更新记录
2.3.2(2021-03-09)
- 修复iOS的bug。在数据不满一屏时,十字焦点光标位置错乱的bug
2.3.1(2021-02-08)
- iOS修复bug。当数据不满一屏幕时,不出选择器的问题
- iOS界面调整。当选择器内数据过长是会出现 ... 这种三个点的省略符,现在不会了
2.3.0(2021-02-03)
- iOS修复了 getCount, getFirstDataId 这两个方法不存在的bug
- Android 调整了虚线显示,现在Android的收盘虚线与iOS一致了,具体如下: 虚线开关开启时,当前如果显示最后一条数据,则只显示向右延伸虚线和动态刻度,这时候向左滑动,最后一条数据退出屏幕之外,那么就显示一条贯穿整个屏幕的横线 虚线开关关闭时,【只显示向右延伸虚线和动态刻度】显示策略不变,【最后一条数据退出屏幕之外,那么就显示一条贯穿整个屏幕的横线】这个不显示
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用方法
- 云打包包含插件的基座
- 本插件是component类型插件,在nvue页面,html部分写上如下标签
<fy-kline
ref="fyKLine"
:lang="lang"
:max-count="maxCount"
:is-line="isLine"
:main-type="mainType"
:child-type="childType"
:is-right-padding="isRightPadding"
:show-dash-line="showDashLine"
:theme="theme1"
:size="size"
@onLoadHistory="onLoadHistory"
@onLoad="kLineLoad"
:style="'width:750rpx;height:' + klineHeight"
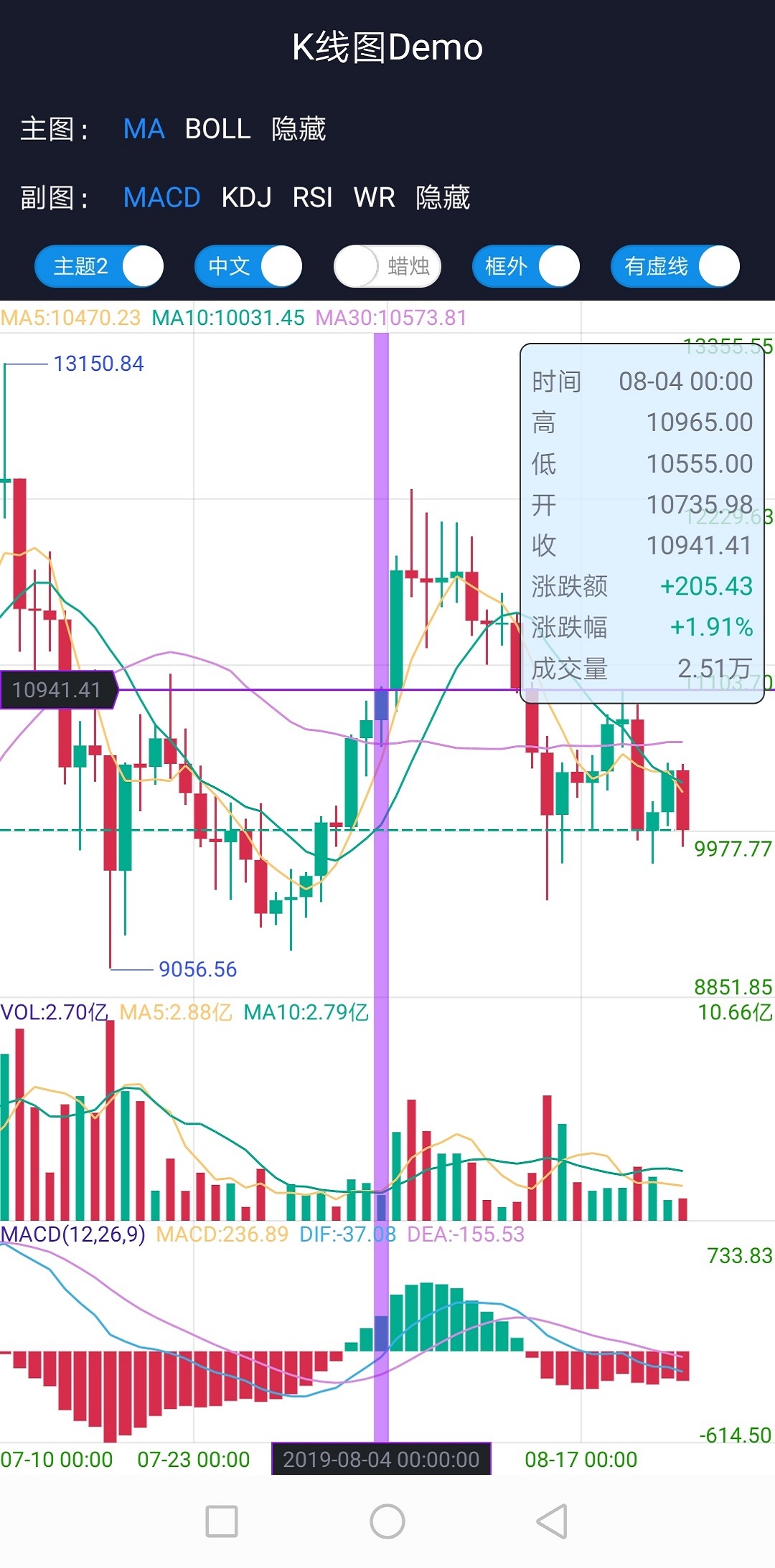
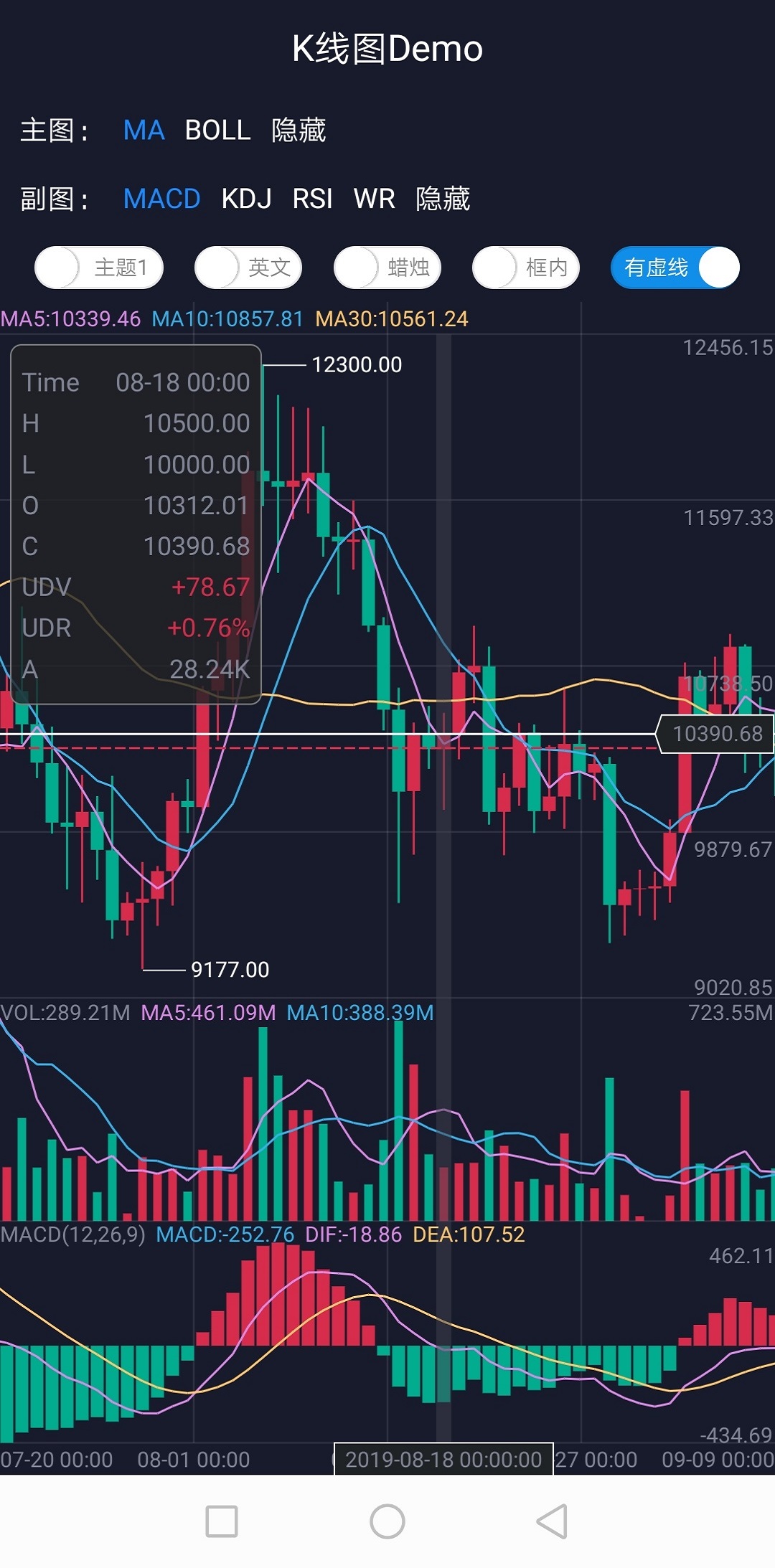
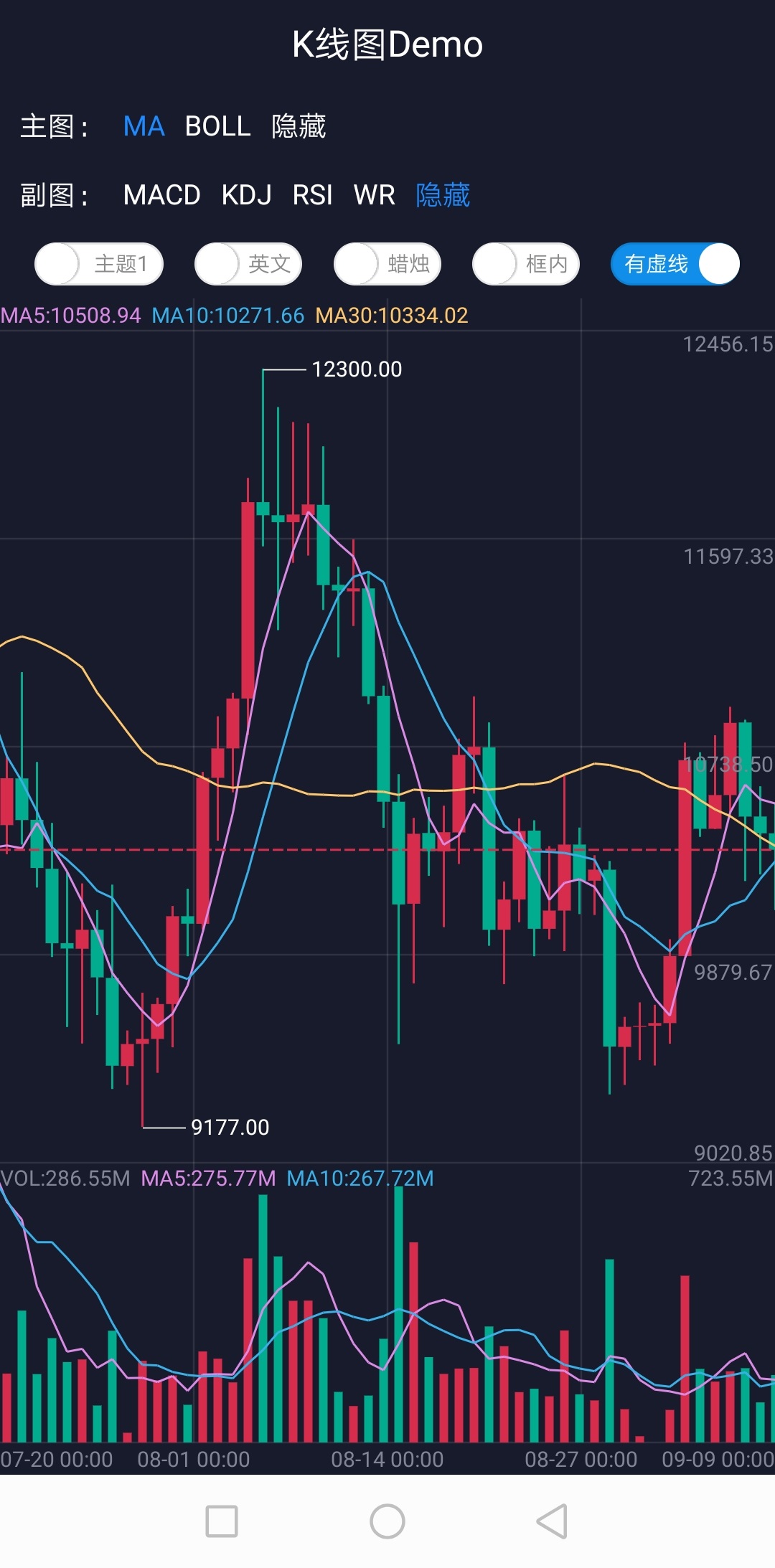
></fy-kline>属性说明:
| 属性 | 类型 | 说明 | 默认值 | 示例 |
|---|---|---|---|---|
| lang | string | 多语言,目前只分 'zh' 与非 'zh',即中文与英文两个版本 | zh | zh、en |
| max-count | int | 最大数据数量。当数据超过该数量时,调用 loadHistory 加载历史记录时,不会添加数据进去了,该值不限制 updateData 方法的数据添加 | 1000 | 2000 |
