更新记录
3.0.1(2023-08-09) 下载此版本
社交联盟新版发布了,代码完全开源免费商用
- 支持无后台和有后台两种模式
- 已经上线两款小程序 清池处cp交友和 小星星 兴趣交流社区
- 使用vue3和vite开发,开发体验极度友好
- 支持插件模式,以插件形式开发扩展功能,比如扩展商城页,语音厅等功能
- 支持npm插件形式,安装社交联盟服务,无需重新搭建新项目
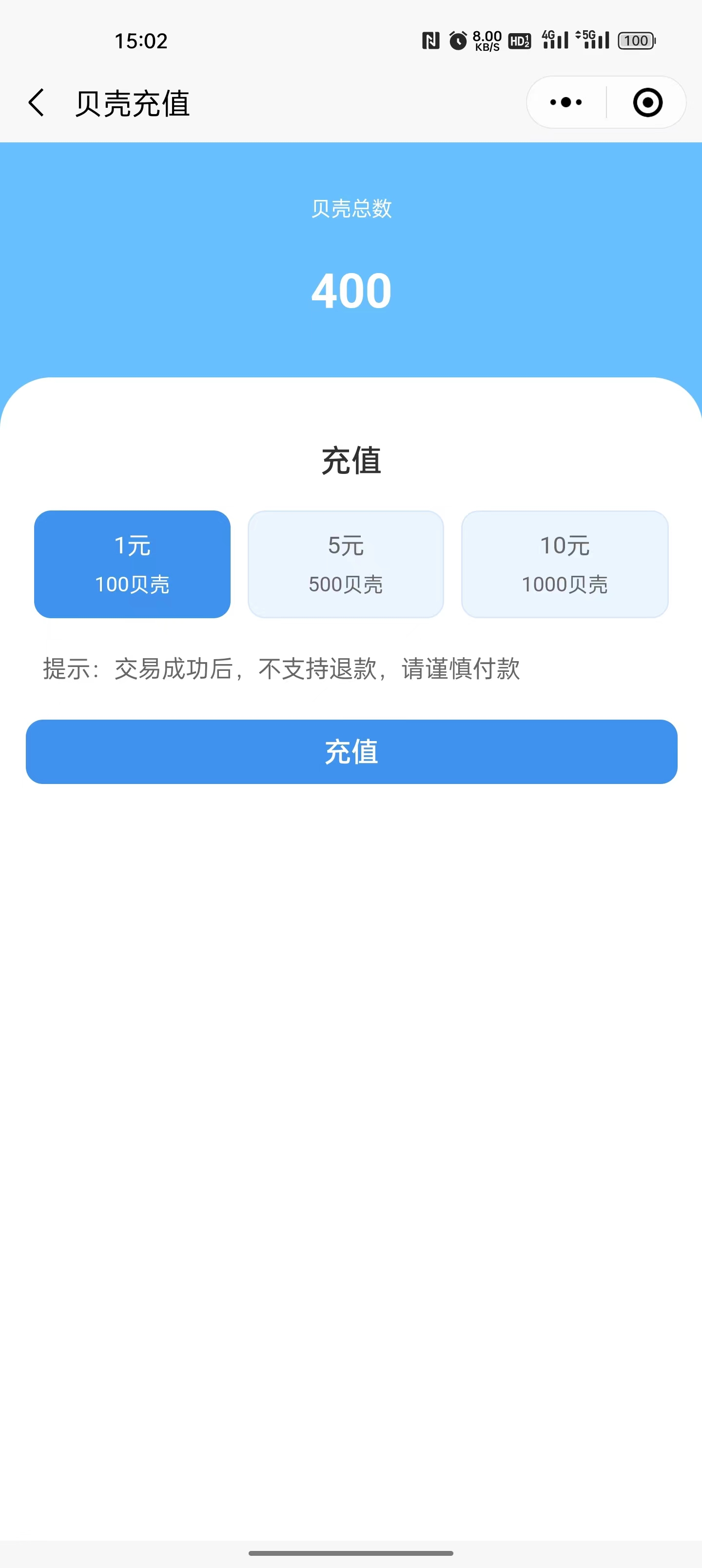
- 目前支持、社区、im、扩列、圈子、话题、充值功能
如果您不会代码,那么我们可以替您搭建和现阶段的技术运维。 我们提供的不仅仅限于源码,合作模式多样。
2.1.4(2022-09-19) 下载此版本
支持配置项,是否禁止未成年人内容,禁止联系方式,禁止二维码功能
2.1.3(2022-09-07) 下载此版本
新增apipost接口文档
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
