更新记录
v1.3(2020-08-28) 下载此版本
1.去除引入的icon.css,防止启动报错 2.js的引入路径大家自定义一下哈
v1.2(2020-08-27) 下载此版本
1.修改v1.1版本新增的编辑场景的bug 2.增加在同一页面多次复用同一组件需要进行 $ref进行绑定的说明; 3.在使用过程中请在下面留言邮箱号进行问题沟通回复,谢谢!
v1.1(2020-08-22) 下载此版本
1.兼容编辑场景,优化新增场景及编辑场景的通用性 编辑场景介绍:例如商品轮播图,新增一个商品为新增场景,需要修改商品信息时为编辑场景! 注意事项:该组件为了配合数据库储存及服务器接口,采用储存图片链接后缀,展示时拼接服务器主域名+链接后缀形式,有需要的可以自行修改
查看更多平台兼容性
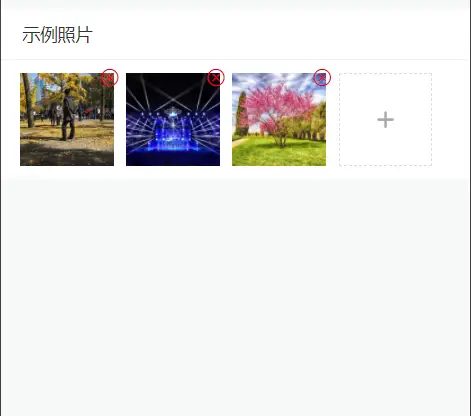
upload-picture 组件page中使用方法
使用方法
<upload-picture :limitCount='limitCount' :type="type" :sizeType='sizeType' :sourceType='sourceType'
:bizType='bizType' :limitSize='limitSize' @update:imageList="updateImageList" :imageList.sync="imageList"></upload-picture> //特别提醒:
//在同一页面使用多个相同组件时需要进行ref绑定取值
<upload-picture
:limitCount='limitCount' :sizeType='sizeType' :sourceType='sourceType'
:bizType='bizType' ref='contractVoucher' :limitSize='limitSize' :imageList.sync="contractImageList"></upload-picture>
<upload-picture
:limitCount='limitCount' :sizeType='sizeType' :sourceType='sourceType'
:bizType='bizType' ref='paymentVoucher' :limitSize='limitSize' :imageList.sync="contractImageList"></upload-picture>
this.imgListA = this.$refs.contractVoucher.imgList
this.imgListB = this.$refs.paymentVoucher.imgList //在data中绑定
//imageList 对应上边绑定的imageList
//@update:imageList="updateImageList" 动态事件,支持动态实时获取图片数组
// updateImageList(list){
// this.imgList = list
//}
data() {
return {
//使用场景,支持新增上传场景及编辑图片场景,新增-add,编辑-edit
type:'add',
// 服务器文件夹,可以指定某特定业务上传到服务器那个文件夹下,便于查找
bizType:'market',
//限制图片大小,单位M
limitSize:3,
//连续选择上传的数量,默认是9
limitCount:'3',
// 上传服务器成功后组件返回的url数组
imageList: [],
//可以指定是原图还是压缩图,默认二者都有
sizeType:['original', 'compressed'],
//从相册和文件选择,默认二者都有
sourceType:['album', 'camera'],
}
},| 参数 | 类型 | 是否必填 | 参数描述 |
|---|---|---|---|
| type | String | 否 | 组件使用场景,add新增 edit编辑 |
| imageList | Array | 否 | 图片数据展示(暂不支持视频) |
| limitCount | Number | 否 | 上传图片最大个数 |
| limitSize | Number | 否 | 上传大小(默认为3M) |
| sizeType | Array | 否 | 指定原图还是压缩图 |
| sourceType | Array | 否 | 指定来源,相机或者文件 |
| bizType | String | 否 | 服务器文件夹,建议自己定义,默认market |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 460
下载 460
 赞赏 0
赞赏 0

 下载 9692401
下载 9692401
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号