| is-line | boolean | 为true则为分时图,为false则为K线图 | false | true、false |
| main-type | int | 主图指标,0 - MA, 1 - BOOL, -1 - 隐藏指标 | 0 | 0、1、-1 |
| child-type | int | 副图指标,0 - MACD, 1 - KDJ, 2 - RSI, 3 - WR , -1 - 隐藏指标 | 0 | 0、1、2、3、-1 |
| is-right-padding | boolean | 右边的刻度是否在K线图之外 | true | true、false |
| show-dash-line | boolean | 是否显示最后一个收盘价虚线 | true | true、false |
| is-can-roll | boolean | 上下滑动K线图区域时,页面是否可上下滚动 | false | true、false |
| precision | int | 开、收、高、低四个值的精度,为负数则为不强制设置精度值 | -1 | 0,1,6,-2 |
| theme | json | 颜色主题,具体信息请参照demo中的theme1与theme2 | - | - |
| size | json | 自定义一系列文本大小,具体信息请参照demo中的size属性 | - | - |
| split-count | json | 主图、vol图、副图 这3个图的高度比例,具体使用见下表 | {main: 3,vol: 1,child: 1} | - |
| grid | json | 背景网格配置,具体使用见下 | {row:4,column:5} | - |
| logo | json | 主图左下角图片配置(仅限Android,iOS尚未支持) | 具体默认见demo | - |
| split-count字段 | 类型 | 说明 | 默认值 | 示例 |
|---|---|---|---|---|
| main | float,int | 主图的高度占比 | 3 | 4、4.5、5.1,整型浮点型均可 |
| vol | float,int | vol图的高度占比 | 1 | 1、1.5、2.1,整型浮点型均可 |
| child | float,int | 副图的高度占比 | 1 | 1、1.5、2.1,整型浮点型均可 |
| grid字段 | 类型 | 说明 | 默认值 | 示例 |
|---|---|---|---|---|
| row | int | 背景网格有几行(注意,是格子数量,不是分割线数量) | 4 | 2,3,4,5整型均可,不可为0或者负数 |
