更新记录
1.0.1(2025-04-03)
完善功能:
- 语音实时转文字-UI模式
- 语音实时转文字-接口模式(客户自己定义自己的UI)
- 热词配置功能
1.0.0(2025-04-01)
初始化版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| Android:5.0,iOS:不支持,HarmonyNext:不确定 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
示例使用
点击右边“使用HBuilderX导入示例项目”,导入后示例中有个PDF文件,按照文件运行项目。
或者下载demo源码: Uniapp版本: 通过百度网盘分享的文件:ASRDemo.… 链接:https://pan.baidu.com/s/1oC29ObLxaHV92n_hYprdlQ?pwd=d752 提取码:d752 复制这段内容打开「百度网盘APP 即可获取」
UniappX版本: 通过百度网盘分享的文件:ASRDemoX… 链接:https://pan.baidu.com/s/1vqAzEH9GWUWF2sgHuHcPJA?pwd=uy45 提取码:uy45 复制这段内容打开「百度网盘APP 即可获取」
效果视频(直接复制链接浏览器打开看)
【ASR-哔哩哔哩】 https://b23.tv/c5Db4KY
一切都是本地处理,不需要任何的服务器,数据安全可靠,没有任何泄露,使用网络只是进行模型下载
平台兼容性
目前支持Android,CPU类型支持arm64-v8a,armeabi-v7a android目前适配到API 34
插件功能
- 语音实时转文字-UI模式
- 语音实时转文字-接口模式(客户自己定义自己的UI)
- 热词配置功能
在线使用插件通用流程
- 购买此插件,选择该插件绑定的项目(使用者项目)。
- 购买页面导入到相应项目。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包。
APK 体验(问题日志上报):
通过百度网盘分享的文件:UNI8… 链接:https://pan.baidu.com/s/1sH73JH90Nil9Pu7tBnI61w?pwd=a4sv 提取码:a4sv 复制这段内容打开「百度网盘APP 即可获取」
插件API的使用
引入插件
import {ASROptions,checkDownloadModels,getDownloadModelStatusInfo,asrSetHotwords,asrRecognizeWithUI,asrRecognizeWithoutUIInit,asrRecognizeWithoutUIStart,getASRWithNoUIResult,asrRecognizeWithoutUIStop,asrRecognizeWithoutUIDestory} from "@/uni_modules/zz-asr-recognize"使用插件(完整Demo使用代码,请适配到自己项目)
API介绍使用-热词设置(可选,需要的再用)
热词必须按照严格的格式,不然加载模型会失败,热词直接用##隔开。方式一-不带权重:“周望君##朱丽楠##元宇宙” 方式二-带权重:“周望君 :5.0##蒋有伯 :4.0##朱丽楠 :3.0##元宇宙 :5.0”
效果:热词设置前,语音识别后由:周旺军 -> 周望君 ,识别更精准
