更新记录
1.0.2(2023-05-29) 下载此版本
修复了一切bug
1.0.1(2020-10-29) 下载此版本
修改demo代码
1.0.0(2020-09-11) 下载此版本
初始提交
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.8 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
如果好用,请记得请我喝咖啡~~
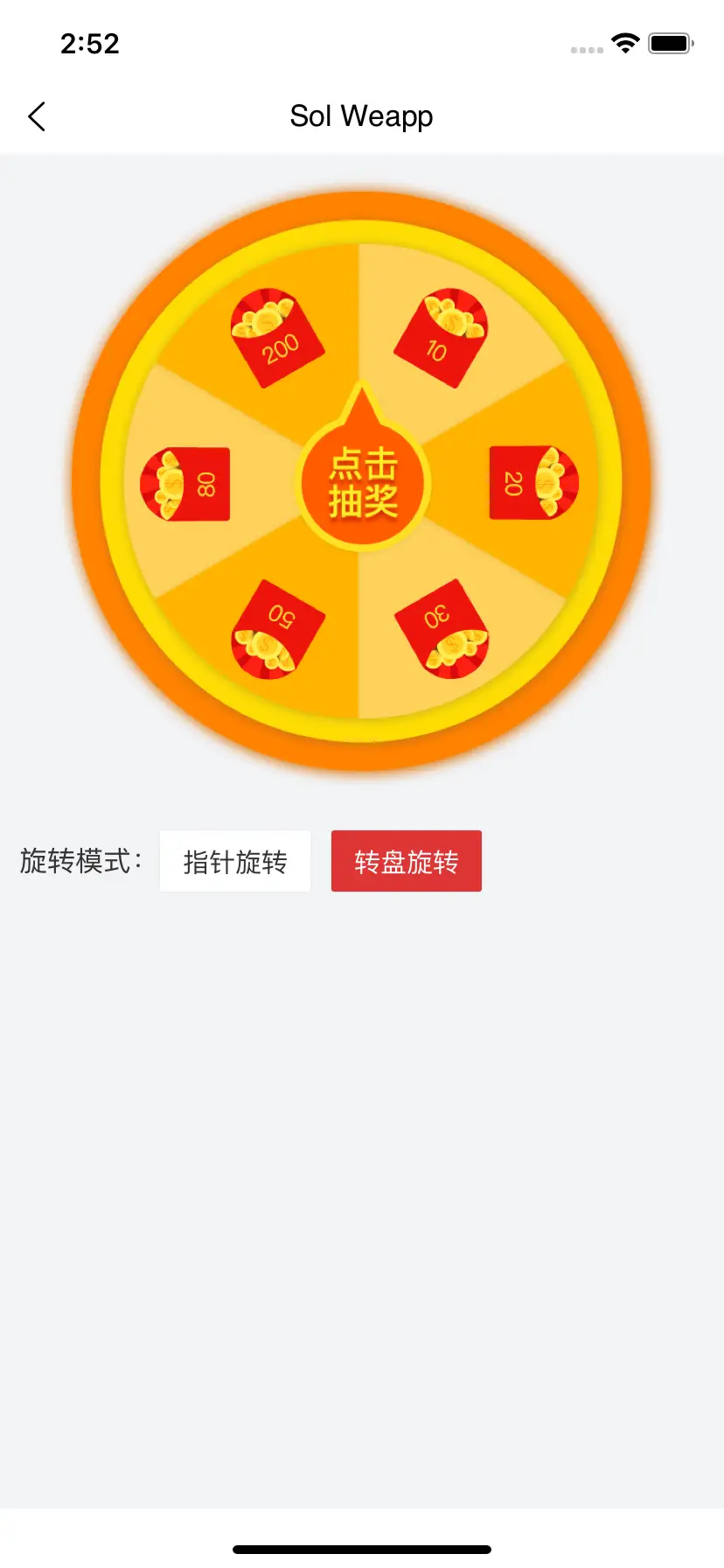
下面是完整的页面使用示例(请注意你的路径):
<template>
<view class="page-wheel">
<hxr-wheel id="hxr-wheel" :mode="mode" @start="wheelStart" @success="wheelSuccess"></hxr-wheel>
<view class="wheel-mode">
<view>旋转模式:</view>
<view :class="'sol-button ' + (mode=='1'?'sol-button--danger':'')" data-type="1" @tap="switchMode">
指针旋转
</view>
<view :class="'sol-button ' + (mode=='2'?'sol-button--danger':'')" data-type="2" @tap="switchMode">
转盘旋转
</view>
</view>
</view>
</template>
<script>
import hxrWheel from "../../components/hxr-wheel.vue";
export default {
data() {
return {
award: 1,
mode: 2,
// 旋转模式
awardList: [{
title: '10个金币'
}, {
title: '20个金币'
}, {
title: '30个金币'
}, {
title: '50个金币'
}, {
title: '80个金币'
}, {
title: '200个金币'
}] // 顺时针对应每个奖项
};
},
components: {
hxrWheel
},
props: {},
onLoad: function (options) {},
methods: {
// 用户点击开始抽奖
wheelStart() {
let index = Math.floor(Math.random() * 6 + 1)
this.award = index
this.selectComponent('#hxr-wheel').begin(this.award);
},
// 抽奖完成后操作
wheelSuccess() {
const index = this.award - 1;
console.log('bind:success', this.awardList[index]);
uni.showToast({
title: `恭喜你获得${this.awardList[index].title}`,
icon: 'none'
});
},
// 切换模式
switchMode(e) {
const {
type
} = e.currentTarget.dataset;
this.mode = type
}
}
};
</script>
<style>
.page-wheel {
padding: 20rpx;
}
.page-wheel .sol-button {
margin-right: 20rpx;
}
.wheel-mode {
margin-top: 40rpx;
display: flex;
align-items: center;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 1782
下载 1782
 赞赏 3
赞赏 3

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号