| column | int | 背景网格有几列(注意,是格子数量,不是分割线数量) | 5 | 2,3,4,5整型均可,不可为0或者负数 |
| logo字段 | 类型 | 说明 | 默认值 | 示例 |
|---|---|---|---|---|
| src | string | 图片路径 | - | static/huobi.png |
| left | float,int | 左边距,在android里单位为dp | 0 | 0、3、5.5,整型浮点型均可 |
| bottom | float,int | 下边距,在android里单位为dp | 0 | 0、3、5.5,整型浮点型均可 |
| width | float,int | 绘制区域宽度,在android里单位为dp | 默认为图片宽度 | 200、205.5,整型浮点型均可 |
| height | float,int | 绘制区域高度,在android里单位为dp | 默认为图片高度 | 40、45.5,整型浮点型均可 |
| trans | float,int | 图片透明度,1为不透明,0为全透明 | 1 | 0.1、0.5、1,整型浮点型均可(超出1则强制为1,低于0则强制为0) |
注意:src,图片路径,图片一定要放到static目录下,然后路径以static开头,前面没有“/”,详见demo
事件说明:
-
onLoadHistory :当K线图移动到最左边的时候触发,如果你不调用 loadHistory() 加载历史记录 或者 调用 initData() 来初始化数据,那么该方法就不会再次触发
-
onLoad :当组件内部走完界面初始化逻辑之后,会触发该事件,建议在该事件内调用initData,因为在该事件内才能保证this.$refs.fyKLine不为空
onLoadHistory(e) {
console.log('最左边第一条数据的日期时间戳', e.detail.id)
}
// K线图组件加载完毕
onLoad() {
console.log("K线图组件已初始化完成,可以加载数据了")
this.$refs.fyKLine.initData(data)
}方法说明:
// K线图上显示加载动画,调用initData或者loadHistory之后加载动画会结束掉
this.$refs.fyKLine.loading();
// 结束加载动画
this.$refs.fyKLine.hideLoading();
// K线图初始化数据
this.$refs.fyKLine.initData(res.data);
// K线图加载历史数据,即在头部添加历史数据
this.$refs.fyKLine.loadHistory(res.data);
