更新记录
1.0.1(2020-09-05) 下载此版本
修复验证成功后还可拖动的问题
1.0.0(2020-09-05) 下载此版本
笫一次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 2.8.10 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
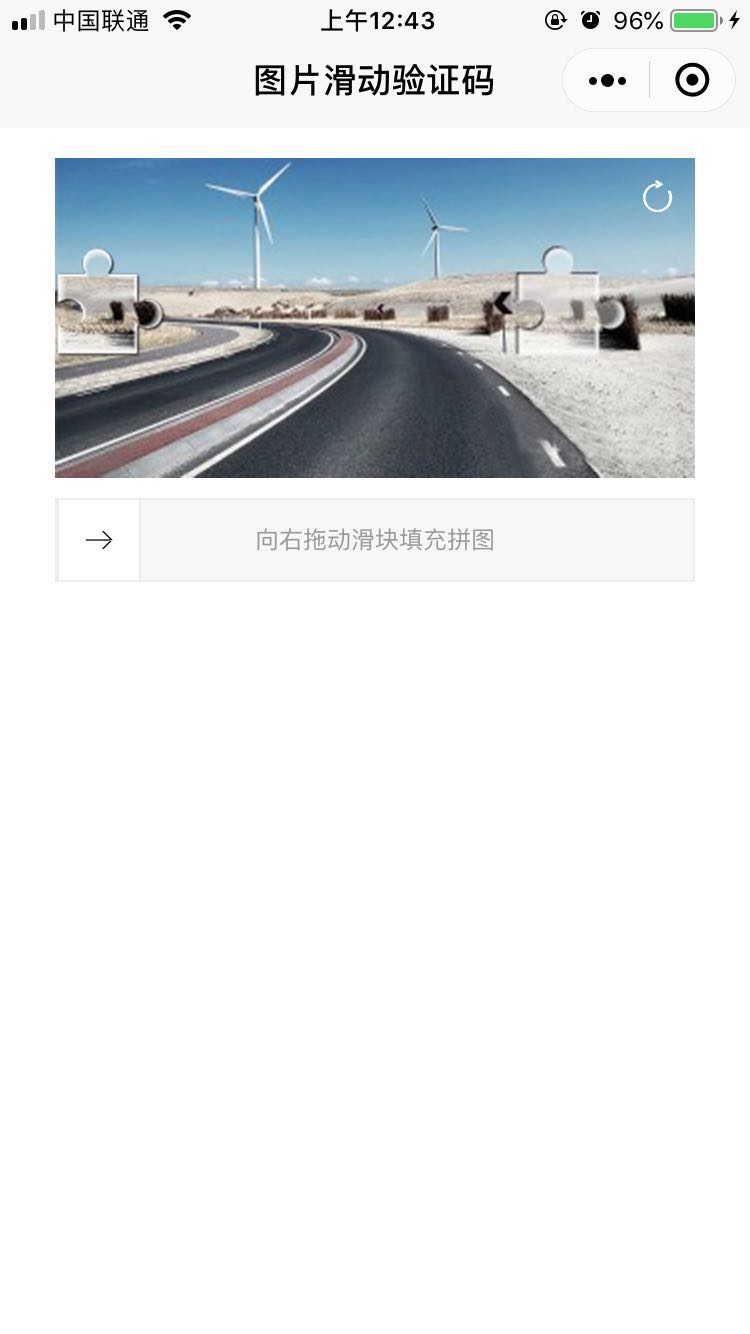
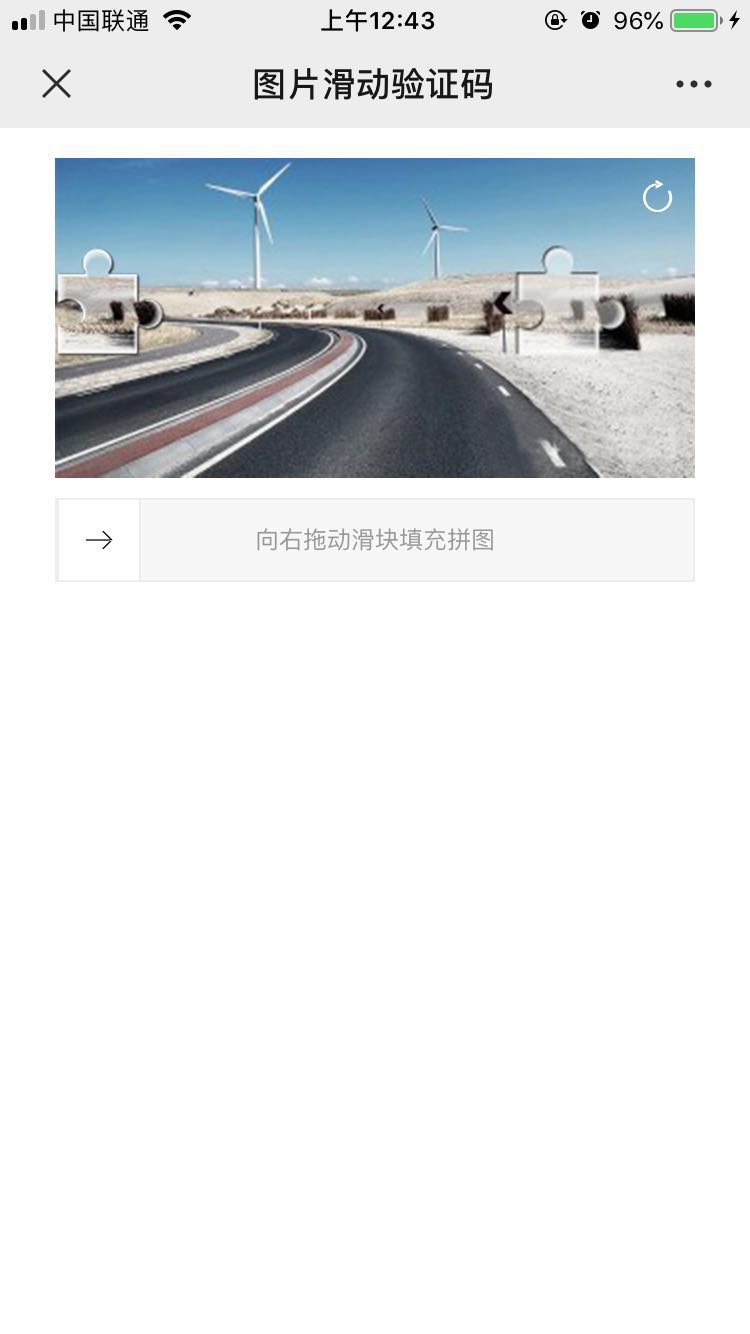
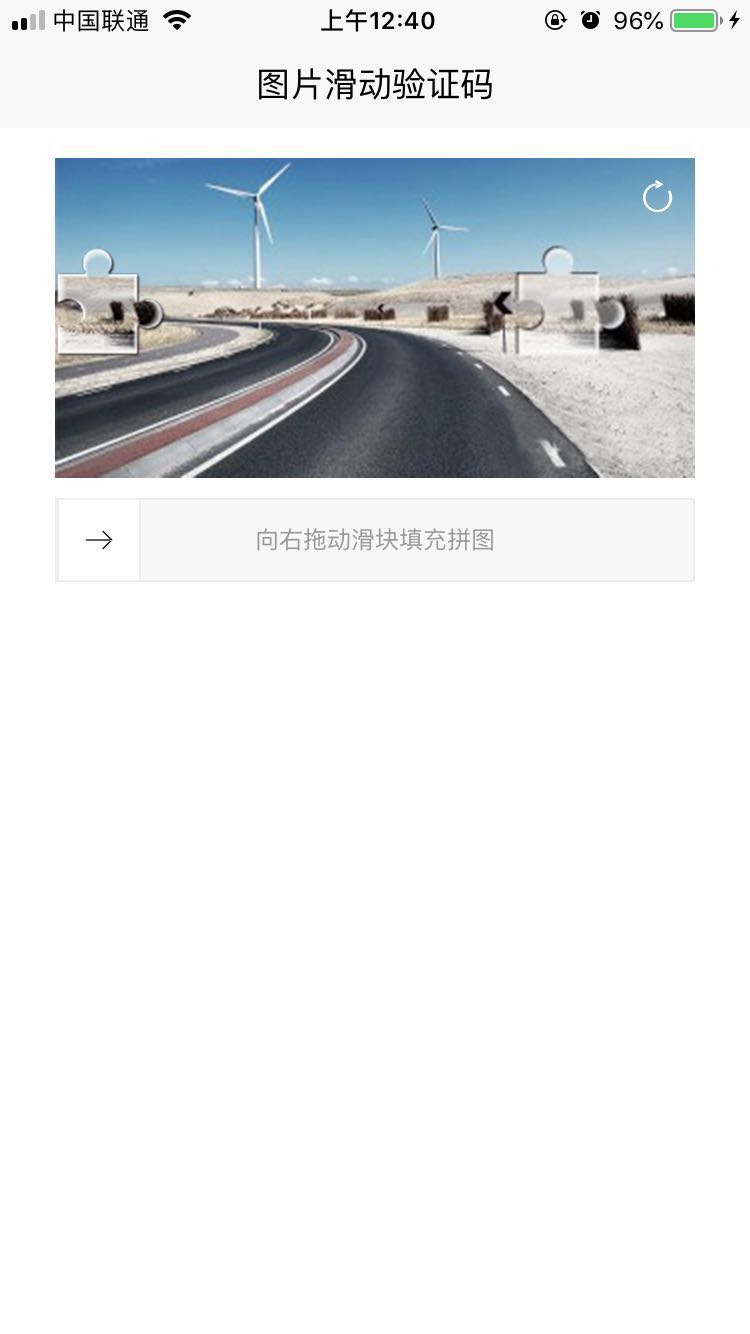
使用说明
在页面中引入组件
<pt-images-verification :left="codeObj.left" :bgImg="codeObj.bgImg" :maskImg="codeObj.maskImg" @refresh="refresh" @success="success">
参数说明
codeObj = { left: '' // 凹陷区距离背景图左边的距离, bgImg: '' // 背景图路径, maskImg: '' // 滑动图路径 }
事件说明
@refresh 重新获取验证码
@success 验证成功


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 2496
下载 2496
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号