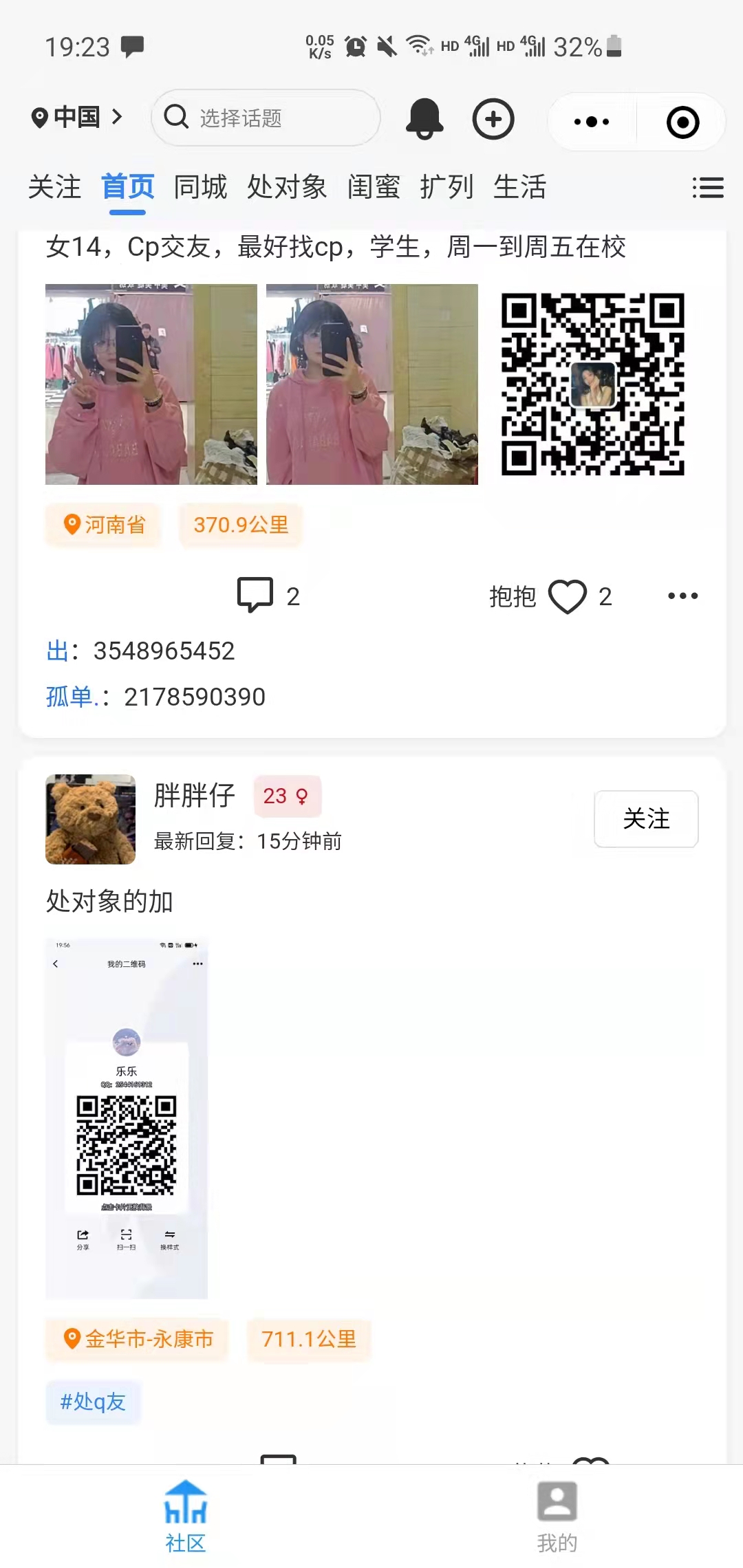
产品体验,已上线两款产品,清池和小星星
开发者十分钟就可以基于此项目开发一款与展示项目相同的小程序
- 有自己项目,或者想自己做个项目的朋友欢迎入群交流,大家一起讨论变现,接广告,如何做好产品相关问题
| 我的微信,进社交软件app交流群可以加我,互相学习,讨论问题 | 清池 | 小星星 |
|---|---|---|

|

|

|
客户端功能点
| 功能点 | 是否支持 | 配置类属性 |
|---|---|---|
| 社区功能,帖子,评论,点赞 | √ | 无 |
| 帖子筛选,年龄,性别,城市,定位 | √ | 无 |
| 圈子 | √ | 无 |
| 话题 | √ | 无 |
| 校园 | √ | 无 |
| 首页tabs可配置 | √ | SocialuniAppConfig.appConfig.tabNames |