asrSetHotwords("周望君 :5.0##蒋有伯 :4.0##朱丽楠 :3.0##元宇宙 :5.0");
调用案例:
setHotwords() {
asrSetHotwords("");
//asrSetHotwords("周望君 :5.0##蒋有伯 :4.0##朱丽楠 :3.0##元宇宙 :5.0");
}API介绍使用-模型下载(必须)
在应用启动时调用此API,如果没有下载,会启动后台下载。返回值为true说明下载并加载模型完成,false为未完成
checkDownloadModels 返回值为true,才能进行语音识别
参数为true,会弹出Toast显示当前状态,false 没有toast弹出
checkDownloadModels(true);
获取下载进度
返回结果是一个JSON数据格式,downloadStatus:0,下载未开始,1,下载中(downloadModelWholeSize:下载总大小,downloadingModelSize:已下载的大小),2,下载文件进行合并中, 3 合并完成进行解压缩中, 4. 模型文件下载并完成所有过程'
getDownloadModelStatusInfo();
调用案例:
checkAndDownload() {
checkDownloadModels(true);
const that = this;
let timerID = 0;
timerID = setInterval(() => {
const downloadinfo = getDownloadModelStatusInfo();
that.downloadinfo = downloadinfo; // 更新到视图
}, 1000)
}API介绍使用-语音识别(必须, 以下二选一或全选,根据需求)
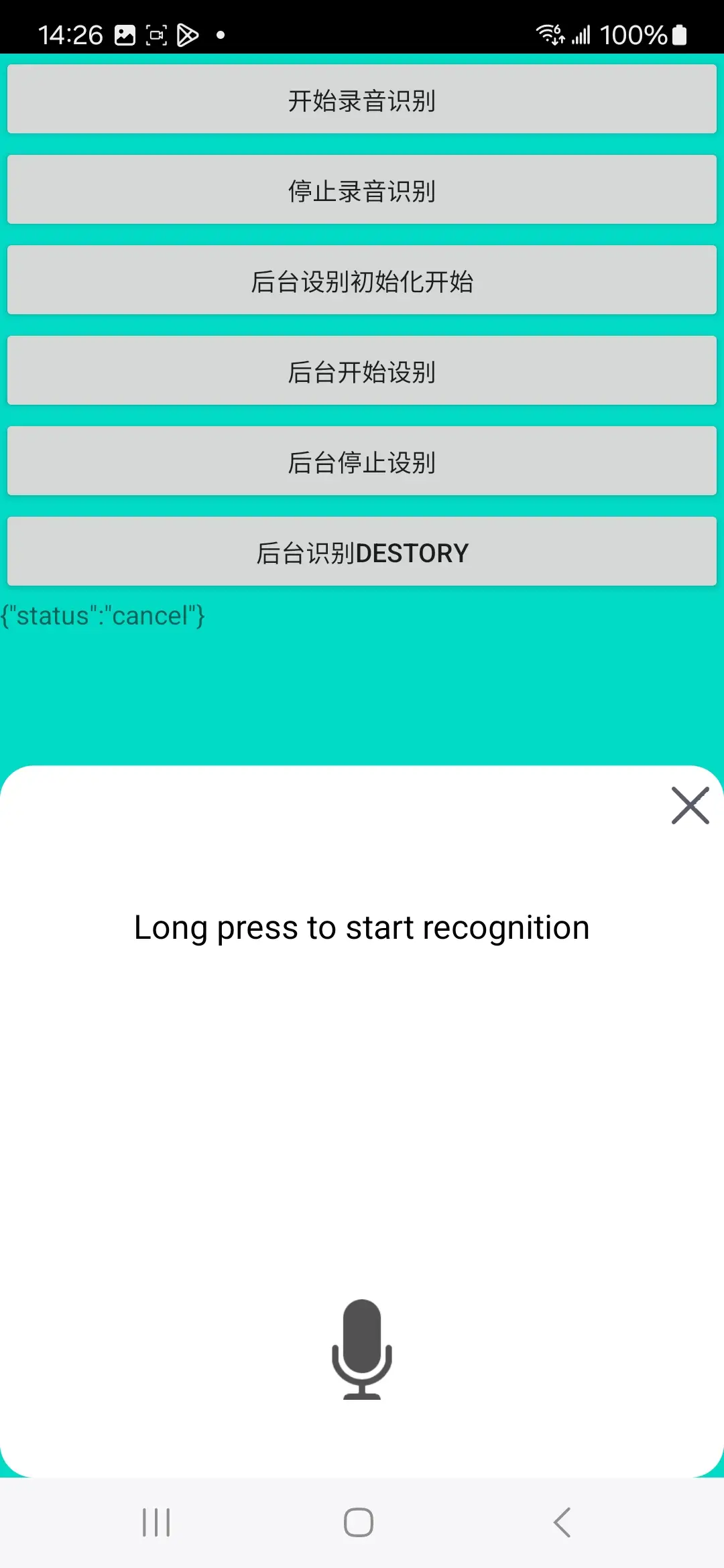
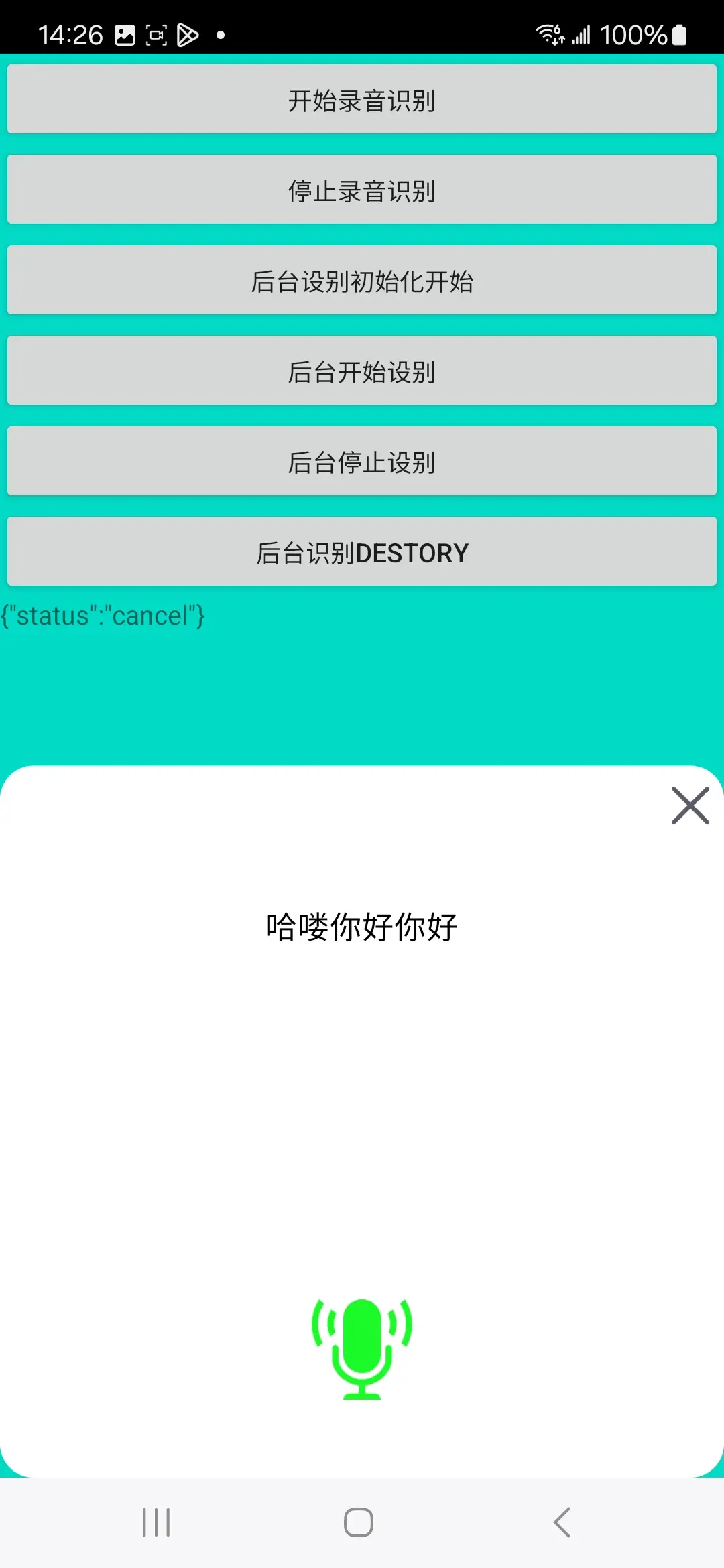
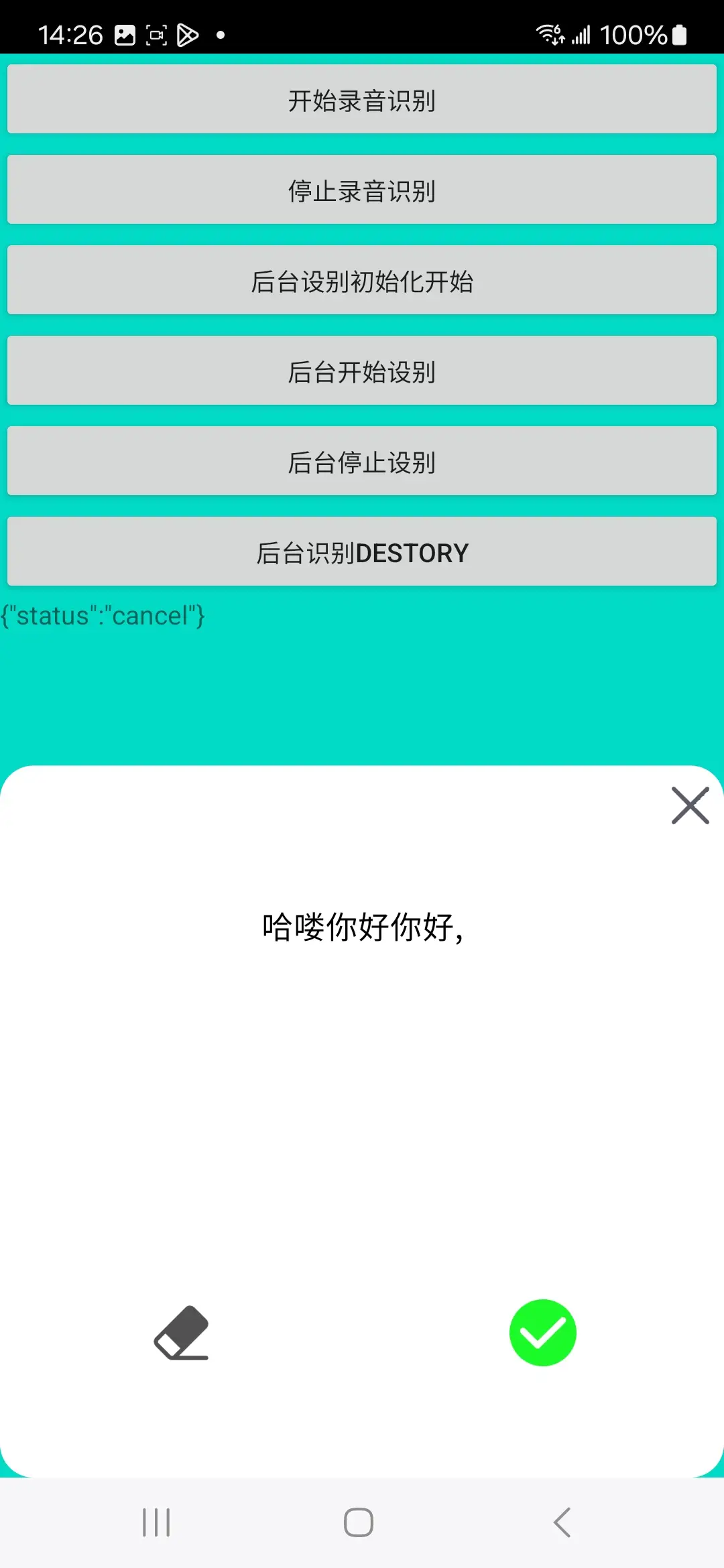
API介绍使用-UI模式
此接口返回为false,说明没有启动成功,需要先校验checkDownloadModels返回为true。参数目前不需要设置,后面扩展使用
asrRecognizeWithUI({
params: '{"xxxjsonkey": 0}',
complete: (res) => {
console.log(res);
that.recognizeInfo1 = res;
}
});
调用案例:
asrWithUI() {
if (!checkDownloadModels(true)) {
return;
}
const that = this;
const succ = asrRecognizeWithUI({
params: '{"xxxjsonkey": 0}',
complete: (res) => {
console.log(res);
that.recognizeInfo1 = res;
}
});
if (!succ) {
uni.showToast({
title: '模型下载中...!',
icon: 'error', // 可选值:success/error/none
duration: 3000, // 默认 1500ms
position: 'bottom' // 可选值:top/center/bottom
});
}
}
API介绍使用-接口模式
