更新记录
0.1.4(2020-08-21) 下载此版本
0.1.4 修复小数单位的px转化出现的问题
0.1.3(2020-08-06) 下载此版本
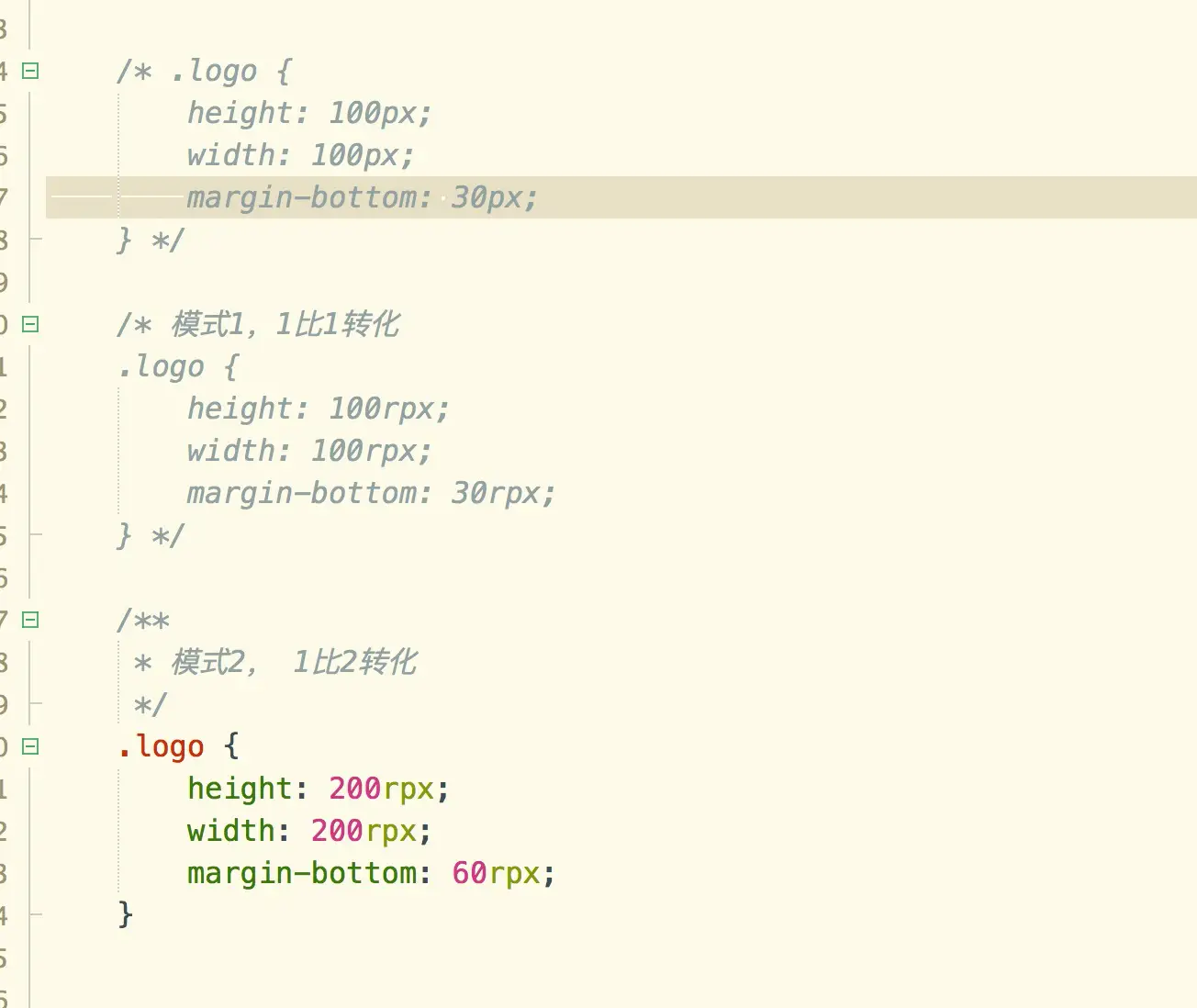
1. 新增第二种模式,可以按1比2的比例转化,例如 1px 转化为 2rpx
2. 修复 rpx 某些情况下变成 rrpx
0.1.2(2020-06-23) 下载此版本
0.1.2
说明文件调整
0.1.1
第一次发布。修复所有问题
查看更多平台兼容性
| HBuilderX最低兼容版本 |
|---|
| 2.7.0 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
在HbuilderX中自动将px单位转化成rpx单位
更新记录
0.1.3 新增 1px 转化为 2rpx 效果
使用方式
- 点击插件市场的
使用 Hbuilder X 导入插件 - 在编辑器中右键,选择 px2rpx,或者 关闭 px2rpx
- 试试改动代码然后保存
目前只在以下文件中生效
[
'vue',
'css',
'less',
'sass',
'scss',
'styl'
]示例
- 自动转化 emmet 语法
# 按下tab键保存试试 div { w20+h20 } - 蓝湖复制来的代码自动转化
div { width: 20px; height: 20px; border-radius: 6px; }
感谢
联系方式
QQ: 971270272 (请备注来意)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 15077
下载 15077
 赞赏 2
赞赏 2

 下载 8955561
下载 8955561
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号