更新记录
1.0.1(2020-07-17) 下载此版本
1.app更新提示、首页强制更新提示、用户主动检测更新提示
2.目前只实用安卓端、ios不支持(两行代码的事就好给你们了)
3.弹窗样式兼容高端机型也兼容低端机(主要是居中问题)
4.更新内容被scroll-view包住,可以滑动,避免更新提示过多
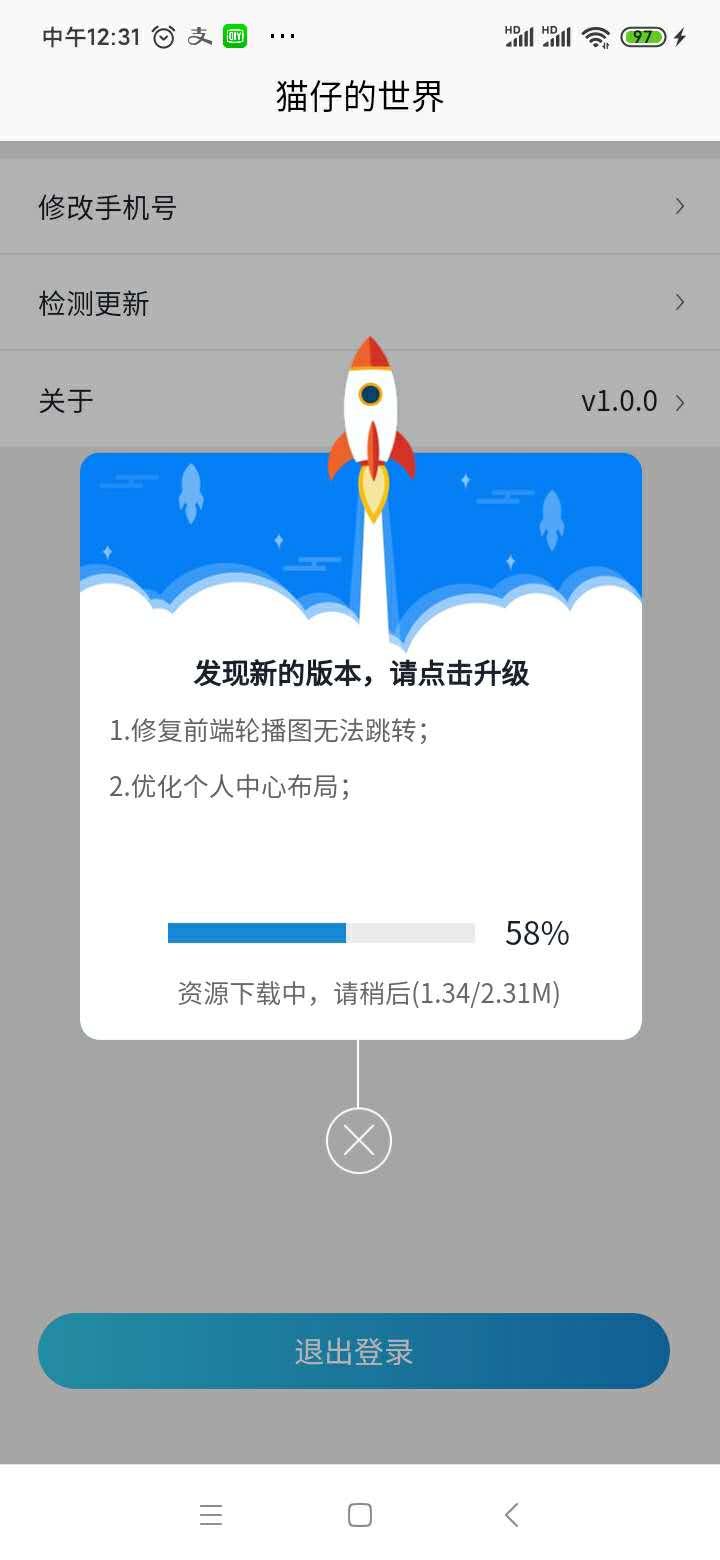
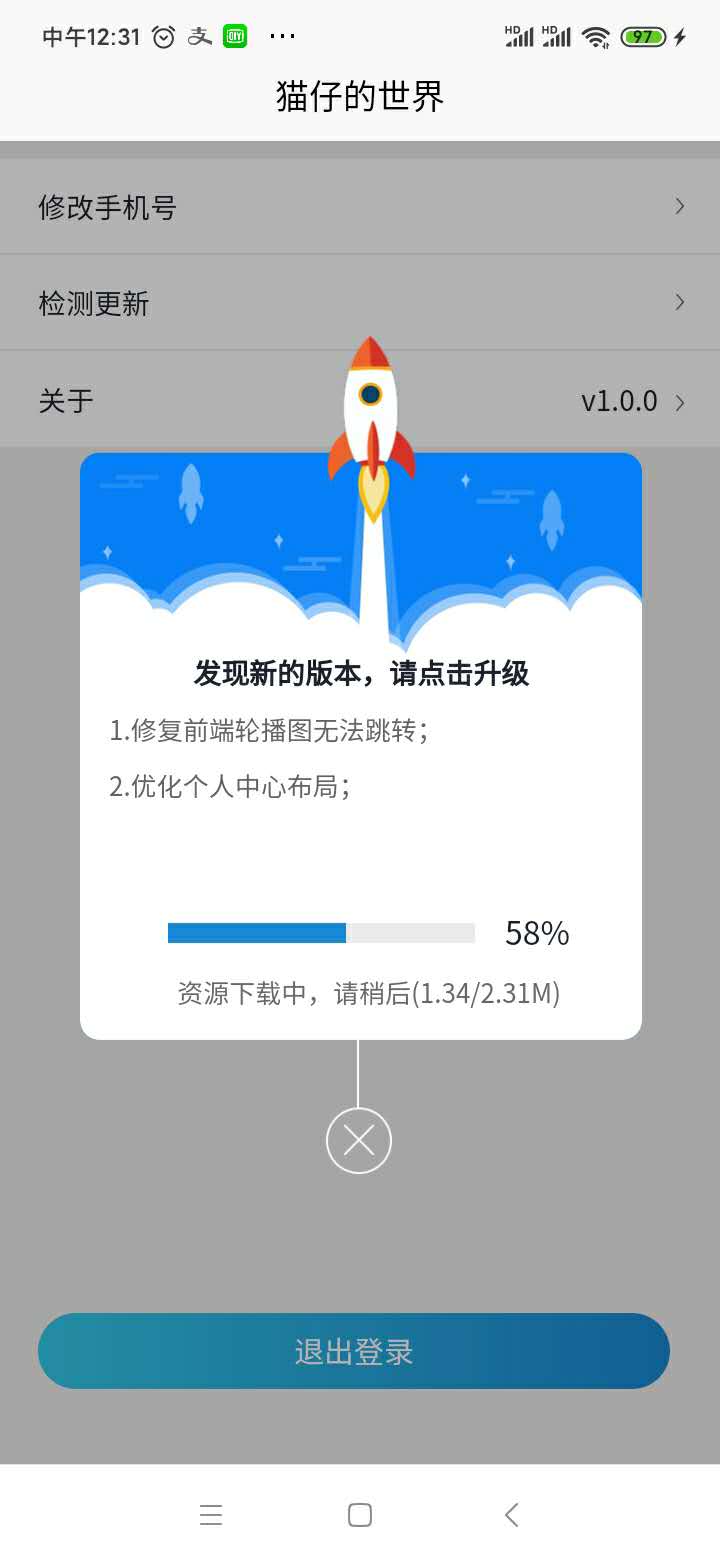
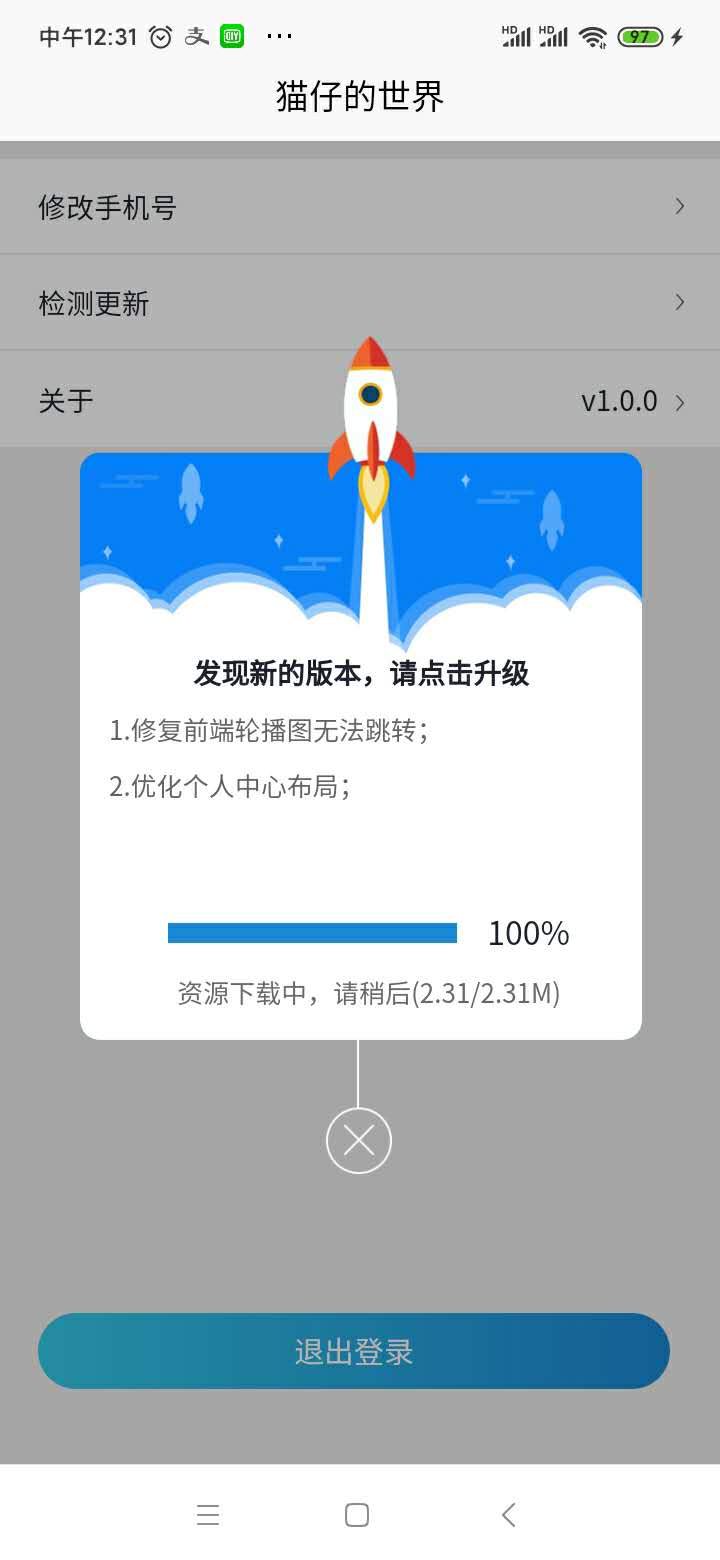
5.热更新可以显示更新进度
平台兼容性
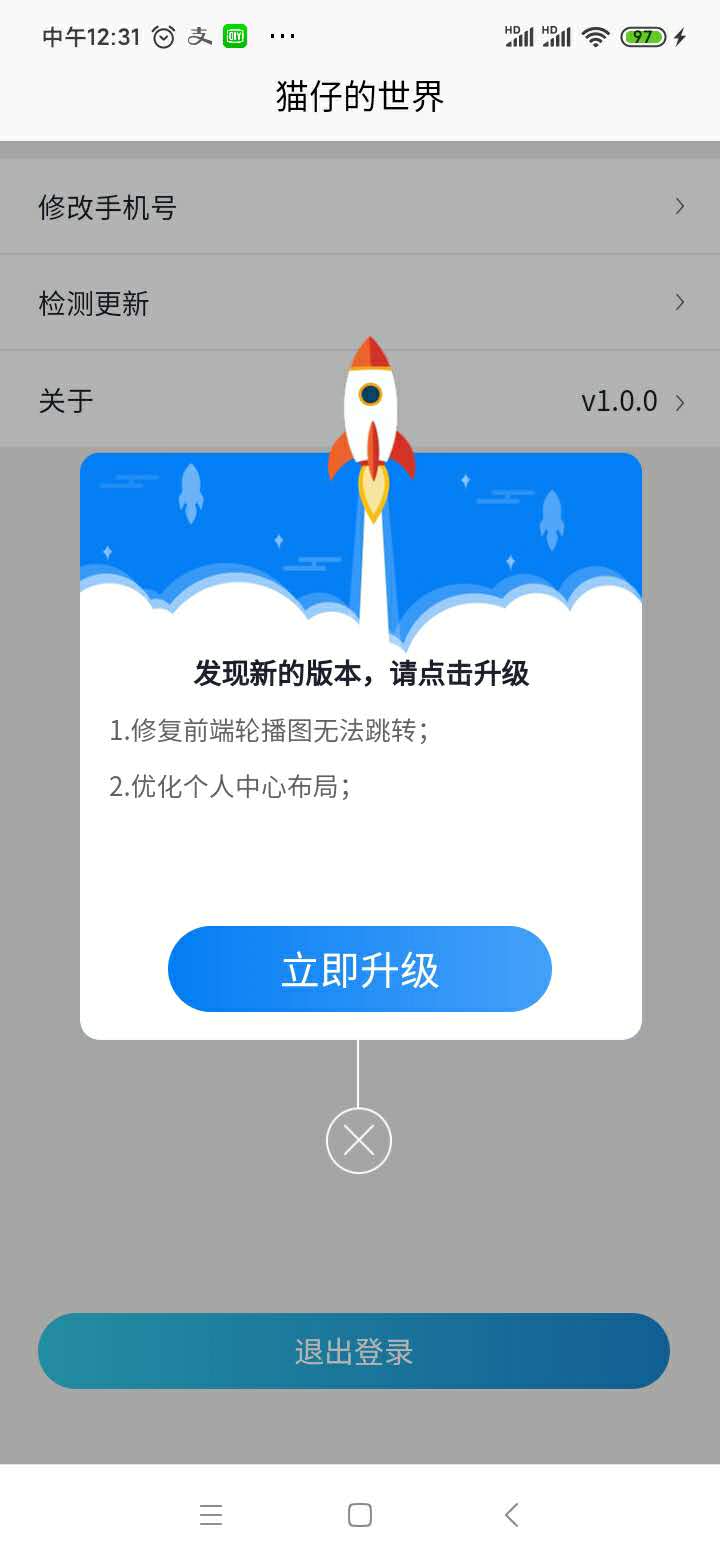
安卓app检测更新提示,热更新、整包更新~
uni-app官方热更新说明:https://ask.dcloud.net.cn/article/35667
uni-app官方整包更新说明:https://ask.dcloud.net.cn/article/34972
我的组件不能100%满足的你的需求,只是提供一个参考或方向,组件封装的不好,可以下载示例项目查看
目前组件里只有android的更新,ios的后续可能会加上,如果你有需求建议自己加上,毕竟两行代码的事,我就是懒
参数说明
{
