更新记录
1.0.2(2020-07-14) 下载此版本
修复会触发多次的bug
1.0.1(2020-07-13) 下载此版本
第一版发布
平台兼容性
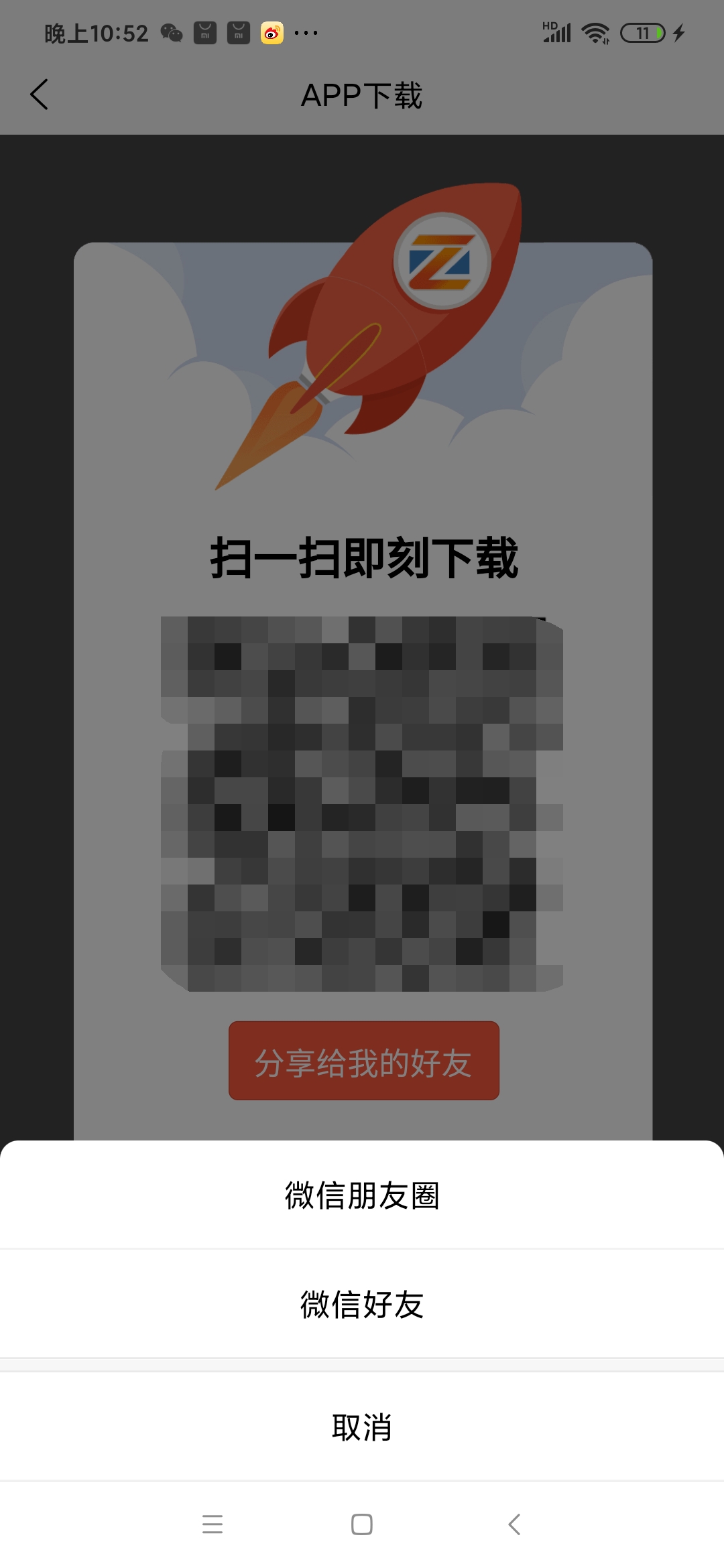
actionSheet弹窗/可全局/可全屏/可覆盖原生/底部菜单
家族成员
【全局modal弹窗/可覆盖原生/弹出层/alert】
欢迎下载匹配使用,统一度更强
解决了什么?
解决目前全局弹窗出现的瑕疵:
1、弹出时会先在顶部闪动一下
2、UI不理想
3、写法复杂
兼容性
目前样式只支持APP端 其他平台已通过编译使用uni接口
加入你的项目
1、将pages复制到你的pages下
2、将common复制到你的common下
3、在main.js内加入:
// 全局函数
import global_function from './common/global_function.js'
Vue.use(global_function)4、在pages.json内加入:
{
"path": "pages/actionSheet/actionSheet",
"style": {
"navigationStyle": "custom",
"app-plus": {
"background": "transparent",
"popGesture": "none"
}
}
}使用方式
this.$showActionSheet({参数});
参数说明
| 参数 | 类型 | 默认值 | 必选 | 描述 |
|---|---|---|---|---|
| itemList | Array | '' | 是 | 按钮文字的数组 |
| success | Function | 否 | res,返回{tapIndex: 0} 用户点击按钮后返回,从上到下从0开始 |
常见问题
问:放在pages目录下会被编译到微信小程序发生报错
答:将actionSheet.nvue文件放在/platforms/app-plus/pages/actionSheet目录下即可,相应的pages.json、global_function.js中的路径也需要更改


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1723
下载 1723
 赞赏 0
赞赏 0

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号