更新记录
1.0.0(2020-09-14)
移动用户反馈(Feedback)是一款帮助移动开发者在APP内收集消费者问题反馈和意见建议,并且在后台集中分析和回复的产品(此外,自动抓取开发者APP在应用市场的评论数据,帮助开发者及时掌握用户对应用的评论)
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
概述
插件简介
UZK-Feedback插件 封装了阿里云移动反馈SDK,移动用户反馈(Feedback)是一款帮助移动开发者在APP内收集消费者问题反馈和意见建议,并且在后台集中分析和回复的产品(此外,自动抓取开发者APP在应用市场的评论数据,帮助开发者及时掌握用户对应用的评论)。。
功能特性
反馈管理
- 支持在App内部收集用户反馈;
- 支持查询与用户反馈相关的系统信息,包括终端平台、软件版本等;
- 支持即时回复用户反馈;支持对用户反馈添加标签;
- 支持按照关键字、评论发布时间、App版本等信息筛选用户反馈。
- 反馈分析
-
支持将用户反馈中出现频率较高的“关键词”以热词云形式呈现;
-
支持对用户反馈中带有情感色彩的主观性文本进行分析;
-
支持对用户反馈基于自定义标签分组进行分析;
-
对用户反馈随时间变化的趋势进行分析;
-
支持对用户反馈根据内容相似性进行聚合分析。
-
客户端UI自定义
-
支持App开发者对用户反馈界面的风格样式进行设置;
-
支持即时查看样式设置的客户端预览效果,所见即所得。
-
标签管理
-