// is_open_update:true,//是否开启更新
// is_update_app:false,//是否检测到更新
// update_type:0,//更新类型,热更新(wgt)还是整包(apk)更新,整包更新地址从第八区托管获取
// update_url:'',//更新地址url
// is_forced_update:false,//是否强制更新
// update_title:'检测到更新请升级',//更新标题
// update_des:'1.描述<br/>2.更新细节<br/>3.更新内容'//更新内容<br/>表示换行
}组件引入
<!-- #ifdef APP-PLUS -->
<mUpdateAppTip @updateClose="updateClose" :update_title="update_title" :is_forced_update="is_forced_update" :update_des="update_des" :update_type="update_type" :update_url="update_url" :is_update_app="is_update_app"></mUpdateAppTip>
<!-- #endif -->// #ifdef APP-PLUS
import mUpdateAppTip from '@/components/maozai-update/updateAppTip.vue'
//#endif
export default {
// #ifdef APP-PLUS
components:{
mUpdateAppTip
},
//#endif
data() {
return {
version: '1.0.0',
update_type:0,//0是热更新,1整包更新
update_url:'',//更新的地址
update_title:'发现新的版本,请点击升级',
update_des:['1.发现新的版本,请点击升级','2.发现新的版本,请点击升级'],
is_update_app:false,
is_forced_update:false,//是否强制升级
}
},
onLoad() {
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, widgetInfo => {
this.version = widgetInfo.version;
});
// #endif
},
methods: {
//版本检测
updateApp: function() {
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, widgetInfo => {
//传当前的版本号和appid与后台校验是否返回新的信息
// {
// version: widgetInfo.version,
// appid: plus.runtime.appid
// }
//我这里直接模拟后台传回来的值
this.update_type = 0//0是热更新,1整包更新
this.update_url = 'https://sq.7make.com/app/app.wgt'//更新的地址
this.is_update_app = true,///是否强制更新,不能关闭
this.update_title = '发现新的版本,请点击升级'
this.update_des = ['1.修复前端轮播图无法跳转;','2.优化个人中心布局;']
});
// #endif
},
//app取消更新
updateClose:function() {
this.is_update_app = false;
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)





 下载 1381
下载 1381
 赞赏 2
赞赏 2

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号