// 也可以这样使用,会返回loadHistory是否加载数据成功
this.$refs.fyKLine.loadHistory(res.data, function(e) {
console.log(e)
});
// K线图增量更新数据,即更新最后一条数据或者增加最后一条数据
this.$refs.fyKLine.updateData(data);
// 切换主图类型,true为分时,false为K线
this.$refs.fyKLine.changeMainLine(false);
// 切换主图指标,即修改MainType值,0 - MA, 1 - BOOL, -1 - 隐藏指标
this.$refs.fyKLine.changeMainType(type)
// 切换副图指标,即修改ChildType值,0 - MACD, 1 - KDJ, 2 - RSI, 3 - WR , -1 - 隐藏指标
this.$refs.fyKLine.changeChildType(type)
// 变更多语言
this.$refs.fyKLine.changeLang(this.lang)
// 是否有右侧Y刻度间距,true是,false否
this.$refs.changeIsRightPadding(this.isRightPadding)
// 是否显示虚线,true是,false否
this.$refs.fyKLine.changeShowDashLine(this.showDashLine)
// 滑动K线图区域时页面是否能滚动,true是,false否
this.$refs.fyKLine.changeIsCanRoll(this.isCanRoll)
// 切换主题
this.$refs.fyKLine.changeTheme(this.theme1)
// 切换字体大小
this.$refs.fyKLine.changeSize(this.size)
// 清除数据
this.$refs.fyKLine.clearData()
// 切换精度值,具体使用请看demo的测试小数精度页面
this.$refs.fyKLine.changePrecision()
// 当前有多少条数据
this.$refs.fyKLine.getCount(res.data, function(e) {
console.log(e.count)
});
// 第一条数据的时间戳是多少
this.$refs.fyKLine.getFirstDataId(res.data, function(e) {
console.log(e.id)
});-