支持App开发者自定义二级标签;
-
支持对用户反馈手动打标签、批量打标签或设置根据关键字自动打标签;
-
支持按照标签搜索用户反馈。
-
市场评论
-
支持自动抓取App在各应用市场的用户评论;
-
支持按照关键字、评论发布时间、App版本等信息筛选用户评论。
安卓使用demo
链接:https://pan.baidu.com/s/1jZXiHsoSfE2ff9VWAKTpgA 提取码:xfme
准备事项
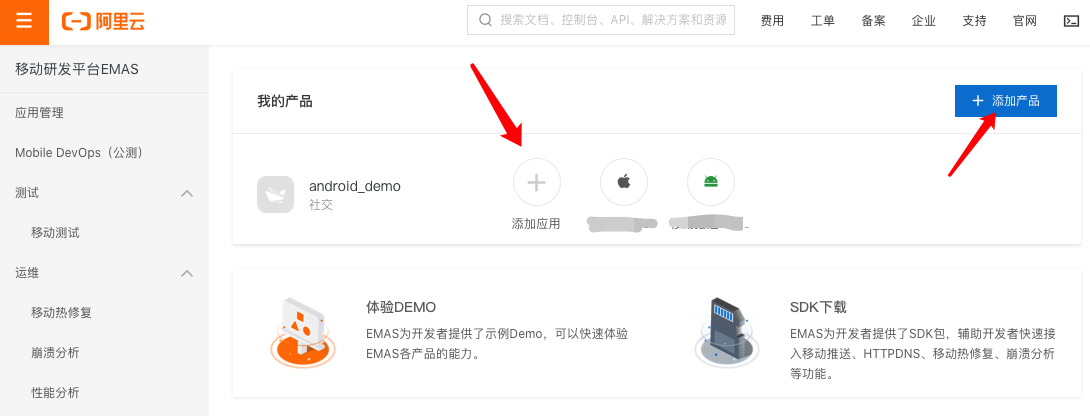
1.首先到阿里云移动研发平台EMAS添加产品,然后分别创建安卓和ios应用

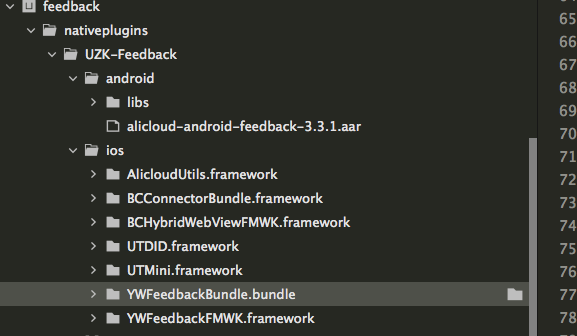
