平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
插件源码和示例工程代码上传失败可参考下方github地址
源码
- face-ca插件地址: https://github.com/Smile-lrn/face-ca.git
- 使用face-ca示例项目: https://github.com/Smile-lrn/-npm-faceca-.git
概述
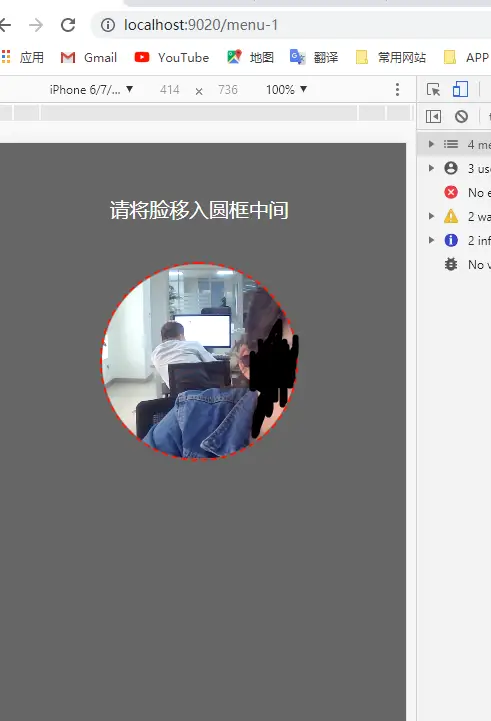
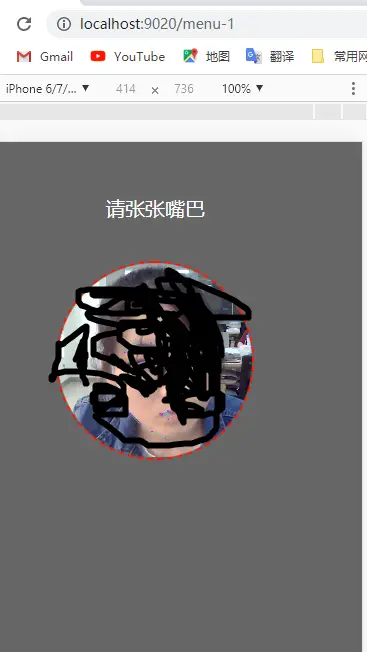
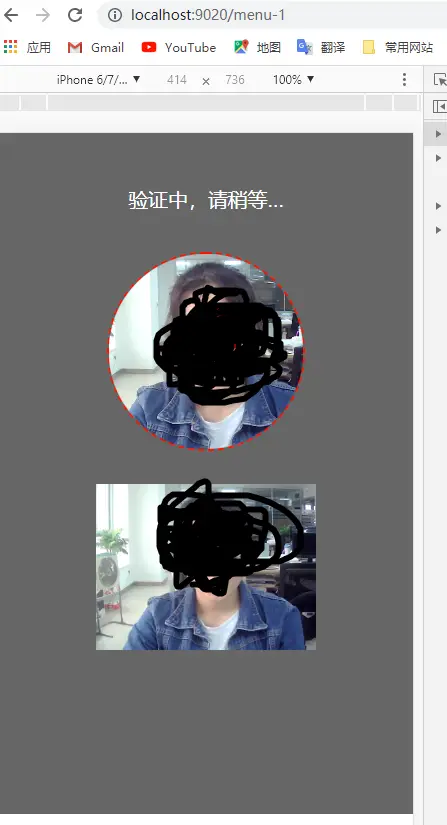
face-ca中包含的活体检测有张张嘴,该依赖包输出的是符合活体检测条件的一张base64图片,使用者则可以通过把这张图在自己的vue文件中通过接口传给后端,然后根据后端返回的code码做不同结果的处理。请求接口返回结果后通过更改isRest值控制重置数据。使用者可以在自己的组件中通过activename控制人脸识别页面的展示隐藏。
<template> <div> <face :activename="activeName" :isrest='isRest' @restActive='restactive' @responseFun='responseFun' ></face> </div> </template> activename:控制人脸识别展示还是隐藏 restActive:关闭人脸识别页面 responseFun:该函数能拿到符合的截图,在该函数中调用接口进行其他数据处理
运行该示例项目
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor a detailed explanation on how things work, check out the guide and docs for vue-loader.
在自己的项目中引用
人脸识别
安装
npm install face-ca --save-dev
npm install引入相关文件
main.js:
import face from 'face-ca'
face.install(Vue,{
msg:'Hellworld'
...参数
})使用
.vue组件直接使用:
<template>
<div>
<face :activename="activeName" :isrest='isRest' @restActive='restactive' @responseFun='responseFun' ></face>
</div>
</template>
activename:控制人脸识别展示还是隐藏
restActive:关闭人脸识别页面
responseFun:该函数能拿到符合的截图,在该函数中调用接口进行其他数据处理模型加载错误
- 资源未加载到
- 测试无效这里手动把/node_modules/face-ca/src/assets/文件夹下的数据复制到当目录下/static/
flexible
安装
npm install flexible --save引用
main.js:
// 移动端适配
import 'lib-flexible/flexible.js'vue组件中使用代码
html
<template>
<div>
{{ msg }}
<face :activename="activeName" :isrest='isRest' @restActive='restactive' @responseFun='responseFun' ></face>
<button id="facelogin" @click="faceLogin">人脸登录</button>
</div>
</template>
js
data() {
return {
msg: '',
activeName: '',
isRest:false
};
},
methods: {
// 进入人脸识别页面
faceLogin() {
this.activeName = 'active';
},
// 重置插件中的数据
restactive(val){
this.activeName = val
this.isRest = false;
},
responseFun(data){
// 活体检测后的图片
console.log(data)
setTimeout(()=>{
this.isRest = true;
},1000)
}
},

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 5124
下载 5124
 赞赏 2
赞赏 2

 下载 9110379
下载 9110379
 赞赏 1356
赞赏 1356















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号