| 禁止发表未成年人内容 | √ | SocialuniAppConfig.appConfig.disableUnderageContent |
| 禁止发表包含联系方式的内容 | √ | SocialuniAppConfig.appConfig.disableContentHasContactInfo |
| 禁止发表包含二维码的内容 | √ | SocialuniAppConfig.appConfig.disableContentHasQrCode |
| 必须设置校园才能发帖 | √ | SocialuniAppConfig.appConfig.mustSetSchoolCanPost |
| 违禁词管理 | √ | 无 |
| 敏感词管理 | √ | 无 |
| 必须实名认证才能发帖 | × | SocialuniAppConfig.appConfig.mustIdentityAuthCanPost |
| 仅(男生,女生)性别社区 | × | SocialuniAppConfig.appConfig.appGender |
| 付费获取联系方式 | × |
后台管理功能点
| 功能点 | 是否支持 | 配置类属性 |
|---|---|---|
| 支持内容审核 | √ | 无 |
| 支持添加敏感词 | √ | 无 |
| 支持实名认证审核 | √ | 无 |
入门
文档相关网站地址
社交联盟官网 https://socialuni.cn
演示demo系统 https://socialuni.cn/demo
开放接口api文档 开放接口api文档
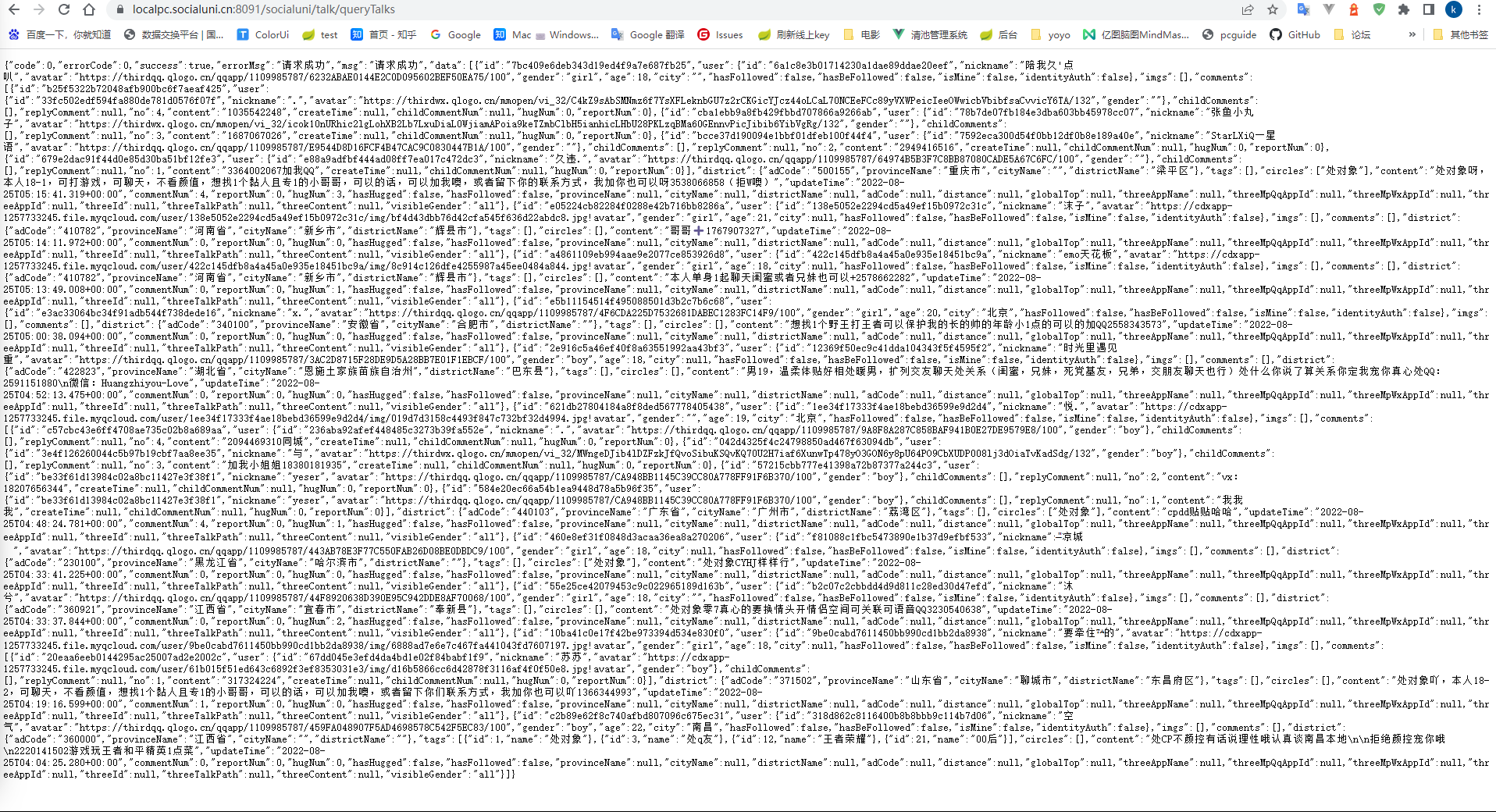
极速体验-点击url获取JSON格式用户动态数据列表 -> https://api.socialuni.cn/socialuni/talk/queryTalks
后台管理系统地址 https://admin.socialuni.cn