2.下载插件页面右上角的示例代码,并将nativeplugins目录拷贝到项目的根目录。

3.云端选择试用或者购买,并绑定到项目中,再项目的app原生插件配置中选择云端插件,并分别配置安卓和ios的appkey和appsecret

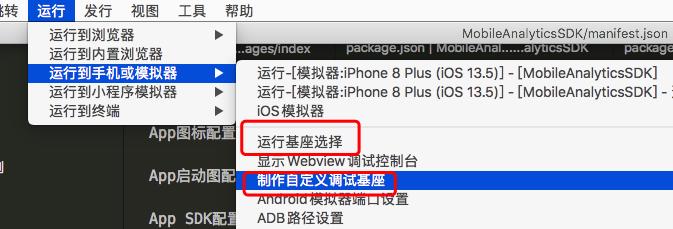
4.制作自定义基座并运行自定义基座(点击运行->运行到手机或模拟器->运行基座选择->自定义调试基座)

如何使用插件, 必须提交云打包 或 制作自定义基座 ,才能有效果.
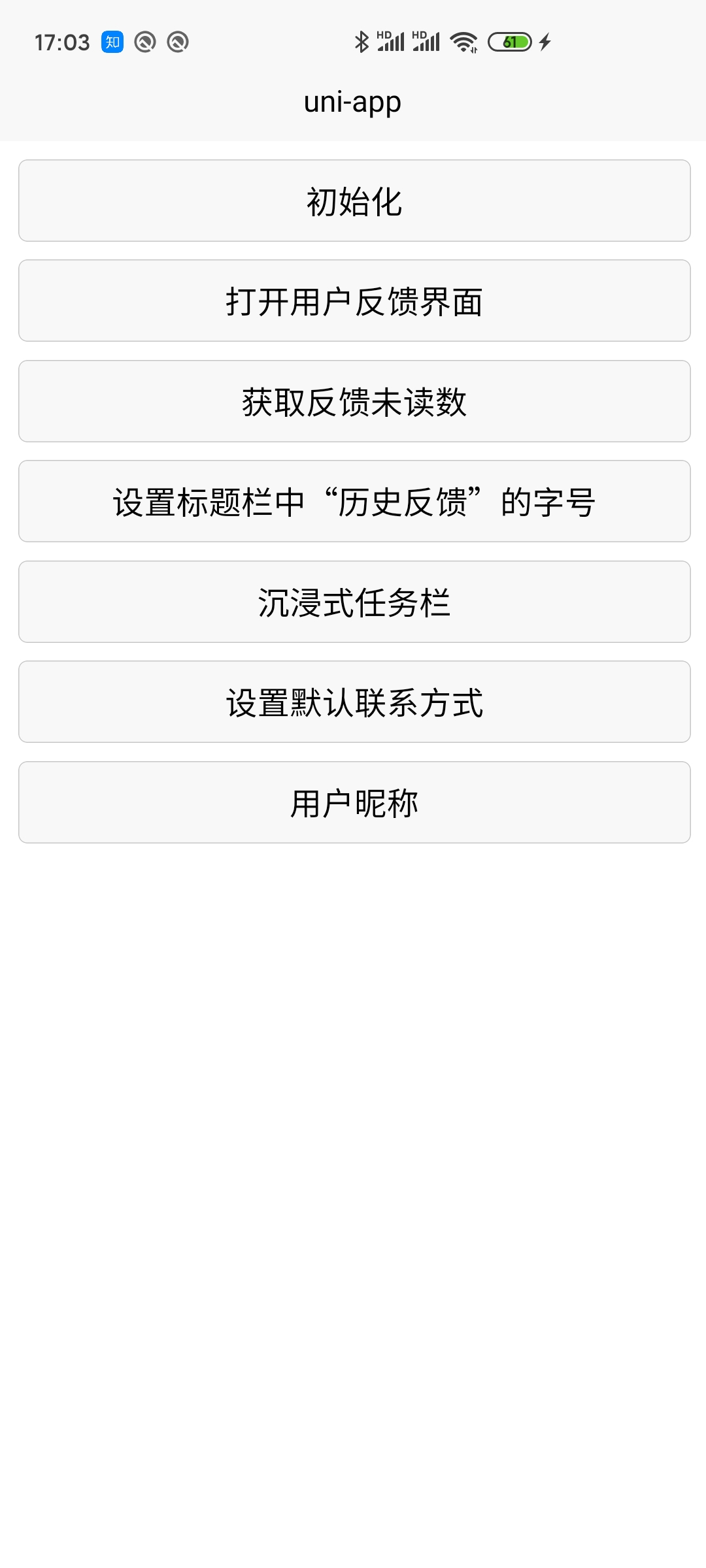
插件接口
| 方法名 | 说明 |
|---|---|
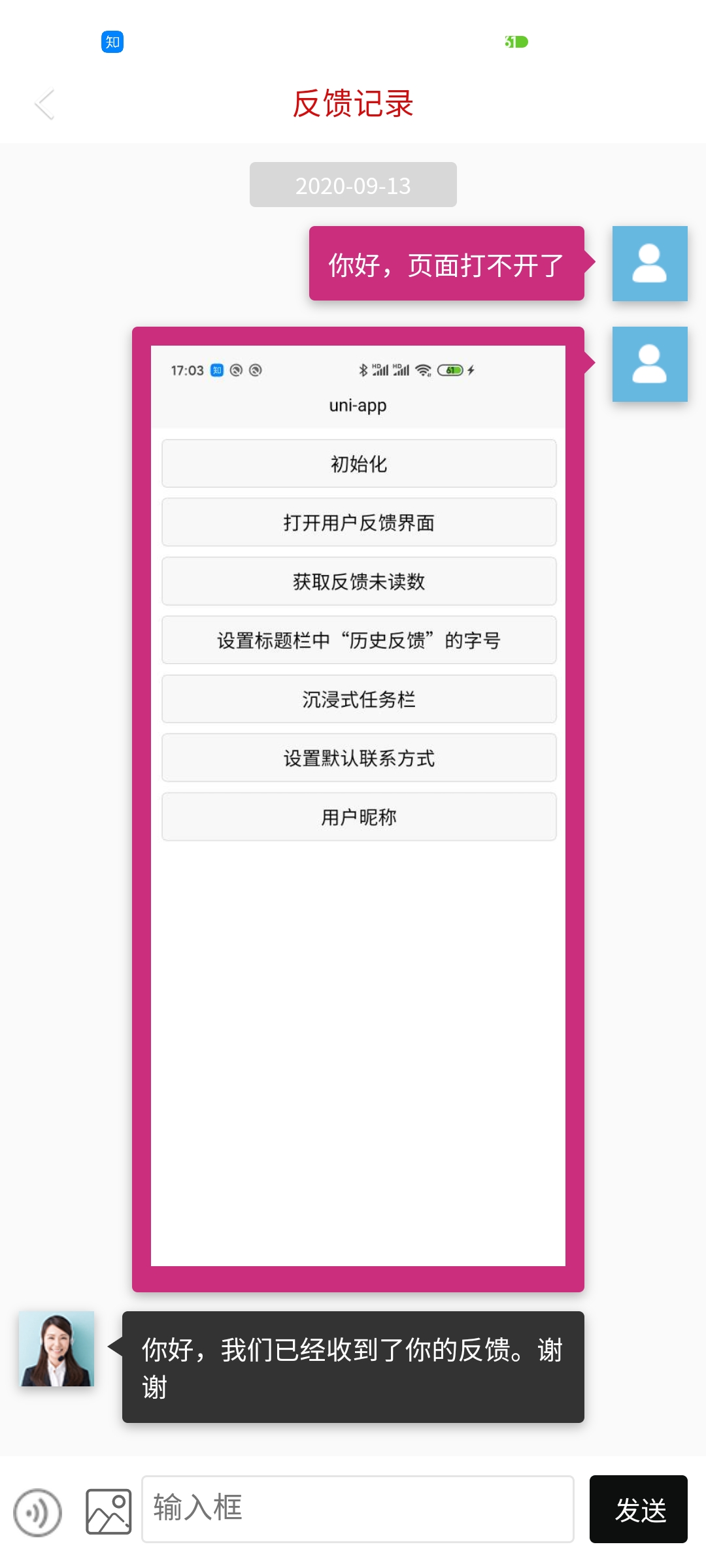
