更新记录
1.0.9(2023-07-19)
- 更新文档/更新插件依赖
1.0.8(2022-01-06)
- 新增配置文件
express-config
1.0.7(2021-11-25)
- 更新文档说明
- 更新依赖插件
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
该插件支持nvue,开箱即用
本插件基于uni.scanCode 详见,不支持H5
功能列举
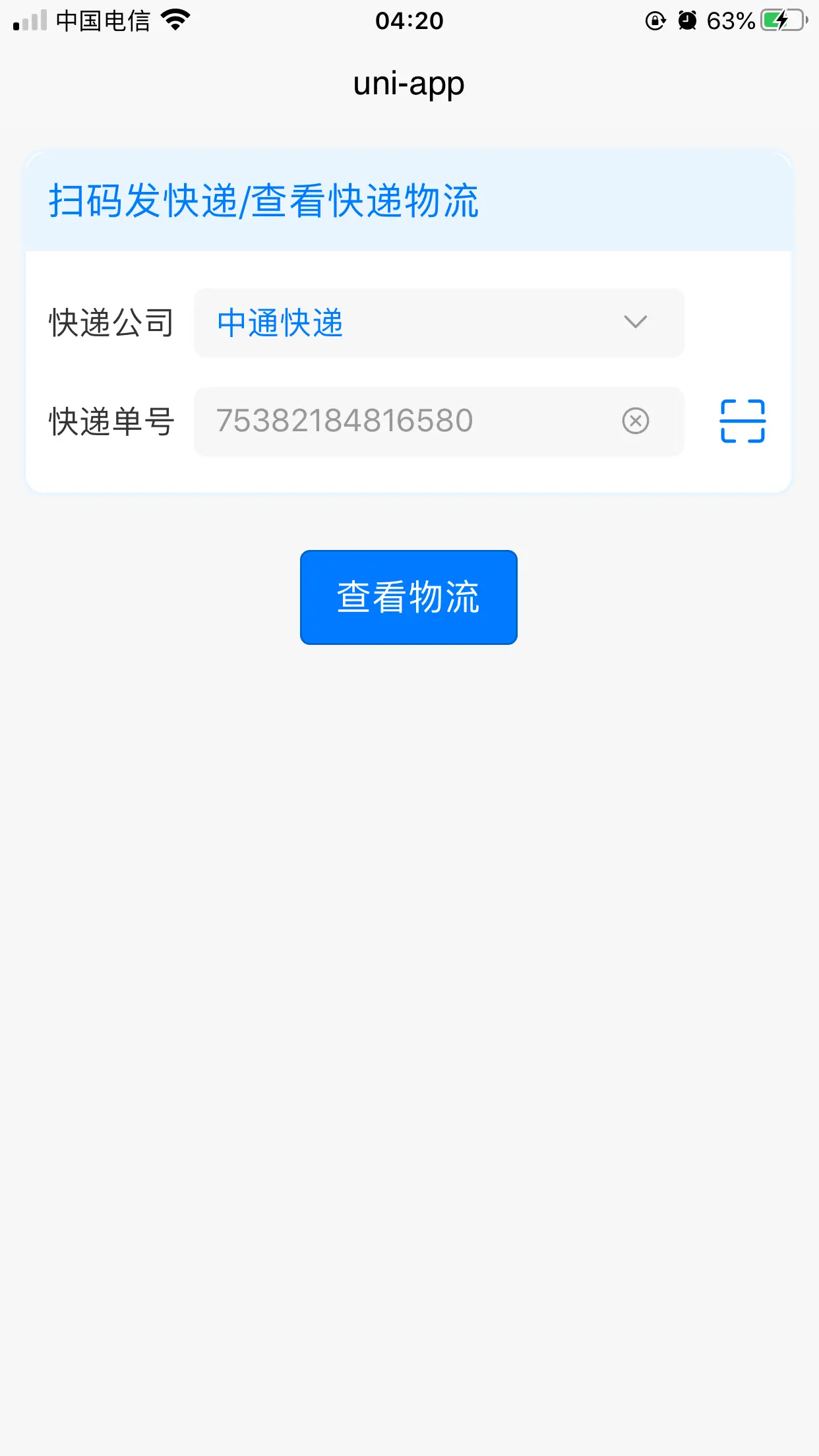
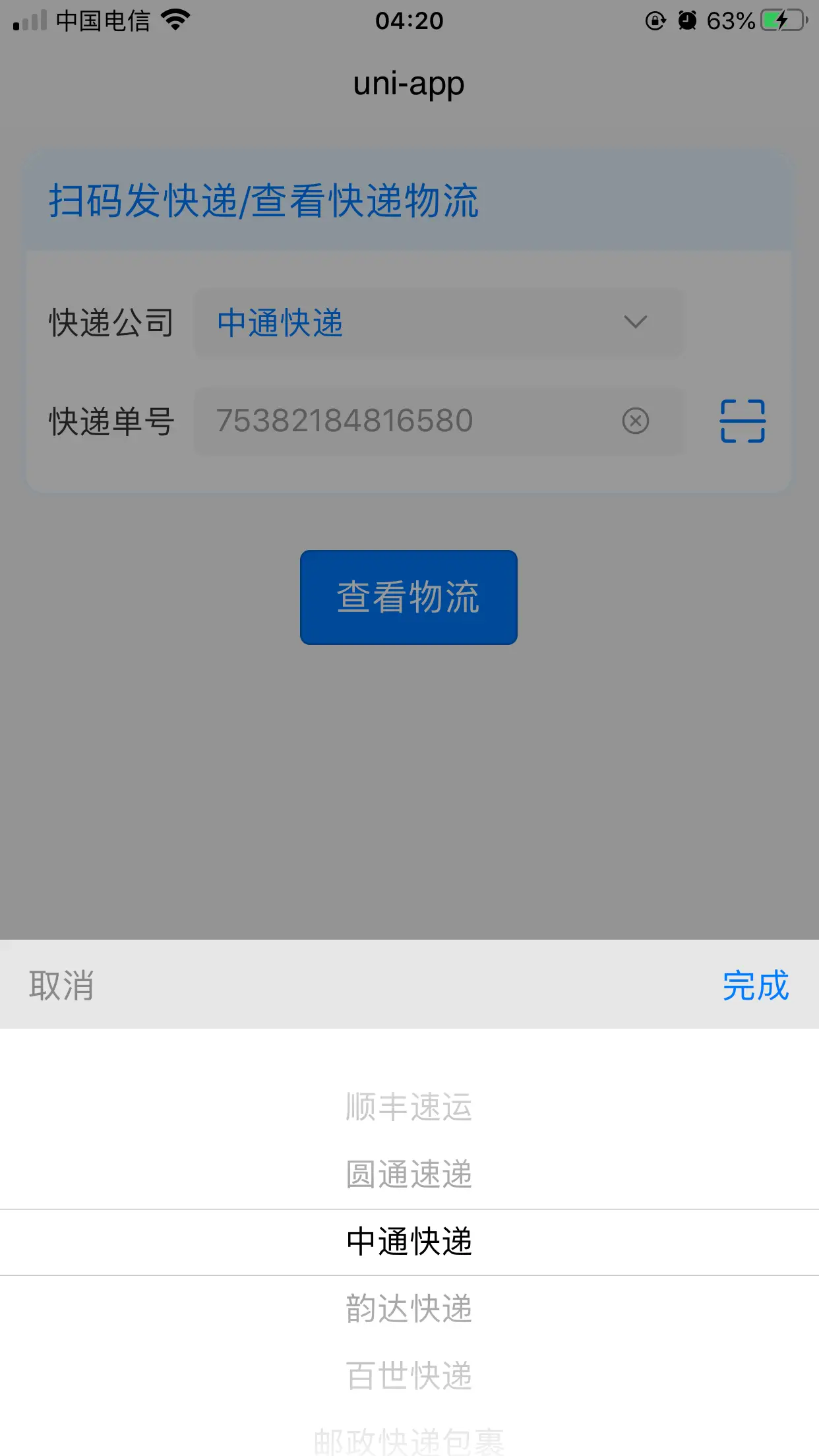