使用以下接口前需要先校验checkDownloadModels返回为true。
初始化接口语音识别API
此接口返回为false,说明没有启动成功,需要先校验checkDownloadModels返回为true。参数目前不需要设置,后面扩展使用。此接口调用后会弹出通知,正在识别中
asrRecognizeWithoutUIInit('{"xxxjsonkey": 0}');
开始识别:
asrRecognizeWithoutUIStart();
获取识别结果(可开启timer循环获取):
getASRWithNoUIResult();
停止识别:
asrRecognizeWithoutUIStop();
销毁识别API,调用后会使识别中的通知消失
asrRecognizeWithoutUIDestory()
调用案例:
asrWithoutUIInit() {
if (!checkDownloadModels(true)) {
return;
}
const that = this;
const succ = asrRecognizeWithoutUIInit('{"recognizeType": 0,"showBeep": true,"imgLocation": 0,"pickTextFromImg": false,"pickTextAreaType": 3,"textAreaType": 1}');
if (!succ) {
uni.showToast({
title: '模型下载中...!',
icon: 'error', // 可选值:success/error/none
duration: 3000, // 默认 1500ms
position: 'bottom' // 可选值:top/center/bottom
});
}
},
asrWithoutUIStart() {
const succ = asrRecognizeWithoutUIStart();
if (!succ) {
uni.showToast({
title: '模型未初始化,请调用asrRecognizeWithoutUIStart...!',
icon: 'error', // 可选值:success/error/none
duration: 3000, // 默认 1500ms
position: 'bottom' // 可选值:top/center/bottom
});
return;
}
if(this.timer) clearInterval(this.timer);
// 目前只支持主动获取的方式,避免内存泄露
this.timer = setInterval(() => {
const result = getASRWithNoUIResult();
this.result = result; // 更新到视图
}, 500);
},
asrWithoutUIStop() {
asrRecognizeWithoutUIStop();
},
asrWithoutUIDestory() {
asrRecognizeWithoutUIDestory();
}具体在uniapp和uniappX中的使用
uniapp版本
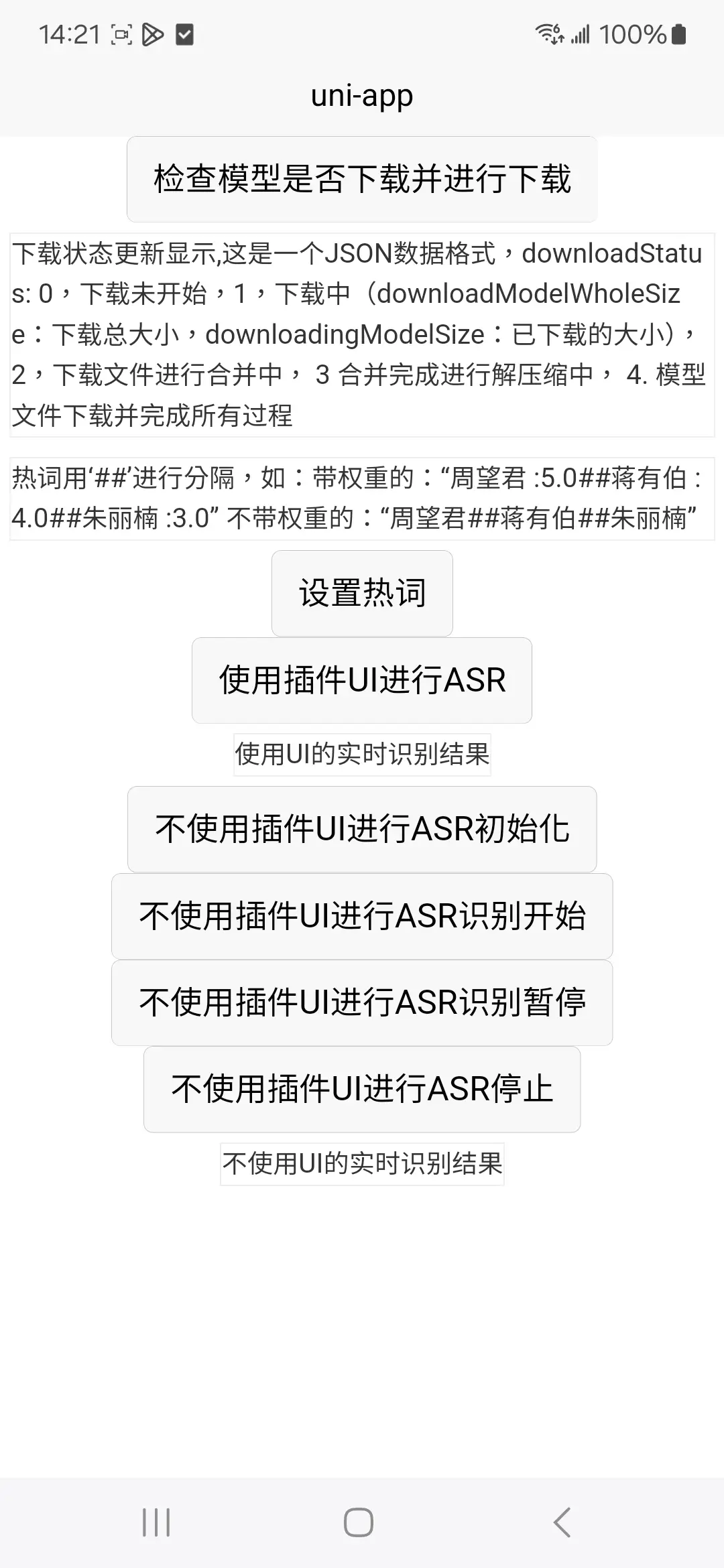
<template>
<view class="content">
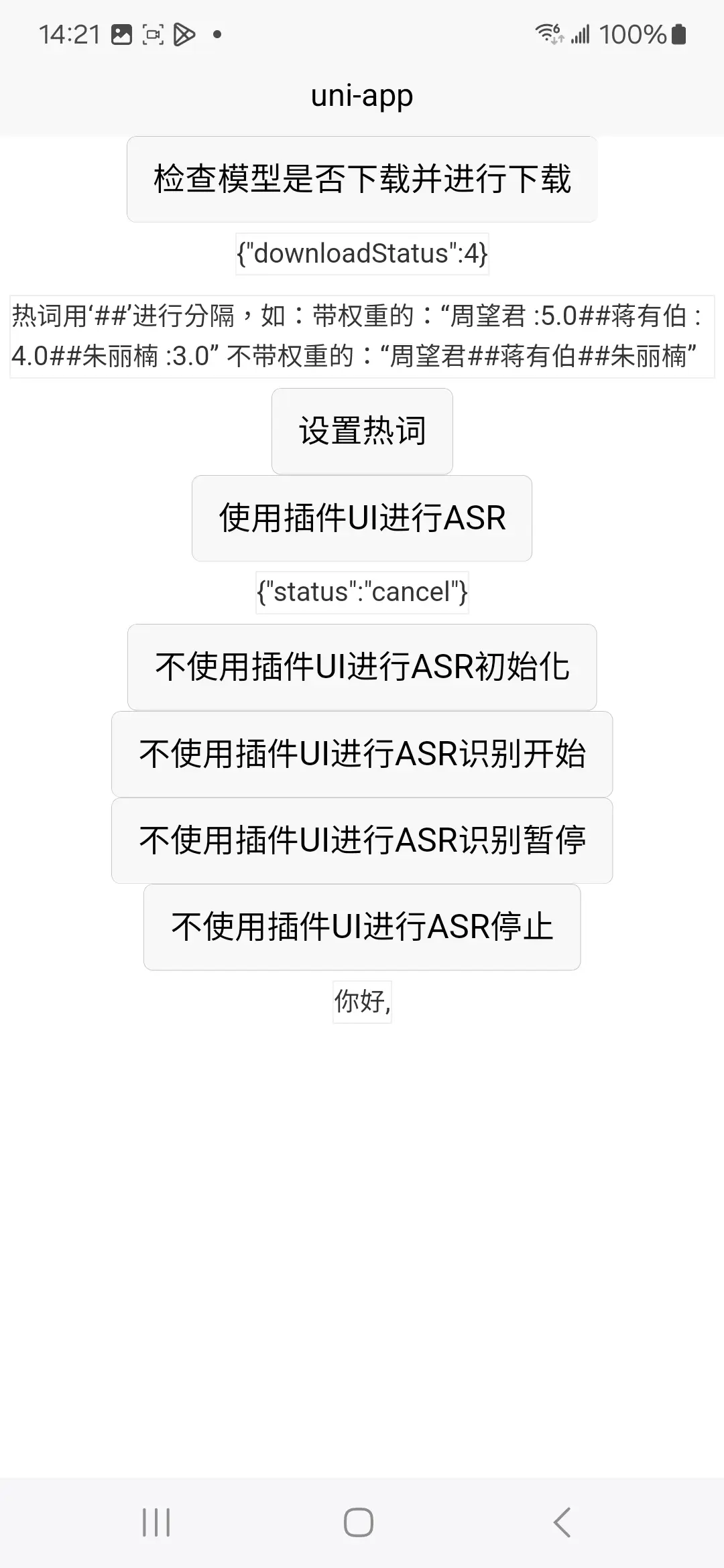