| openFeedbackActivity() | 打开用户反馈界面 |
| getFeedbackUnreadCount() | 获取反馈未读消息数量 |
| setHistoryTextSize() | 设置标题栏中“历史反馈”的字号 |
| setTranslucent() | 设置沉浸式任务栏 |
| setDefaultUserContactInfo() | 设置默认联系方式 |
| setUserNick() | 设置用户昵称 |
1. 实例化插件 ,在需要用到插件的页面引入
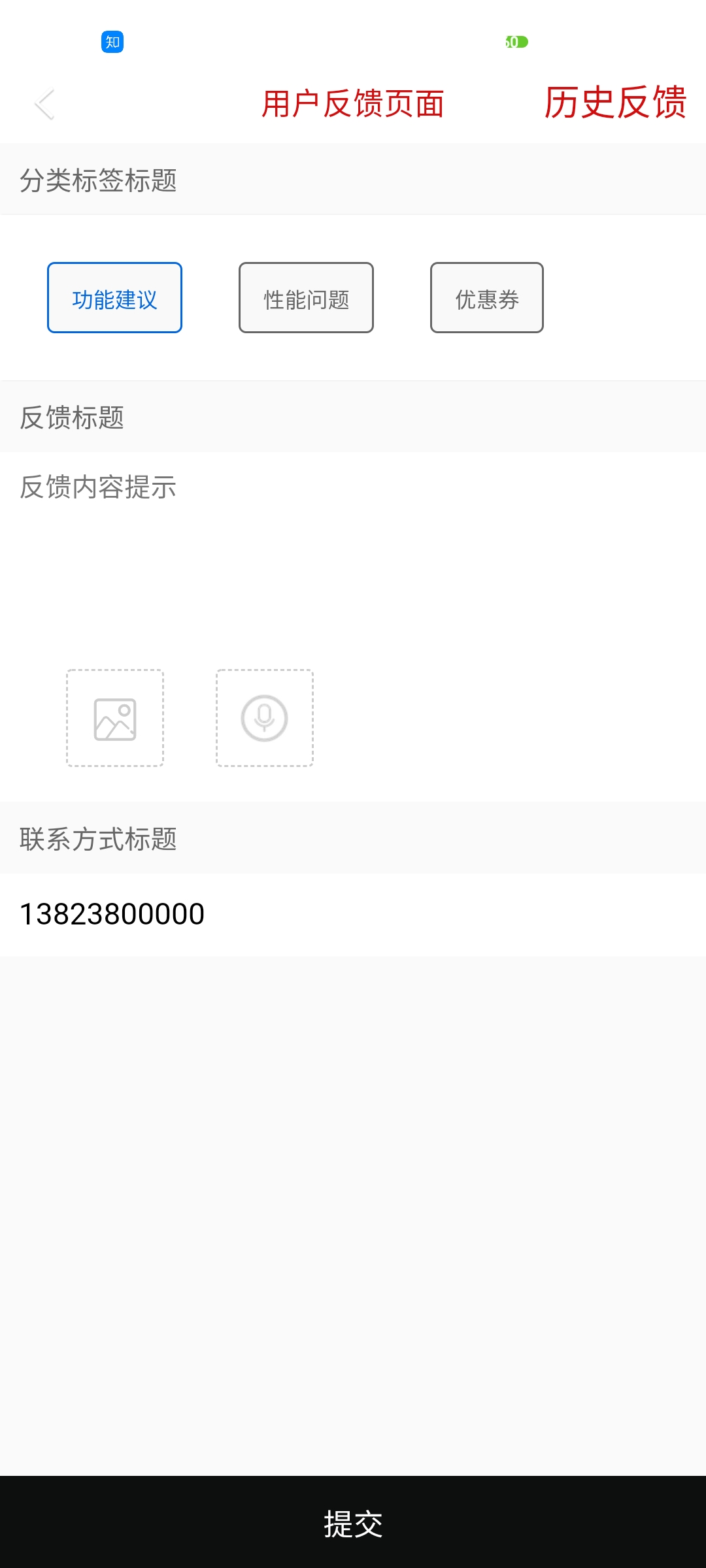
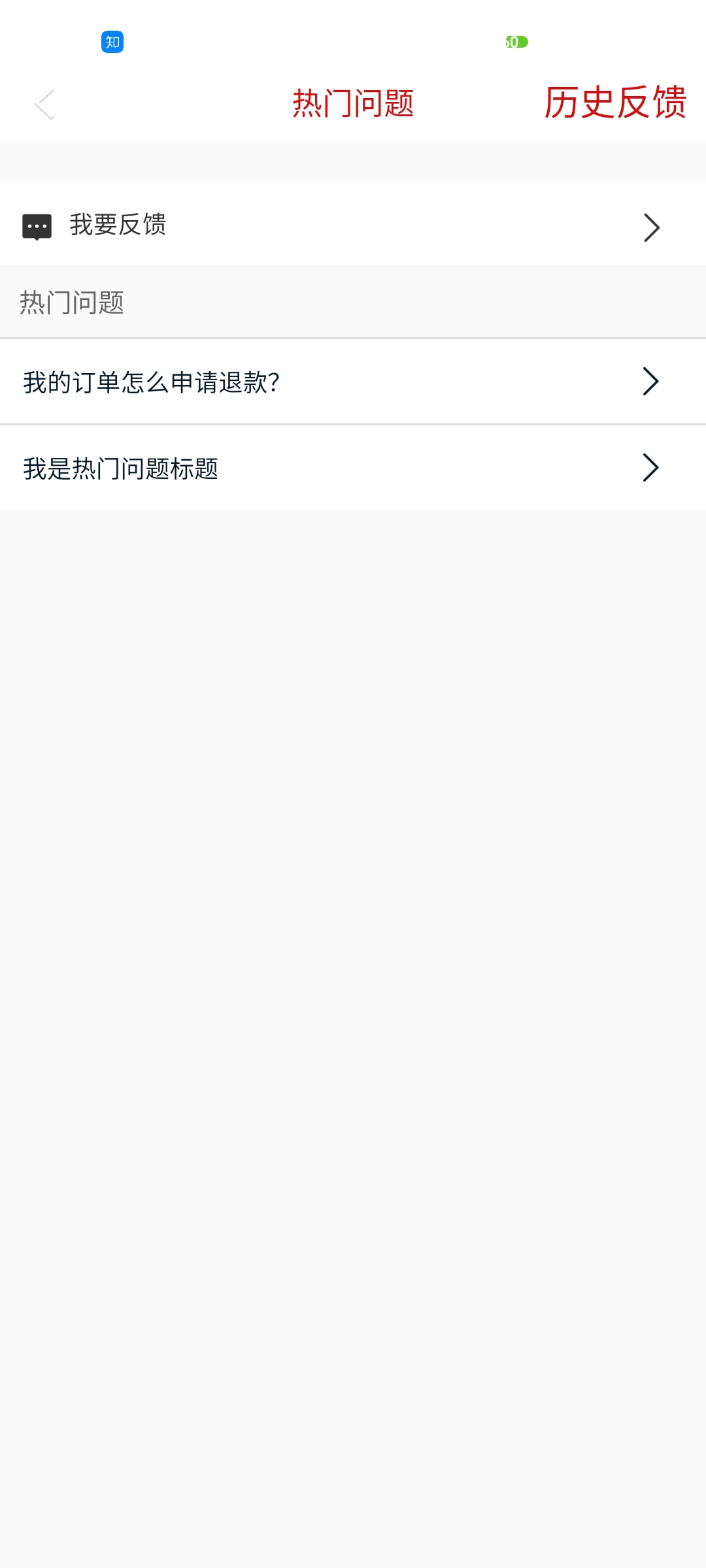
