更新记录
1.0.1(2020-08-03)
第一版 支持IOS以及Android端开启本地服务器 更多功能后续增加特别是IOS端有爆炸性功能!
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 10.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:12 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
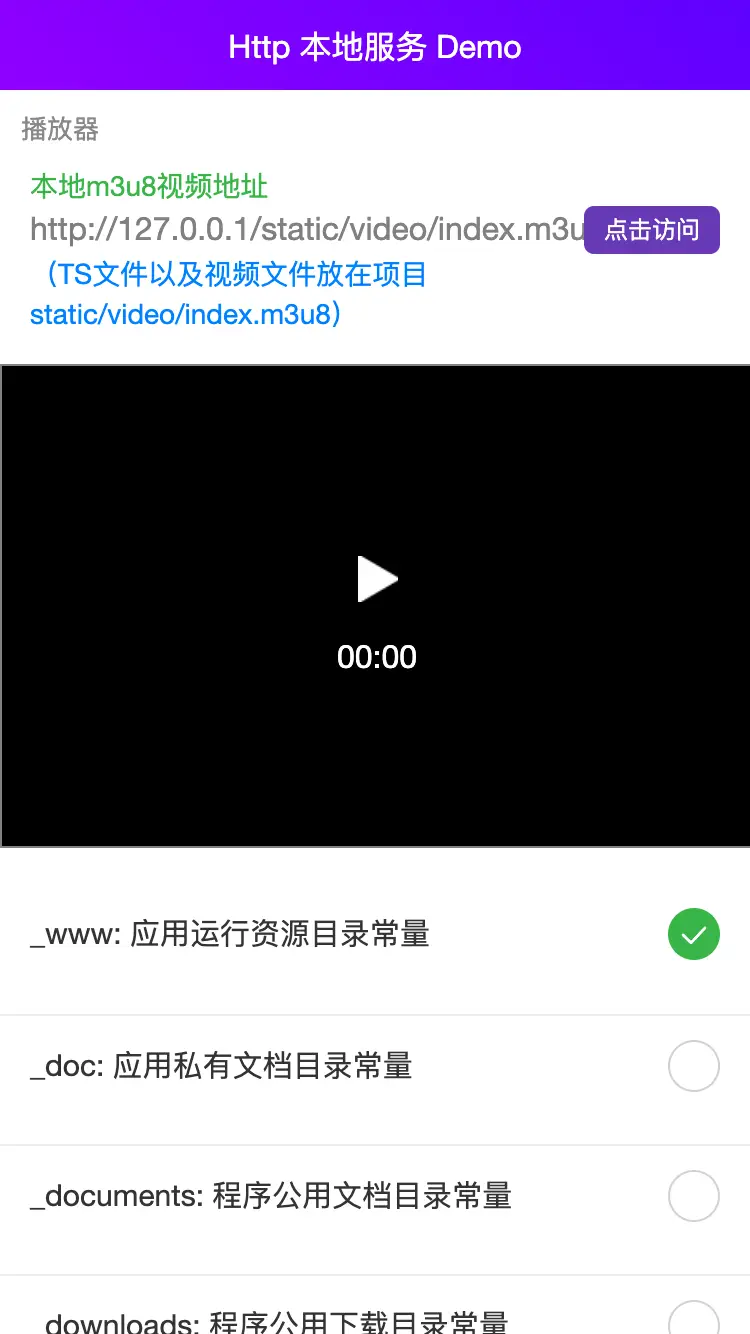
欢迎使用 原生开启本地Http Server 服务器,支持IOS以及Android两大平台,有详细DEMO。
插件功能描述
本插件支持在IOS 以及 Android端 App内部开启小型Http Server服务器,可用于播放本地m3u8视频文件,后期我将提供另外一个原生插件支持在IOS 以及Android两端执行ffmpeg,通过ffmpeg转换,解码,压缩,切成TS文件存储在APP内部的视频可以使用此插件播放。还可以用于静态html服务器的搭建。后期会更新IOS版的一个超级大功能,敬请期待!目前吃插件优惠中....
使用此插件
/**
* HttpServer插件暂时只是支持Android端 支持IOS端
* */
// #ifdef APP-PLUS
const dcHttp = uni.requireNativePlugin('Wind-Http');
const modal = uni.requireNativePlugin('modal');
// #endif
class HttpServer{
static instance = null;
static localUrl = "";//默认就是这个地址每次初始化成功的时候触发
constructor(){
//初始化一些基础信息
}
init(pt=8686,dir='/storage/emulated/0/Android/data/'){
return new Promise((resolve,reject)=>{
//这里做判断
if(dcHttp == undefined){
resolve(false)
return;
}
//先停止httpserver 然后重新开启
console.log('init ...',pt,dir)
try{
dcHttp.init({
port:pt,
path:dir
},(res)=>{
console.log('dcHttp.init ok ....',res)
resolve(res)
})
}catch(e){
console.log('error has occured in init http server',e)
resolve(false)
}
})
}
tips(msg='http server 启动成功!'){
modal.toast({
message: 'http server 启动成功!',
duration: 1.5
});
}
//开启服务
start(){
return new Promise((resolve,reject)=>{
try{
console.log('dcHttp start ...')
dcHttp.start({},()=>{})
resolve(true)
}catch(e){
resolve(false)
console.log('error has occured in start http server',e)
}
})
}
//停止服务
finish(){
return new Promise((resolve,reject)=>{
let t = null;
try{
dcHttp.finish()
t = setTimeout(()=>{
clearTimeout(t)
t=null;
resolve(true)
},500)
}catch(e){
console.log('error has occured in finish ',e)
resolve(false)
}
})
}
//销毁
destory(){
}
static getInstance(){
if(HttpServer.instance instanceof HttpServer){
return HttpServer.instance
}else{
HttpServer.instance = new HttpServer();
return HttpServer.instance;
}
}
}
export default HttpServer.getInstance()参数说明
port (Http Server 端口号) path (开启本地静态资源服务器的路径 最好使用_www ,_doc,_documents,_downloads 这四个,也可以将绝对路径给传入,根据自己项目需求)


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 516
下载 516
 赞赏 1
赞赏 1

 下载 10763
下载 10763












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号