平台兼容性
easy-select (小程序版uniapp)
!!!觉得不错 github 点个star哦~ 感谢!!!
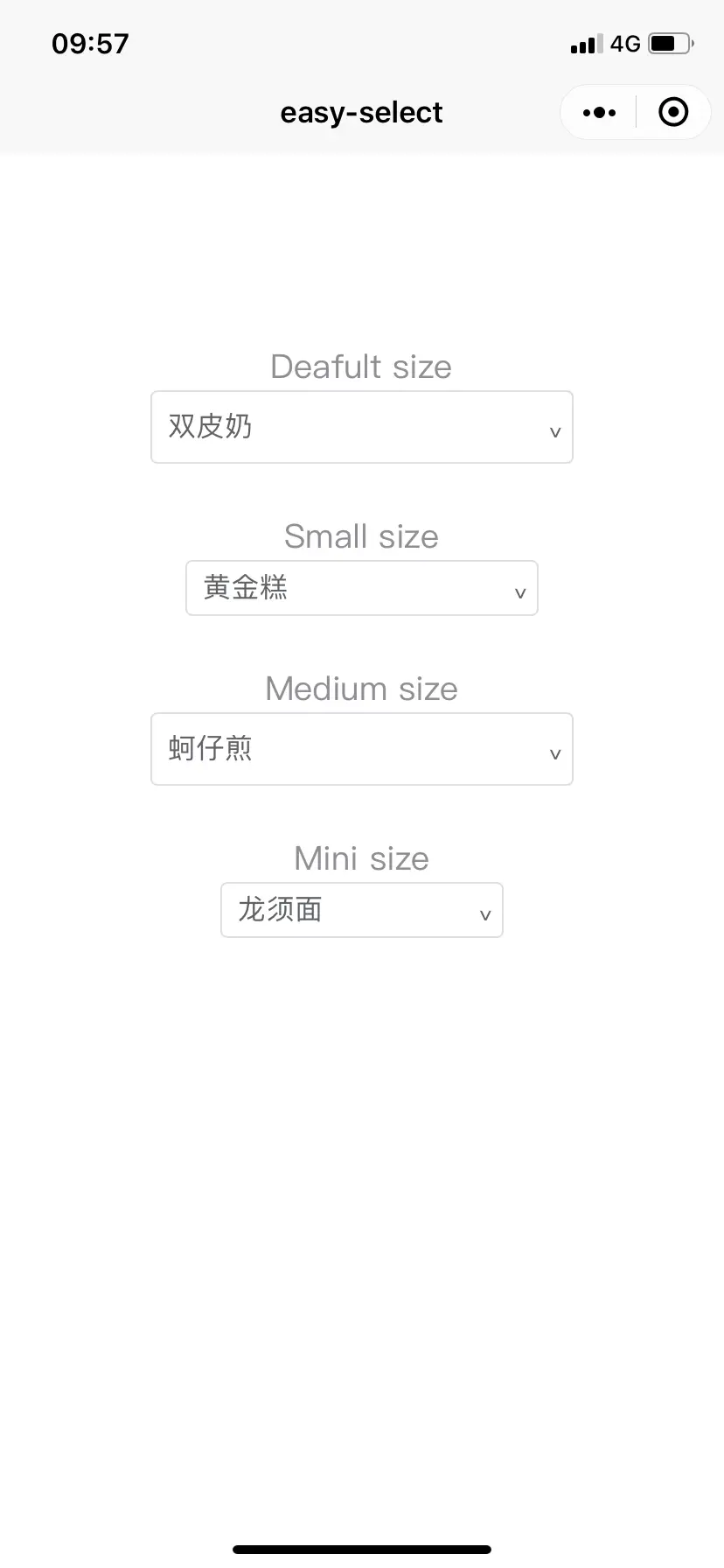
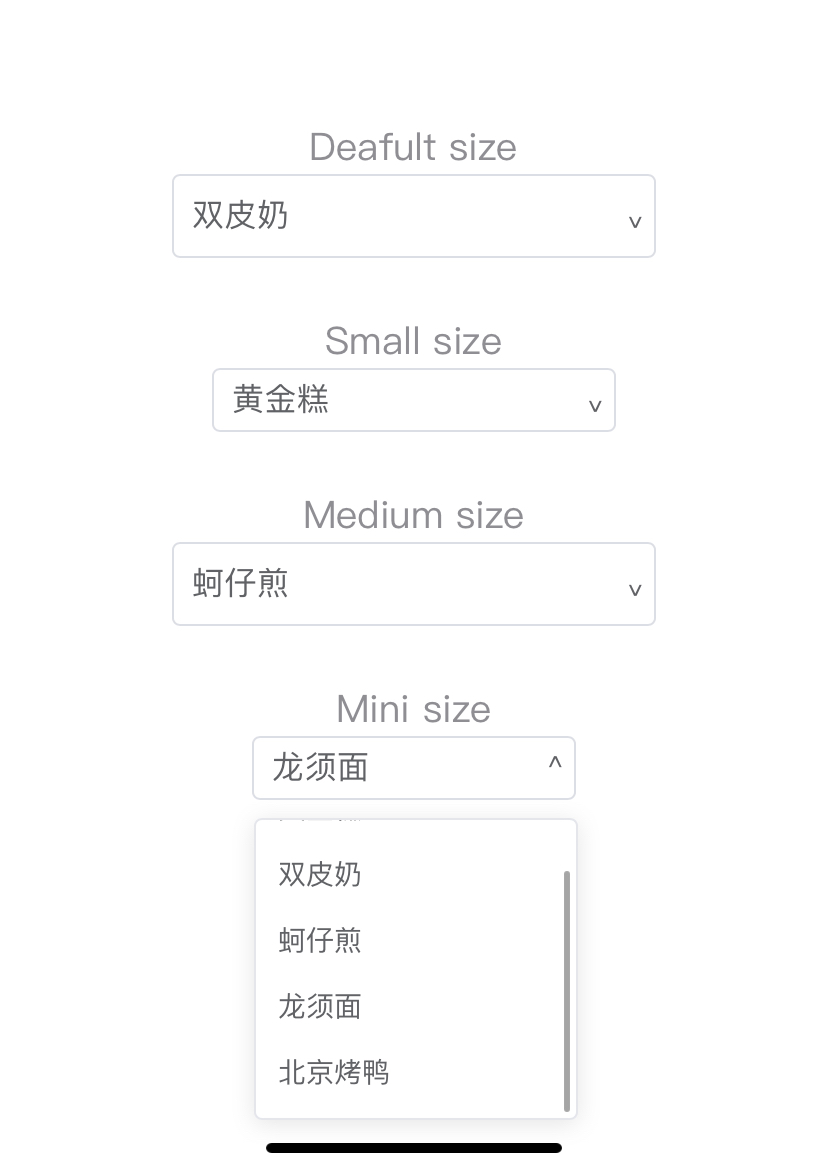
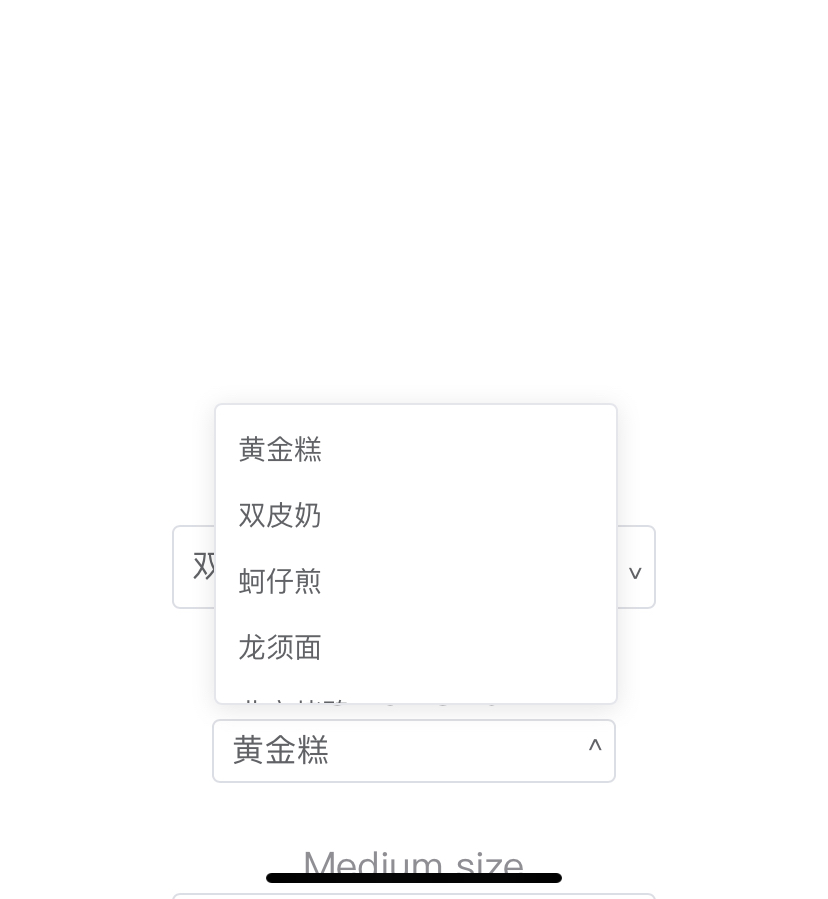
一款轻量级Select组件, 使用快捷功能强大! 体验一下吧
Basic example
<template>
<view class="content" @click="useOutClickSide">
<easy-select ref="easySelect" size="medium" :value="selecValue" @selectOne="selectOne"></easy-select>
</view>
</template>
<script>
export default {
data() {
selecValue: '双皮奶'
},
methods: {
selectOne(options) {
this.selecValue = options.label
},
useOutClickSide() {
this.$refs.easySelect.hideOptions && this.$refs.easySelect.hideOptions()
}
}
}
</script>Motivation
小程序的picker组件其实已经满足了选择类型的需求场景, 而且我个人也觉得picker交互也很好。但是现实开发中可能产品或者设计并不希望你使用picker, 那么小程序又不支持select, 所以我个人认为, 我写的这个select只是你无法抗拒产品的意见时候的选择。大部分情况下还是picker比较符合移动端的操作
Options:
| props | type | require | explain | |
|---|---|---|---|---|
| windowHeight | Num,str | false | 可用视口的高度,如果没传入会自动帮你计算 | |
| value | String | false | 当前选中的值 | |
| placeholder | String | false | 提示文字 | |
| size | String | false | 可选'medium, small, mini'尺寸 | |
| options | Array | false | options选项数据 |
Notice
- options的格式:仿照Element-ui的select格式即可
- 完全的尺寸定制化.你可以直接这样来修改, 或者使用我们提供的三种尺寸
<easy-select style="width: 300px;heght: 200px"></easy-select>
finally
同样的如果你可以,也鼓励你可以在我的基础上自己魔改~ 另外这是我另外一个作品, 同样的好用快捷强大easy-tabBar。 最后,如果喜欢的话去 github 点个赞吧
有疑问加wx: QJZY123


 收藏人数:
收藏人数:
 https://github.com/zy0228/easy-select
https://github.com/zy0228/easy-select
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 6891
下载 6891
 赞赏 0
赞赏 0

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号