更新记录
1.0.0(2020-09-04) 下载此版本
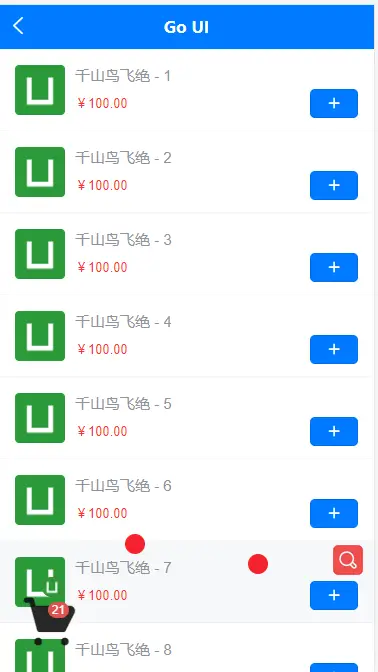
添加购物车抛物线运动小球
平台兼容性
H5在线预览:http://gushichang.gitee.io/go-ui/#/pages/components/parabolaBall
props: {
size: { // 尺寸:单位px
type: Number,
default: 20
},
color: {
type: String,
default: '#f5222d'
},
zIndex: {
type: Number,
default: 999
},
duration: {
type: Number,
default: 500
}
},| methods | 参数 | 说明 |
|---|---|---|
| showBall | { start:{ y: Number, x: Number }, end:{ y: Number, x: Number }, src: String } | start: 开始点 , end: 结束点, src: 小球使用的图片路径(可选) |
使用示例 (使用了uview 组件)
<template>
<view>
<u-cell-group>
<u-cell-item v-for="i in 10" :key="i" :arrow="false">
<view class="u-flex" style="text-align: left;">
<image src="../../static/logo.png" mode="aspectFill" style="width: 100rpx;height: 100rpx;border-radius: 8rpx;margin-right: 20rpx;"></image>
<view class="u-flex-1">
<view class="u-font-30">千山鸟飞绝 - {{ i }}</view>
<view class="u-flex u-row-between">
<text style="color: #FA3534">¥100.00</text>
<button
@click="addCart"
type="primary"
shape="circle"
size="mini"
style="margin: 0;">
<u-icon name="plus"/>
</button>
</view>
</view>
</view>
</u-cell-item>
</u-cell-group>
<view class="cart-box" id="cart">
<u-icon name="shopping-cart-fill" size="120"></u-icon>
<u-badge :count="count"></u-badge>
</view>
<ParabalaBall ref="Ball"></ParabalaBall>
</view>
</template>
<script>
import ParabalaBall from '@/components/ParabolaBall.vue'
export default {
components: { ParabalaBall },
data() {
return {
count: 0,
endLocation: {}
};
},
onLoad() {
this.$nextTick(() => {
uni.createSelectorQuery().select('#cart').boundingClientRect(res => {
const { windowTop } = uni.getSystemInfoSync()
this.endLocation = {
x: res.left + uni.upx2px(120) / 2,
// #ifdef H5
y: res.top + windowTop,
// #endif
// #ifndef H5
y: res.top,
// #endif
}
}).exec()
})
},
methods: {
addCart({ detail }) {
// #ifdef H5
const { windowTop } = uni.getSystemInfoSync()
detail.y += windowTop
// #endif
this.$refs.Ball.showBall({
start: detail,
src: ['../../static/logo.png', ''][Math.round(Math.random())],
end: this.endLocation
}).then(() => {
this.count++
console.log('end')
})
}
}
}
</script>
<style lang="scss">
.cart-box{
position: fixed;
z-index: 10;
left: 40rpx;
bottom: 40rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 914
下载 914
 赞赏 1
赞赏 1

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号