1.发快递:扫码自动识别快递公司
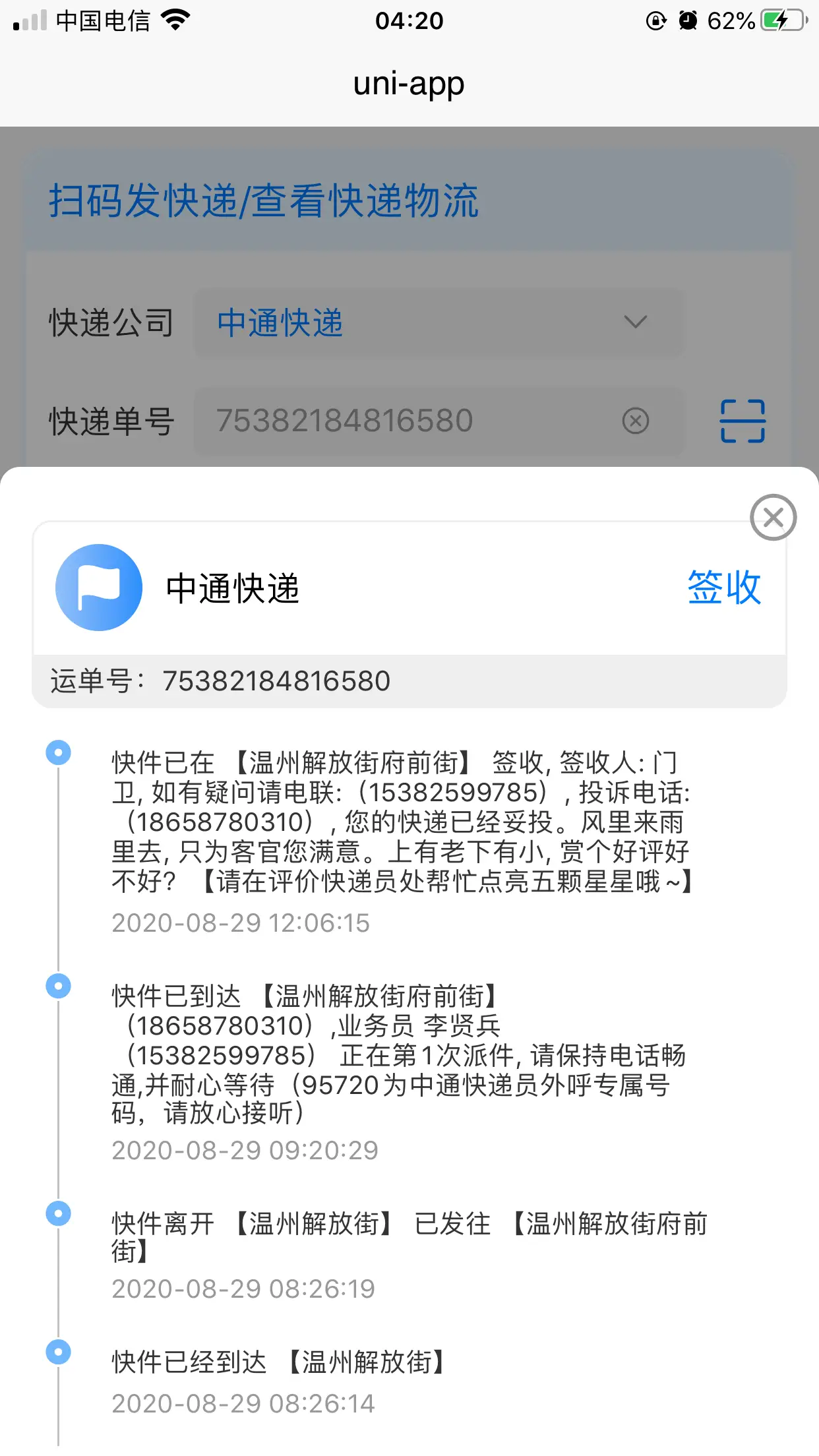
2.查物流:快递100接口,直接查物流追踪
3.组件可直接作为页面模版使用,也可插入表单使用
对接接口 快递100
页面结构
包含云函数:get-express-com,express-search
配置文件:uni-config-center/express-config/config.json
组件包含:expressInput(物流扫码组件),popExpress(物流弹框组件)
依赖uni-ui插件包含:uni-icons,uni-popup,uni-transition
使用指南
导入插件到项目,插件目录位于项目根目录:uni_modules --》 xm-express
在项目的 pages.json 文件插件页面配置(拷贝下面的 pages.json 配置),此页面展示插件用法,也可在你自己的业务所需页面使用
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "uni_modules/xm-express/pages/index/index",
"style": {
"navigationBarTitleText": "扫码自动识别快递"
}
},
......