<button @tap="checkAndDownload">检查模型是否下载并进行下载</button>
<view class="text-area">
<text class="title">{{downloadinfo}}</text>
</view>
<view class="text-area">
<text class="title">{{hotwordsInfo}}</text>
</view>
<button @tap="setHotwords">设置热词</button>
<button @tap="asrWithUI">使用插件UI进行ASR</button>
<view class="text-area">
<text class="title">{{recognizeInfo1}}</text>
</view>
<button @tap="asrWithoutUIInit">不使用插件UI进行ASR初始化</button>
<button @tap="asrWithoutUIStart">不使用插件UI进行ASR识别开始</button>
<button @tap="asrWithoutUIStop">不使用插件UI进行ASR识别暂停</button>
<button @tap="asrWithoutUIDestory">不使用插件UI进行ASR停止</button>
<view class="text-area">
<text class="title">{{result}}</text>
</view>
</view>
</template>
<script>
import {ASROptions,checkDownloadModels,getDownloadModelStatusInfo,asrSetHotwords,asrRecognizeWithUI,asrRecognizeWithoutUIInit,asrRecognizeWithoutUIStart,getASRWithNoUIResult,asrRecognizeWithoutUIStop,asrRecognizeWithoutUIDestory} from "@/uni_modules/zz-asr-recognize"
export default {
data() {
return {
hotwordsInfo:'热词用‘##’进行分隔,如:带权重的:“周望君 :5.0##蒋有伯 :4.0##朱丽楠 :3.0” 不带权重的:“周望君##蒋有伯##朱丽楠”',
recognizeInfo1:'使用UI的实时识别结果',
result: '不使用UI的实时识别结果',
downloadinfo: '下载状态更新显示,这是一个JSON数据格式,downloadStatus: 0,下载未开始,1,下载中(downloadModelWholeSize:下载总大小,downloadingModelSize:已下载的大小),2,下载文件进行合并中, 3 合并完成进行解压缩中, 4. 模型文件下载并完成所有过程'
}
},
onLoad() {
},
methods: {
checkAndDownload() {
const that = this;
checkDownloadModels(true);
if(this.timer) clearInterval(this.timer);
// 目前只支持主动获取的方式,避免内存泄露
