更新记录
1.1.0(2021-12-13)
- 优化界面,美化图标
- 简化操作,更好用
- 修复一些异常
1.0.0(2020-09-07)
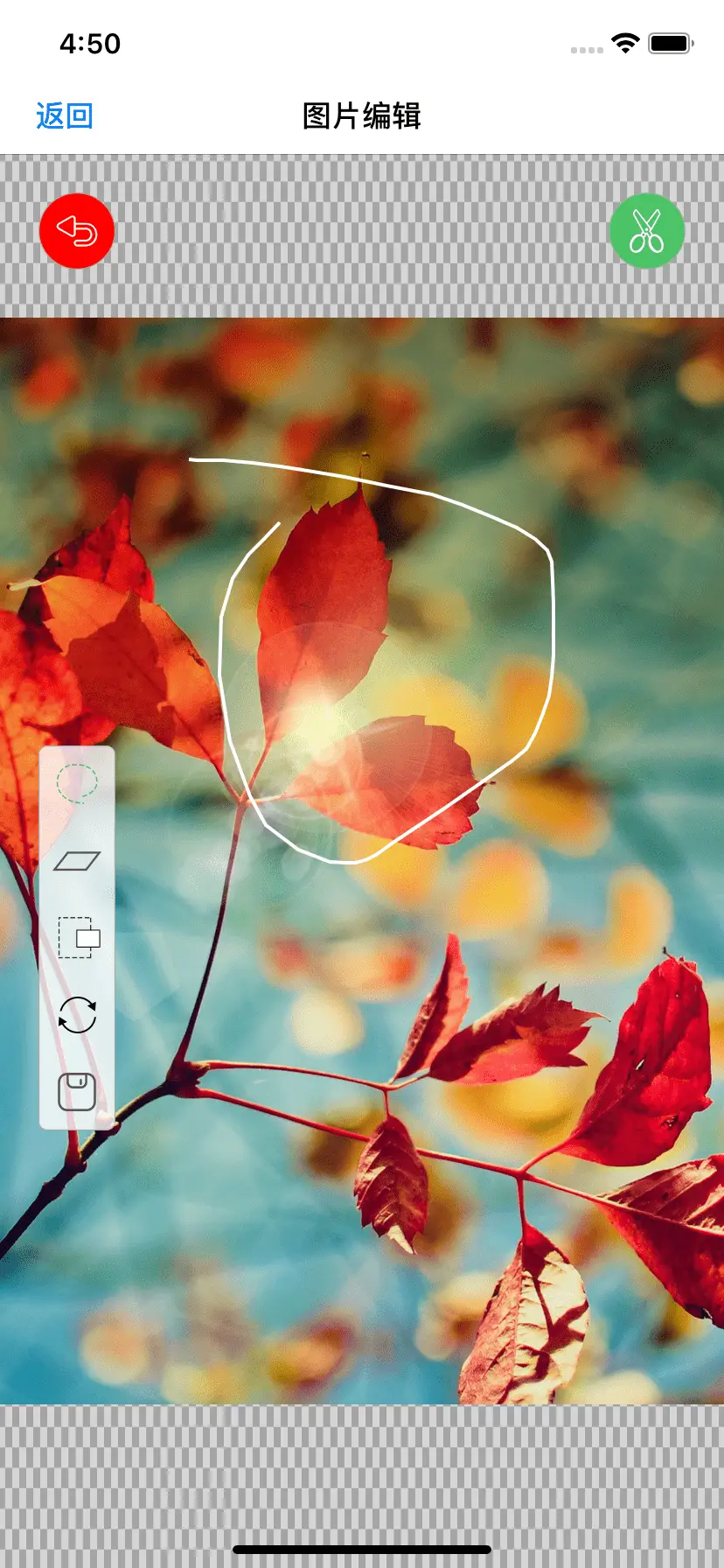
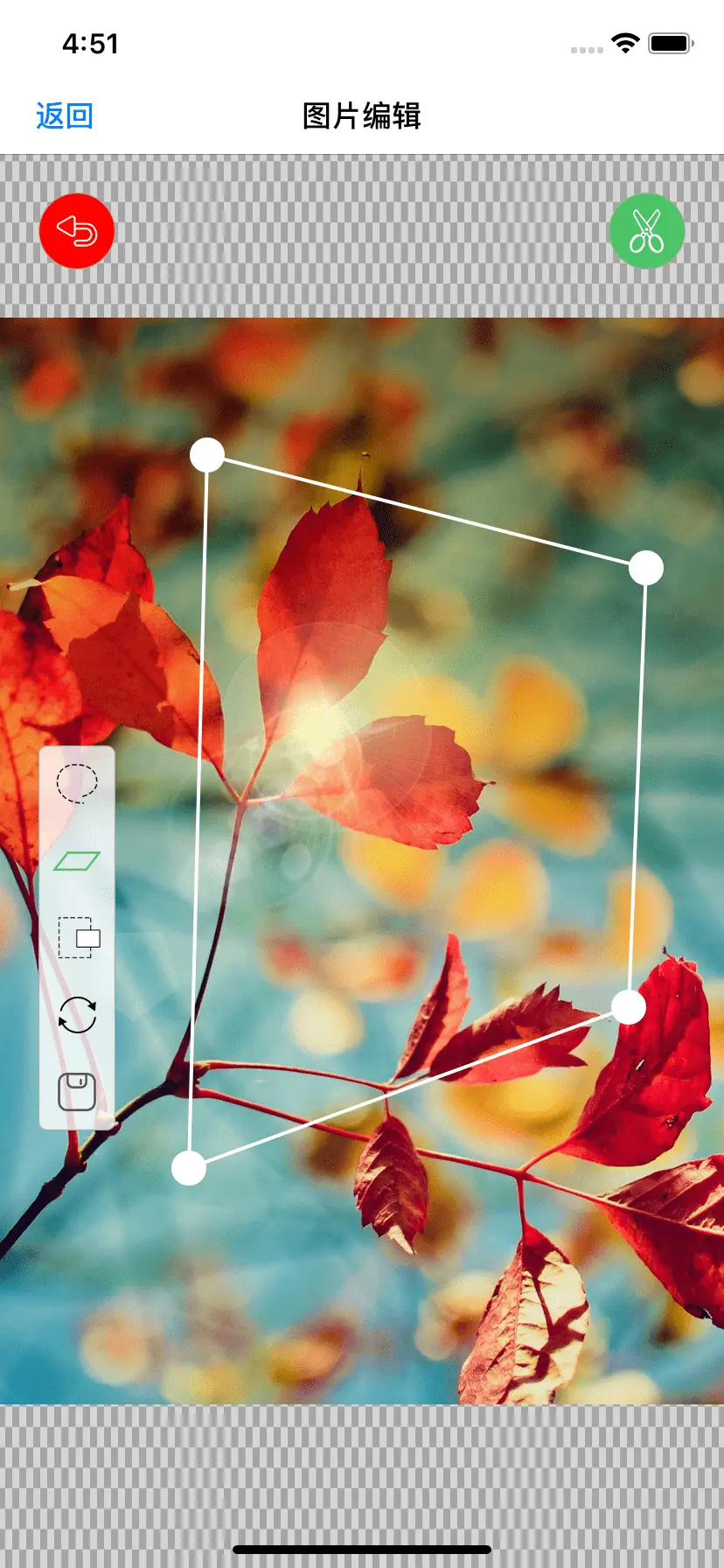
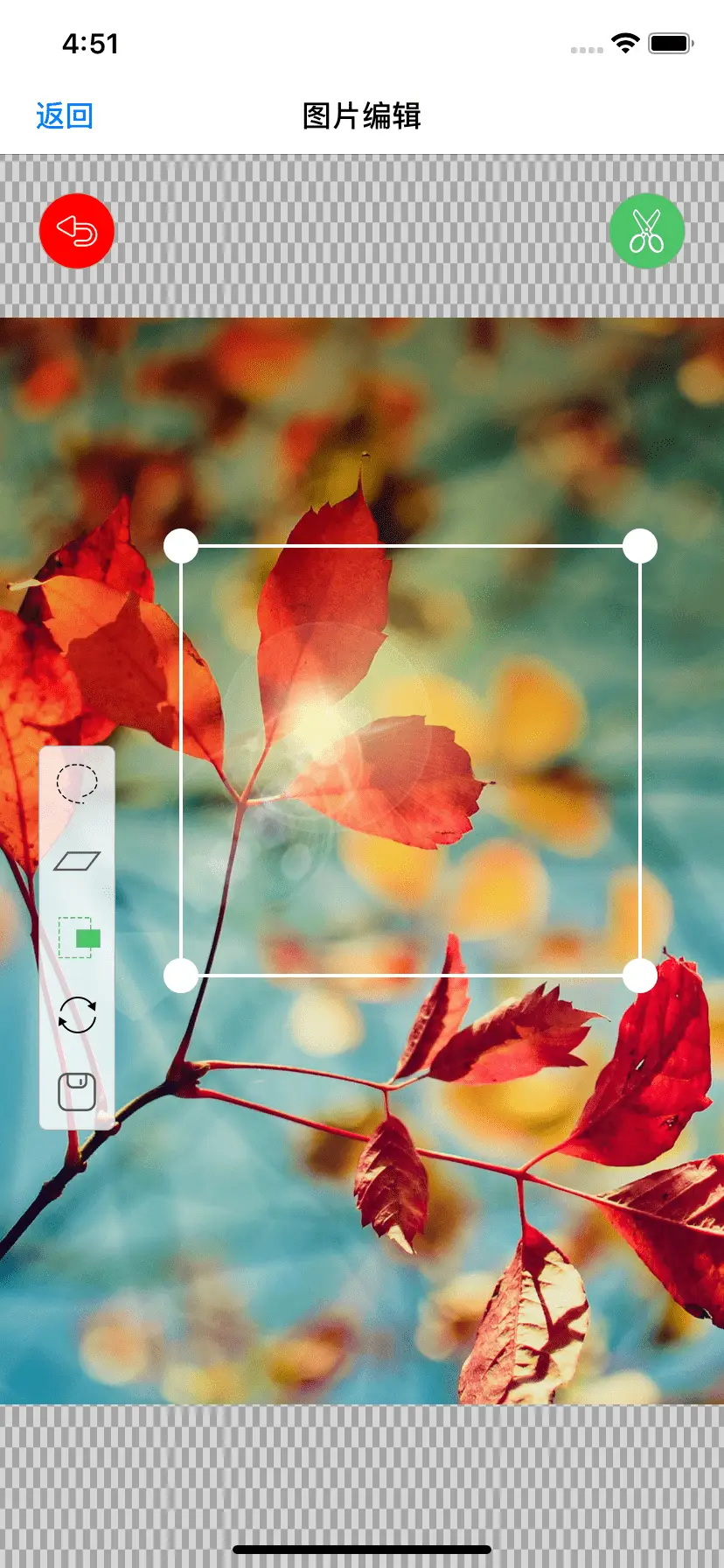
实现iOS端网络图片、本地图片的抠图、矩形裁剪、多边形(异形)裁剪
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件集成
一、本地插件集成
下载离线插件,放在项目的nativeplugins文件夹中。(若没有则创建此目录)
二、云端插件集成
在uniapp的“manifest.json”中选择“app原生插件配置”,点击选择云端插件,
可以随意线条裁剪,四角拖动裁剪(四边形),矩形裁剪,支持相册图片,项目本地图片,网络图片
裁剪回调格式固定为:{"result" : "","msg" : "", "url" : ""}
其中result有 error、success、cancel三种情况,具体使用请看示例项目


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 1736
下载 1736
 赞赏 2
赞赏 2

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号