......
]在uniCloud/cloudfunctions/common/uni-config-center/express-config/config.json下配置
需要开通快递100 http://api.kuaidi100.com 配置云函数参数
"express": {
"key": "客户授权key",
"customer": "查询公司编号"
}在项目的 uniCloud/cloudfunctions目录上点击鼠标右键,上传部署...
详情快递100 http://api.kuaidi100.com
冲突解决
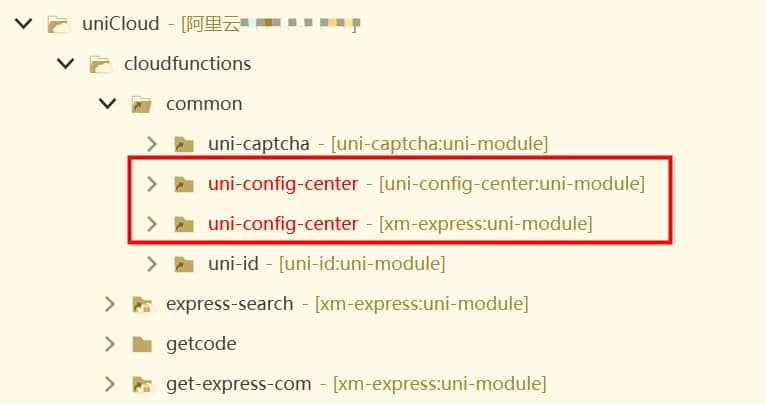
自己项目下的uni-config-center和插件内uni-config-center冲突

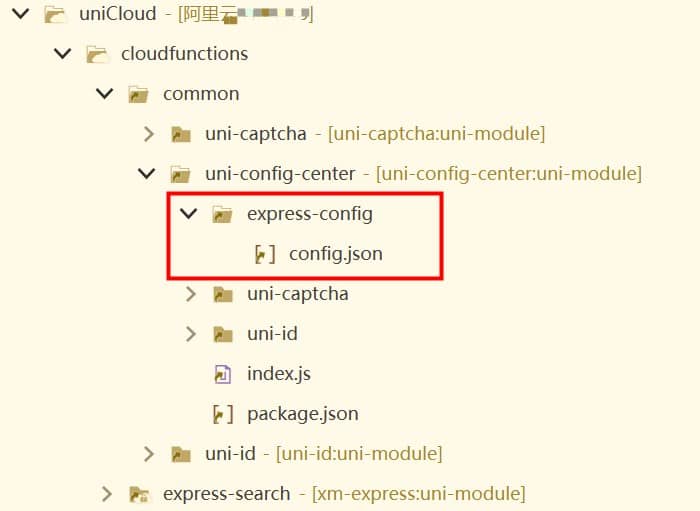
- 将插件里的
uni-config-center-->express-config剪切到自己项目的uni-config-center目录下,完成后如下:

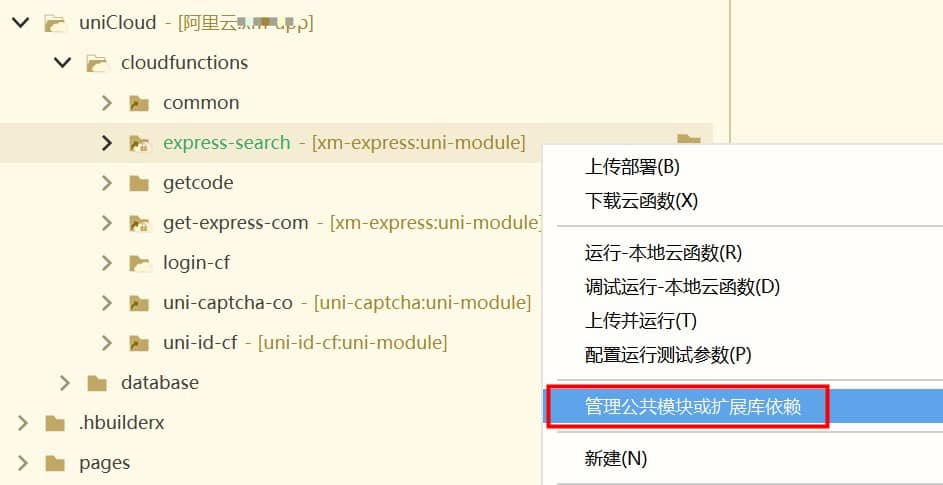