this.timer = setInterval(() => {
const downloadinfo = getDownloadModelStatusInfo();
this.downloadinfo = downloadinfo; // 更新到视图
}, 500);
},
setHotwords() {
asrSetHotwords("");
// asrSetHotwords("周望君 :5.0##蒋有伯 :4.0##朱丽楠 :3.0##元宇宙 :5.0");
},
asrWithUI() {
if (!checkDownloadModels(true)) {
return;
}
const that = this;
const succ = asrRecognizeWithUI({
params: '{"recognizeType": 0,"showBeep": true,"imgLocation": 0,"pickTextFromImg": false,"pickTextAreaType": 3,"textAreaType": 1}',
complete: (res) => {
console.log(res);
that.recognizeInfo1 = res;
}
});
if (!succ) {
uni.showToast({
title: '模型下载中...!',
icon: 'error', // 可选值:success/error/none
duration: 3000, // 默认 1500ms
position: 'bottom' // 可选值:top/center/bottom
});
}
},
asrWithoutUIInit() {
if (!checkDownloadModels(true)) {
return;
}
const that = this;
const succ = asrRecognizeWithoutUIInit('{"recognizeType": 0,"showBeep": true,"imgLocation": 0,"pickTextFromImg": false,"pickTextAreaType": 3,"textAreaType": 1}');
if (!succ) {
uni.showToast({
title: '模型下载中...!',
icon: 'error', // 可选值:success/error/none
duration: 3000, // 默认 1500ms
position: 'bottom' // 可选值:top/center/bottom
});
}
},
asrWithoutUIStart() {
const succ = asrRecognizeWithoutUIStart();
if (!succ) {
uni.showToast({
title: '模型未初始化,请调用asrRecognizeWithoutUIStart...!',
icon: 'error', // 可选值:success/error/none
duration: 3000, // 默认 1500ms
position: 'bottom' // 可选值:top/center/bottom
});
return;
}
if(this.timer) clearInterval(this.timer);
// 目前只支持主动获取的方式,避免内存泄露
this.timer = setInterval(() => {