- 完整的接入社交联盟,从社交联盟获取数据需要在后台管理系统中注册成为开发者,获取开发者秘钥,携带秘钥访问社交联盟API获取数据
项目gitee地址 https://gitee.com/socialuni/socialuni
项目github地址 https://github.com/social-uni/socialuni
社交联盟是什么?
社交联盟是开发社交软件的一套集成解决方案,使您可以快速搭建一款满足运营要求的社交软件,社交联盟提供开源的社交软件代码模板和开放非隐私的用户社交数据供您使用
代码架构
- 社交联盟基于 uniapp 和 java开发,支持快速发布小程序、app、web各平台
- 前端 uniapp + vue2 +ts
- 后端 java + springboot + mysql + redis
快速开始
社交联盟代码模板分为前后端两个模块,本示例仅展示独立项目使用方式,如需要嵌入已有系统,请参考更多用法
前端模块
-
打开socialuni目录中的socialuni-js项目
-
在socialuni-js项目的根目录执行
npm install -
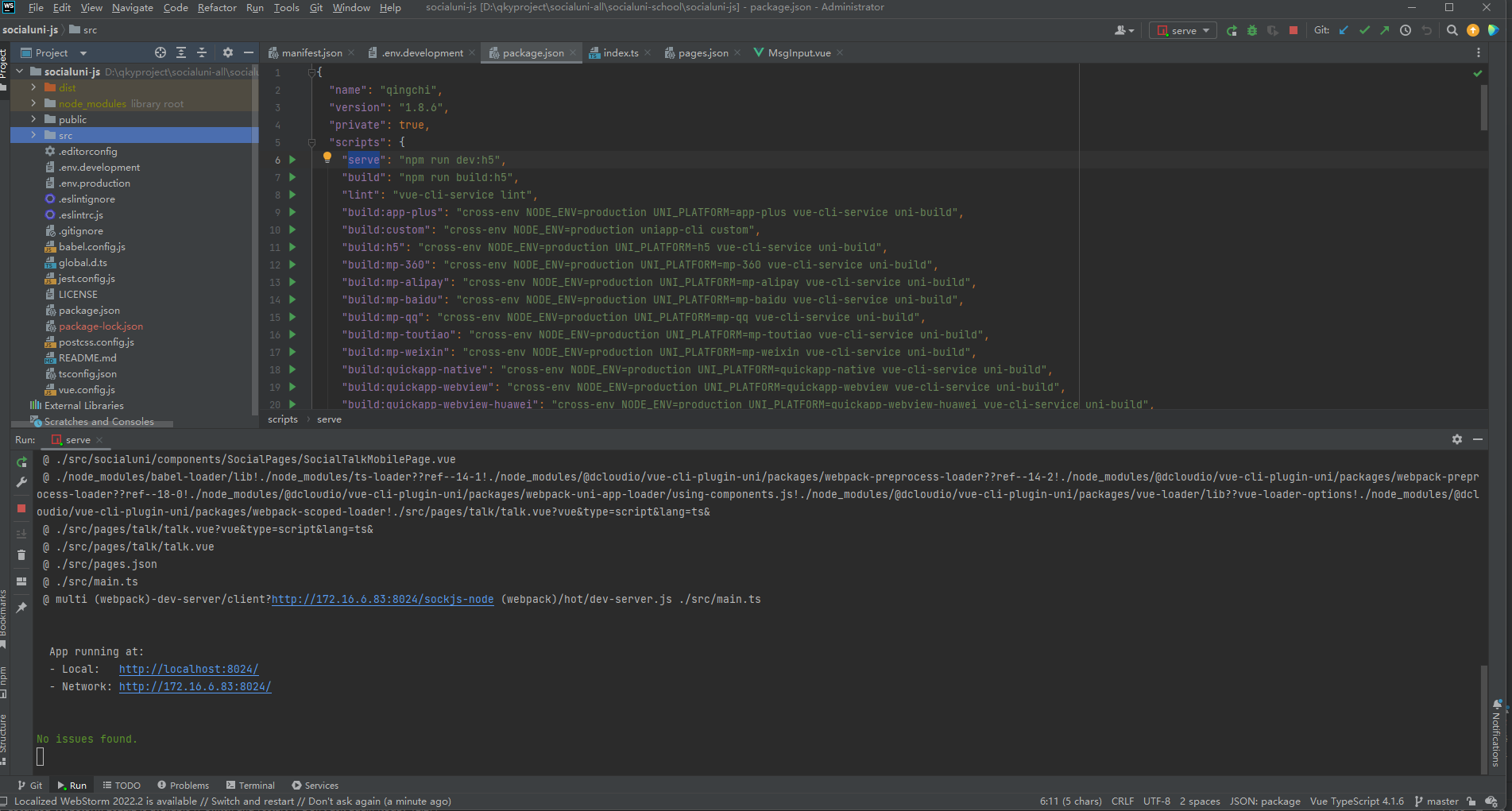
install成功后执行,控制台出现下图内容则代表启动成功
npm run serve
-
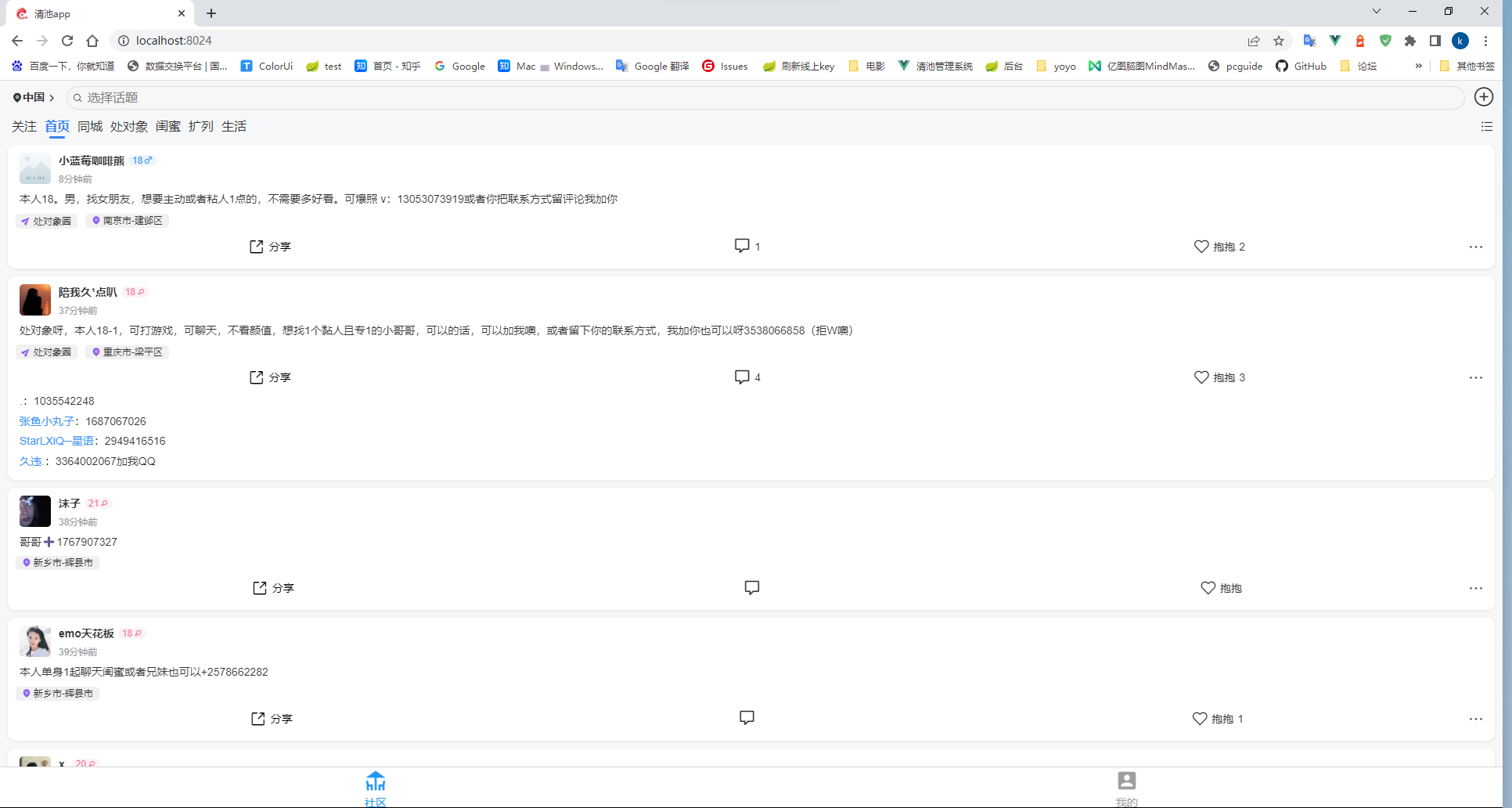
使用浏览器打开 http://localhost:8024/,出现此图,则代表项目启动成功

后端模块
- 使用git clone https://gitee.com/socialuni/socialuni.git
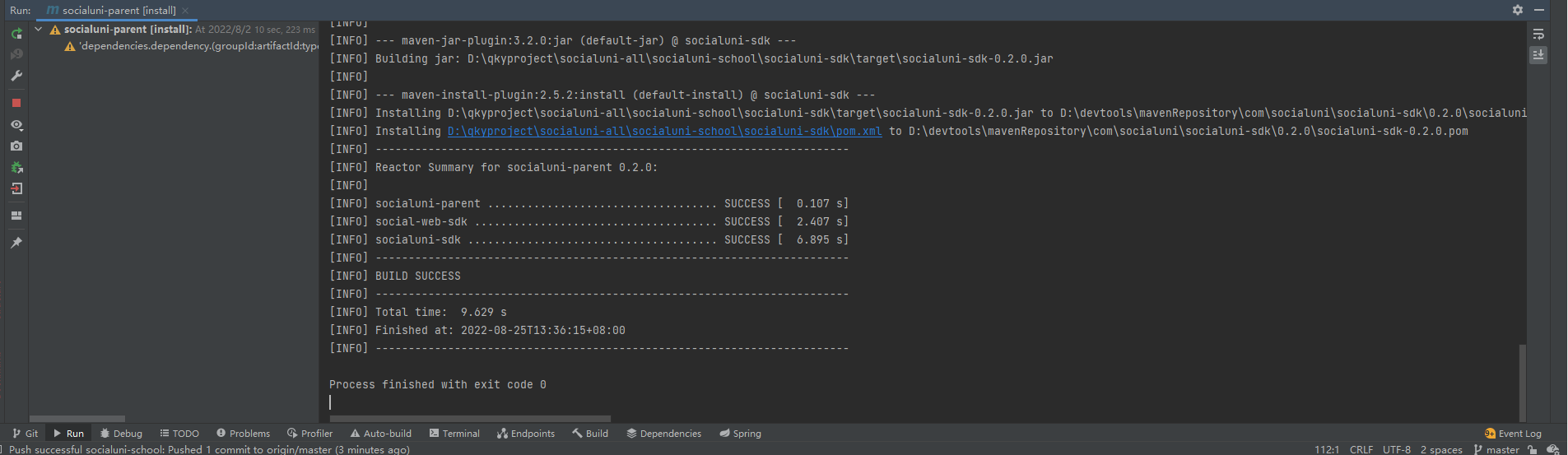
- 打开socialuni项目,使用maven,install 安装socialuni-parent目录,安装后出现下图中内容则代表安装成功

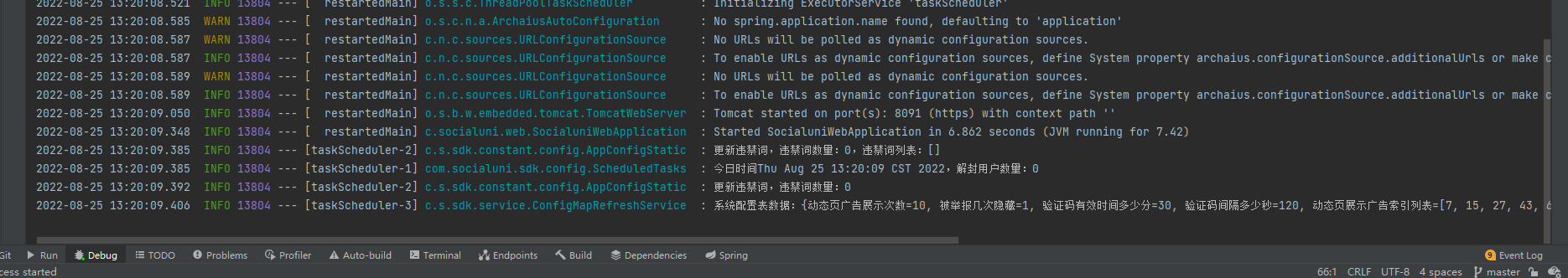
- 安装成功后,启动socialuni-web项目,控制台出现以下内容则项目启动成功


看到以下内容,则代表成功从中心获取到了动态数据
- 然后将前端项目配置的后端地址由 https:api.socialuni.cn 改为本地的 https:localpc.socialuni.cn:8091 即可访问本地的后端项目
更多用法
社交联盟代码模板分为前后端两个模块,本示例仅展示独立项目使用方式,如需要嵌入已有系统,请参考演示系统


 收藏人数:
收藏人数:
 https://gitee.com/socialuni/socialuni
https://gitee.com/socialuni/socialuni
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 2067
下载 2067
 赞赏 0
赞赏 0

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号