- 分别在云函数
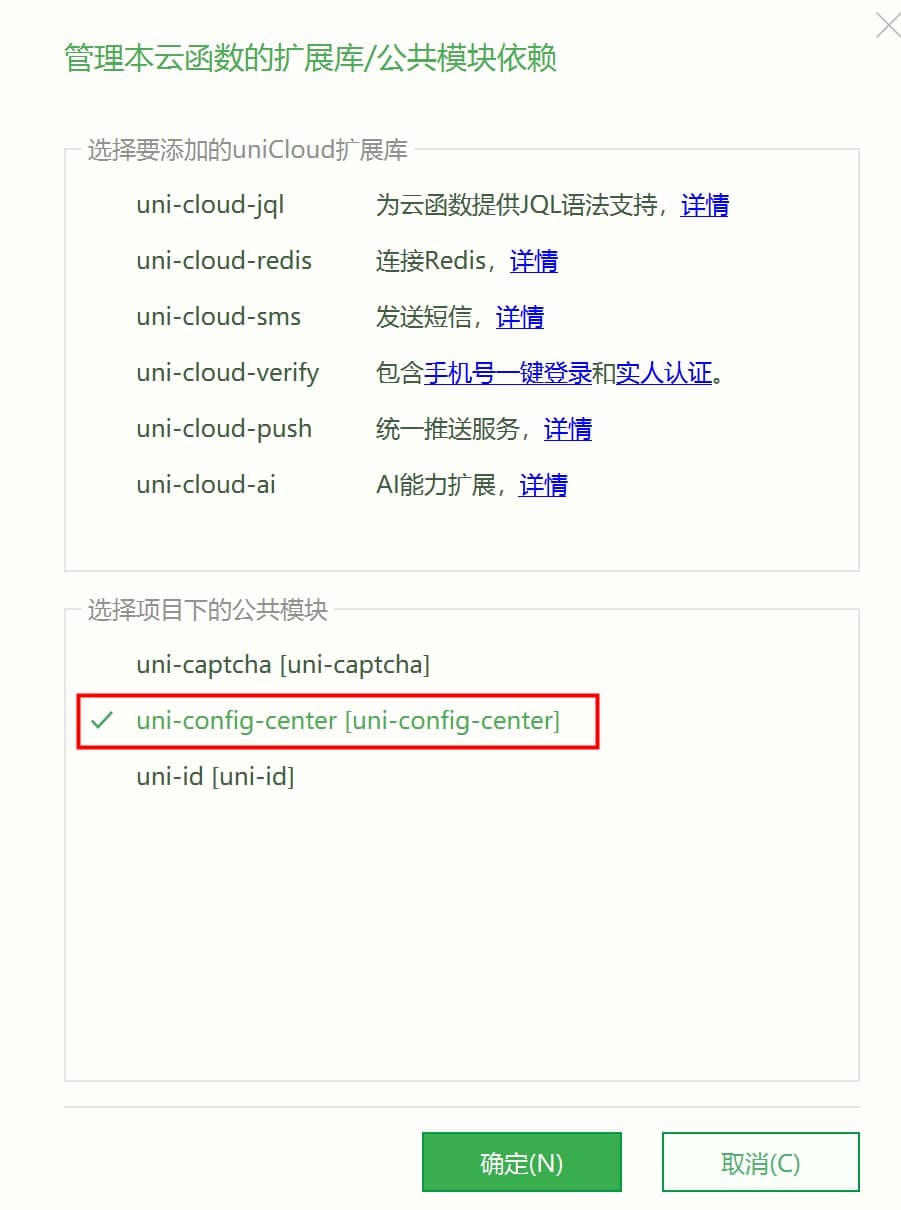
get-express-com,express-search右键,“管理公共模块或扩展依赖”

勾选公共模块 uni-config-center [uni-config-center]

- 最后,重新上传公共模块
uni-config-center,重新上传云函数get-express-com,express-search,重新运行
注意:uni-config-center-->express-config 里的配置项来自快递100服务,需要开通快递100服务,才可查物流追踪


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)



 下载 2847
下载 2847
 赞赏 0
赞赏 0

 下载 30427
下载 30427
 赞赏 123
赞赏 123















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号