const result = getASRWithNoUIResult();
this.result = result; // 更新到视图
}, 500);
},
asrWithoutUIStop() {
asrRecognizeWithoutUIStop();
},
asrWithoutUIDestory() {
asrRecognizeWithoutUIDestory();
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
width: 100%;
padding: 10rpx;
box-sizing: border-box;
display: flex;
justify-content: center;
}
.title {
/* 自动换行核心样式 */
white-space: normal; /* 允许自动换行 */
overflow-wrap: break-word; /* 强制单词内换行 */
word-break: break-all; /* 允许在任意字符处换行 */
/* 可选辅助样式 */
font-size: 28rpx;
color: #333;
line-height: 1.5;
text-align: left;
/* 调试边框(移除生产环境) */
border: 1px solid #eee;
}
</style>
uniapp x 版本
<template>
<view>
<button @click="checkAndDownload">检查模型是否下载并进行下载</button>
<view class="text-area">
<text class="title">{{downloadinfo}}</text>
</view>
<view class="text-area">
<text class="title">{{hotwordsInfo}}</text>
</view>
<button @click="setHotwords">设置热词</button>
<button @click="asrWithUI">使用插件UI进行ASR</button>
<view class="text-area">
<text class="title">{{recognizeInfo1}}</text>
</view>
<button @click="asrWithoutUIInit">不使用插件UI进行ASR初始化</button>
<button @click="asrWithoutUIStart">不使用插件UI进行ASR识别开始</button>
<button @click="asrWithoutUIStop">不使用插件UI进行ASR识别暂停</button>
<button @click="asrWithoutUIDestory">不使用插件UI进行ASR停止</button>
<view class="text-area">
<text class="title">{{result}}</text>
</view>
</view>
</template>
<script>