2.打开用户反馈界面
},res=>{
}); 
3.获取反馈未读消息数量
plug.getFeedbackUnreadCount({
},res=>{
});
4.设置标题栏中“历史反馈”的字号
plug.setHistoryTextSize({
size:20,//字体大小,必传参数(留空即可)
},res=>{
});
5.设置沉浸式任务栏
plug.setTranslucent({
status: true
}, res=> {
});6 . 设置默认联系方式
plug.setDefaultUserContactInfo({
phone:"13823800000",
},res=> {
});
7.设置用户昵称
plug.setUserNick({
UserNick: 'uniapp'
}, res=> {
});
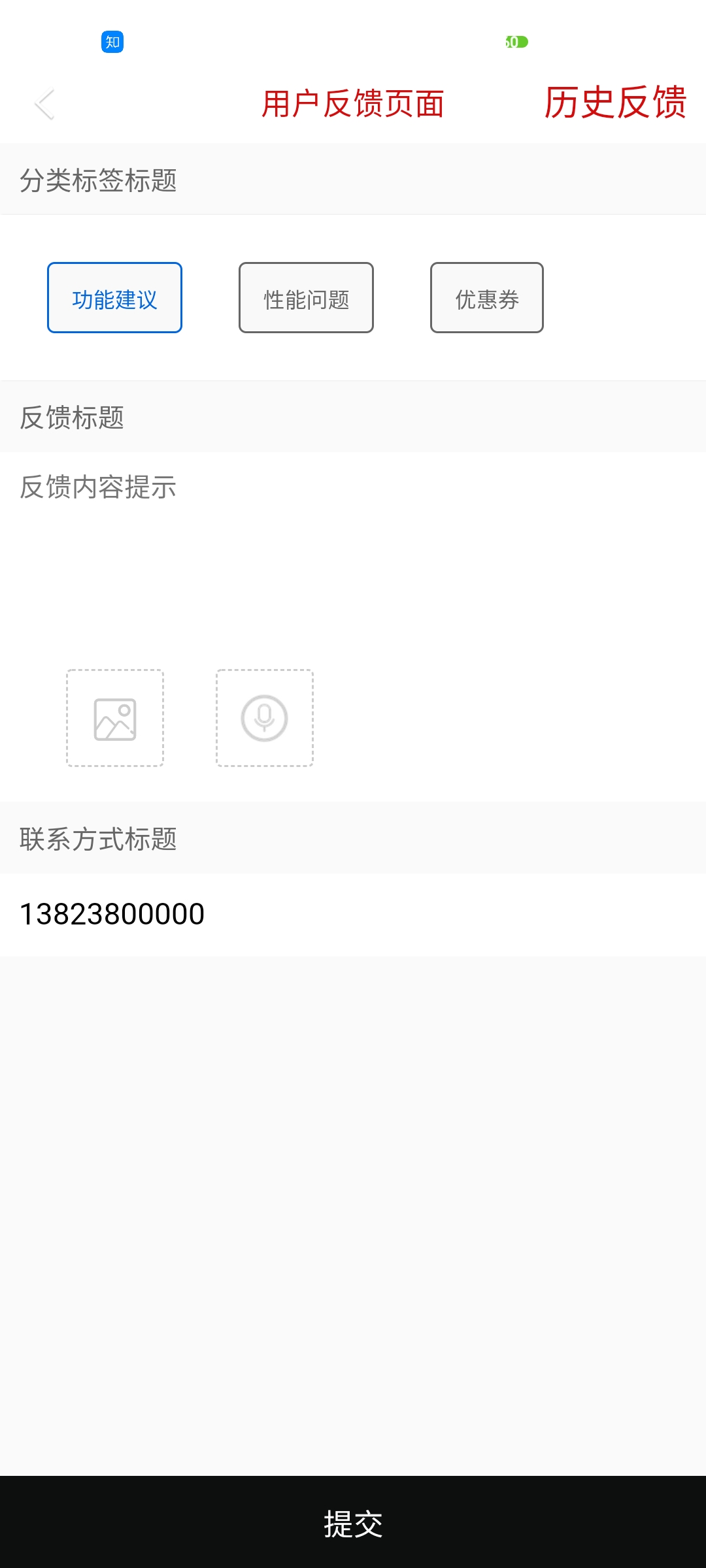
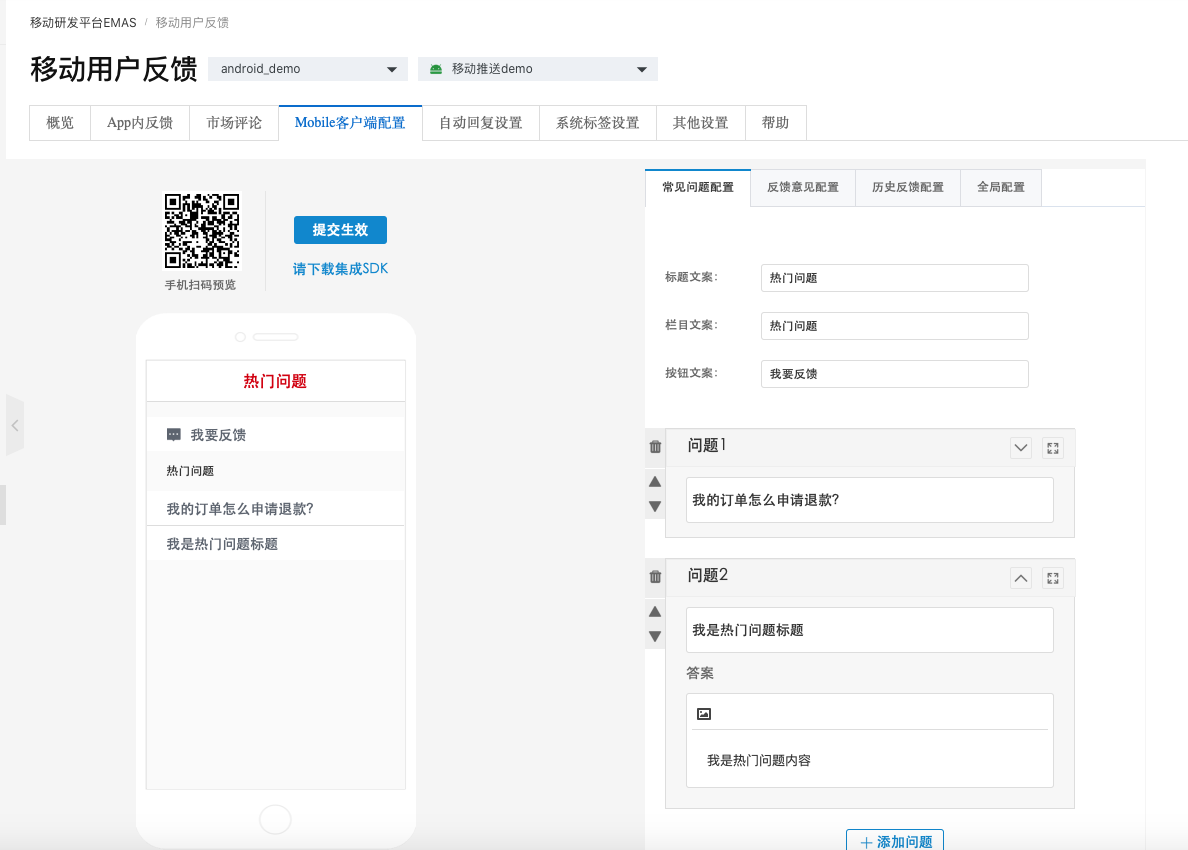
8.自定义UI
可以到阿里云移动研发平台EMAS控制台修改页面属性。



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 3447
下载 3447
 赞赏 2
赞赏 2

 下载 10005
下载 10005



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号