initData,loadHistory 方法的数据格式如下,格式为array,内部元素为json,id从小到大排列
[
{
"id": 1506787200,
"open": 5656.46,
"close": 6150.00,
"high": 6198.49,
"low": 5648.03,
"vol": 2868736.92,
"amount": 486.653285,
"count": 5183
},
{
"id": 1509465600,
"open": 6339.18,
"close": 9113.39,
"high": 11296.00,
"low": 5205.00,
"vol": 1302495843.91,
"amount": 162740.410588,
"count": 1136968
},
{
"id": 1512057600,
"open": 9124.56,
"close": 13284.18,
"high": 19875.85,
"low": 9099.71,
"vol": 4105830627.35,
"amount": 278823.658881,
"count": 3347256
}
]-
updateData方法的数据格式如下, 内容为上面array数据里面的单个元素。注意,不是数组,这个地方不是数组
{
"id": 1506787200,
"open": 5656.46,
"close": 6150.00,
"high": 6198.49,
"low": 5648.03,
"vol": 2868736.92,
"amount": 486.653285,
"count": 5183
}- 以上json数据里每个字段含义
| 属性 | 类型 | 说明 |
|---|---|---|
| id | int | 时间戳 |
| open | float | 开盘价 |
| close | float | 收盘价 |
| high | float | 最高价 |
| low | float | 最低价 |
| vol | float | 成交额,VOL副图需要用到该参数 |
| amount | float | 成交量,在选择器里面需要用到该参数 |
| count | int | 成交笔数,当前为预留字段,你那边没有这个数据的话传个0就行,但是不能不传 |
- 关于vol与amount,到底谁是成交额谁是成交量,我也有些晕,百度上都是vol是成交量,amount是成交额,但是各大行情网站提供的api接口,都标注的vol是成交额,例如coincap.io网站里,对volume的解释就是:'the amount of base asset traded in the given time period',看这个解释,vol与amount都成等价的了,所以这里我们就不纠结了,就按照 amount * 均价 = vol 这种来处理