import {ASROptions,checkDownloadModels,getDownloadModelStatusInfo,asrSetHotwords,asrRecognizeWithUI,asrRecognizeWithoutUIInit,asrRecognizeWithoutUIStart,getASRWithNoUIResult,asrRecognizeWithoutUIStop,asrRecognizeWithoutUIDestory} from "@/uni_modules/zz-asr-recognize"
export default {
data() {
return {
hotwordsInfo:'热词用‘##’进行分隔,如:带权重的:“周望君 :5.0##蒋有伯 :4.0##朱丽楠 :3.0” 不带权重的:“周望君##蒋有伯##朱丽楠”',
recognizeInfo1:'使用UI的实时识别结果',
result: '不使用UI的实时识别结果',
downloadinfo: '下载状态更新显示,这是一个JSON数据格式,downloadStatus: 0,下载未开始,1,下载中(downloadModelWholeSize:下载总大小,downloadingModelSize:已下载的大小),2,下载文件进行合并中, 3 合并完成进行解压缩中, 4. 模型文件下载并完成所有过程'
}
},
onLoad() {
},
methods: {
checkAndDownload() {
checkDownloadModels(true);
const that = this;
let timerID = 0;
timerID = setInterval(() => {
const downloadinfo = getDownloadModelStatusInfo();
that.downloadinfo = downloadinfo; // 更新到视图
// clearInterval(timerID)
}, 1000)
},
setHotwords() {
asrSetHotwords("");
//asrSetHotwords("周望君 :5.0##蒋有伯 :4.0##朱丽楠 :3.0##元宇宙 :5.0");
},
asrWithUI() {
if (!checkDownloadModels(true)) {
return;
}
const that = this;
let options = {
params: `{
'recognizeType':1,
'imgLocation': 0,
'pickTextFromImg': true,
'pickTextAreaType': 0,
'textAreaType':1,
}`,
complete: (res : any) => {
console.log(res);
that.recognizeInfo1 = res.toString();
}
} as ASROptions;
const succ = asrRecognizeWithUI(options);
if (!succ) {
uni.showToast({
title: '模型下载中...!',
icon: 'error', // 可选值:success/error/none
duration: 3000, // 默认 1500ms
position: 'bottom' // 可选值:top/center/bottom
});
}
},
asrWithoutUIInit() {
if (!checkDownloadModels(true)) {
return;
}
const that = this;
