更新记录
1.0.2(2020-09-02) 下载此版本
解决已知的两个bug:
1:如果数据不够一屏幕,数据会显示在底部
2:不能使用滚动条,因为滚动条去到了左边
感谢 1326274341@qq.com 提供的解决思路
1.0.1(2020-08-21) 下载此版本
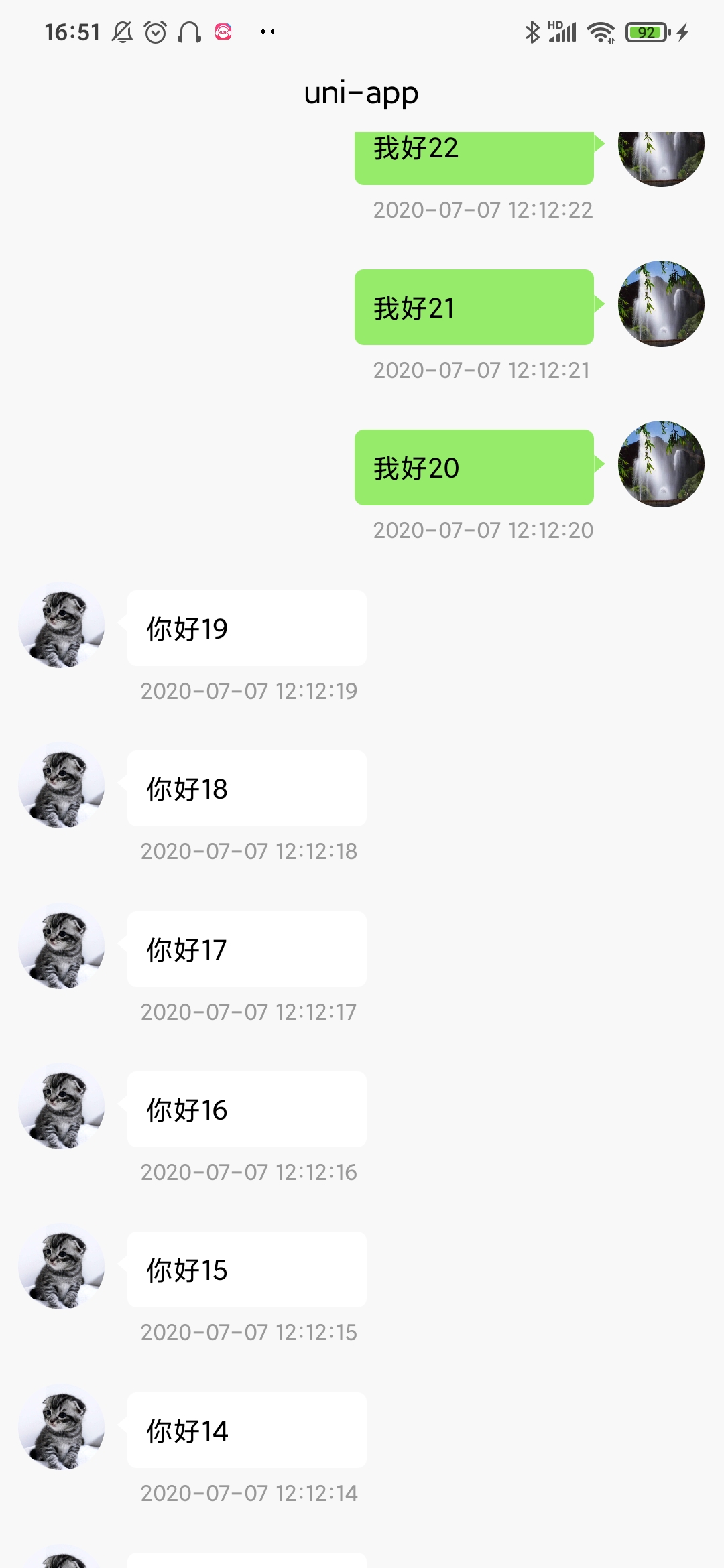
聊天窗口加载历史记录的实现,只是一种实现方案,效果还不错,没有闪动,只有下拉加载历史记录的功能,其他功能请自行增加,只是提供一种思路,不喜勿喷
平台兼容性
介绍
聊天窗口加载历史记录的实现,用原生组件实现下拉加载没有闪动,效果还不错,只有下拉加载历史记录的功能,只是提供一种思路,具体只在安卓上测试过,应该没有太多兼容问题,不喜勿喷 在nvue中可使用list组件,也可以使用scroll-view;在vue相关中使用scroll-view;如果觉得实现方案合适,也可以在其他模板中进行实现,类似聊天的模板市场上有不少
实现原理就是将滚动容器翻转180度,再将每条消息旋转180度;数据可以要后端配合做反序,或者自己循环转一下;
已经在自己的项目中用到了,说下目前遇到两个坑点:
1:如果数据不够一屏幕,数据会显示在底部(解决方案:用设置高度的方式,外层包一个view设置flex:1或者高度,自身设置max-height: 100%; 貌似max属性在style=""里设置可以生效)
2:不能使用滚动条,因为滚动条去到了左边(解决方案,自己计算模拟一个滚动条)
如果大家有遇到别的问题,可以一起讨论


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 1914
下载 1914
 赞赏 1
赞赏 1

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号