特别说明:
-
本插件只做数据的展示,不涉及到socket连接、http请求获取数据
-
目前默认主题为红涨绿跌
-
updateData方法内部具体逻辑是:拿最后一条数据的id与当前新数据的id对比,相同则更新,不同则添加。所以你在调用updateData方法的时候,得返回正确的id值,否则有可能你想要更新数据,结果变成添加数据了
-
该组件只在原生APP端,nvue页面,才能生效!!!!!!!!
-
后续开发计划:自定义样式,例如K柱宽度,K线宽度,空心K柱,竖线型MACD图
问答:
-
为什么我运行demo报错
this.$refs.fyKLine.loading is not a function?因为你没有打自定义基座,具体操作流程请看官方文档。
-
为什么我打了自定义基座,运行时也选择自定义基座运行了,但是还是报错
this.$refs.fyKLine.loading is not a function?你运行的肯定不是demo,是自己写的项目吧。注意demo里,页面是 .nvue 文件。原生插件有两种,module插件和component,module插件是api扩展插件,component插件是自定义view插件。本项目是component类型插件,这类插件都必须在 .nvue 文件里才能使用
-
如何切换K线图周期?
你initData()加载的是哪个周期的数据,就是什么周期,要切换时,重新加载数据即可
-
为何我在onLoad、onReady里面初始化调用initData方法,却发现this.$refs.fyKLine为空呢?
我们经过测试,部分性能过低的设备,在页面生命周期进入onLoad、onReady里面时,这时候fyKLine组件还没有初始化完成的。 所以在onLoad、onReady里面做数据初始化是一个不好的方案,因为你无法确定这时候插件是否初始化完成了。 在2.1.4版本及其之前,所做的方案是延时500ms再执行initData加载数据,在2.1.5版本我们提供了onLoad事件方法,你可以在onLoad回调事件中进行数据加载,最新的demo我们也都做了修改调整,initData方法已经放在onLoad回调中了


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(2)
赞赏(2)





 下载 2249
下载 2249
 赞赏 2
赞赏 2

 下载 10074
下载 10074















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号