const succ = asrRecognizeWithoutUIInit('{"recognizeType": 0,"showBeep": true,"imgLocation": 0,"pickTextFromImg": false,"pickTextAreaType": 3,"textAreaType": 1}');
if (!succ) {
uni.showToast({
title: '模型下载中...!',
icon: 'error', // 可选值:success/error/none
duration: 3000, // 默认 1500ms
position: 'bottom' // 可选值:top/center/bottom
});
}
},
asrWithoutUIStart() {
const that = this;
const succ = asrRecognizeWithoutUIStart();
if (!succ) {
uni.showToast({
title: '模型未初始化,请调用asrRecognizeWithoutUIStart...!',
icon: 'error', // 可选值:success/error/none
duration: 3000, // 默认 1500ms
position: 'bottom' // 可选值:top/center/bottom
});
return;
}
let timerID = 0;
timerID = setInterval(() => {
const result = getASRWithNoUIResult();
that.result = result; // 更新到视图
// clearInterval(timerID)
}, 500)
},
asrWithoutUIStop() {
asrRecognizeWithoutUIStop();
},
asrWithoutUIDestory() {
asrRecognizeWithoutUIDestory();
}
}
}
</script>
<style>
.logo {
height: 100px;
width: 100px;
margin: 100px auto 25px auto;
}
.title {
font-size: 18px;
color: #8f8f94;
text-align: center;
}
</style>
参数说明
uTSOCRRecognize
接口参数
| 参数名 | 参数类型 | 参数默认值 | 参数说明 |
|---|---|---|---|
| xxxjsonkey | Integer | 0 | 参数暂时没有,见接口说明 |
返回结果
回调结果是一个JSON格式数据,包含两个属性
| 返回值名称 | 返回值类型 | 返回值说明 |
|---|---|---|
| status | String | 成功为"success",其他为失败 |
| result | String | 只有成功时才有,内容为识别结果 |


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)





 下载 9
下载 9
 赞赏 1
赞赏 1

 下载 9690029
下载 9690029
 赞赏 1526
赞赏 1526















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号