更新记录
1.0.2(2020-09-09) 下载此版本
通过json数据渲染picker组件 1.未完全组件化,可能需要按照json格式做一些对应修改; 2.cityType="black" 或 cityType="white" 选择黑白样式; 3.多级列表可根据需求自行删除或添加(主逻辑在此函数中multiPicker(multiIndex, multiArray) );
1.0.0(2020-09-04) 下载此版本
2020-09-04
平台兼容性
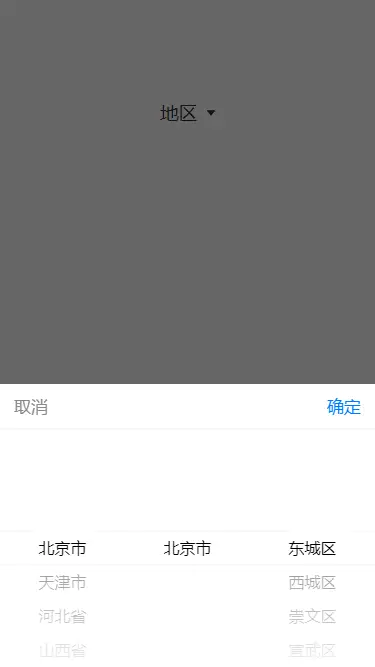
通过json数据渲染picker组件
1.未完全组件化,可能需要按照json格式做一些对应修改;
2.cityType="black" 或 cityType="white" 选择黑白样式;
3.多级列表可根据需求自行删除或添加(主逻辑在此函数中multiPicker(multiIndex, multiArray) );
import tudiPicker from '@/components/tudi-picker/picker.vue'
import {
cityData
} from './city.js'
export default {
data() {
return {
// 地区选择
multiIndex: [0, 0, 0],
cityText: "地区",
cityId: '',
}
},
computed: {
cityData: () => cityData,
},
methods: {
init() {
},
reload() {
},
// 地区选择
multiPickerChange: function(e) {
let row = e.detail.value;
console.log(row)
this.multiIndex = row;
if (this.cityData[row[0]].children[row[1]].children && this.cityData[row[0]].children[row[1]].children.length) {
this.cityText = this.cityData[row[0]].children[row[1]].children[row[2]].label;
this.cityId = this.cityData[row[0]].children[row[1]].children[row[2]].value;
// this.cityText = this.cityFormat(this.cityText);
} else if (this.cityData[row[0]].children && this.cityData[row[0]].children.length) {
this.cityText = this.cityData[row[0]].children[row[1]].label;
this.cityId = this.cityData[row[0]].children[row[1]].value;
this.cityText = this.cityFormat(this.cityText);
} else {
this.cityText = this.cityData[row[0]].label;
this.cityId = this.cityData[row[0]].value;
this.cityText = this.cityFormat(this.cityText);
}
},
cityFormat(cityText) {
// 城市 文本处理 一二级城市时需处理
if (cityText.indexOf('区') != -1) {
cityText = this.cityData[this.multiIndex[0]].label;
this.cityId = this.cityData[this.multiIndex[0]].value;
}
if (cityText.indexOf('市') != -1) {
cityText = cityText.slice(0, -1);
}
return cityText;
},
},
components: {
tudiPicker,
},
onLoad() {
this.init()
},
onShow() {},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 105
下载 105
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号