更新记录
1.0.0(2020-06-09)
1.0.0
开放视频、图片压缩,base64相关工具和压缩文件相关工具
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
一、实例化插件
const fileTools = uni.requireNativePlugin('replex-FileTools');二、使用内部方法
1:图片压缩
uni.chooseImage({
count: 1,
success: function(data) {
var f = data.tempFilePaths[0];
console.log(f);
// 只接受文件的绝对路径
f = plus.io.convertLocalFileSystemURL(f);
/**
* compressImage(${filePath}, ${options}, result)
* options支持宽高和质量三个参数,也可传入空json,默认720 , 960 , 80
*/
fileTools.compressImage(
f,
{
width: 720,
heigt: 960,
quality: 80
},
result => {
console.log(JSON.stringify(result));
}
);
}
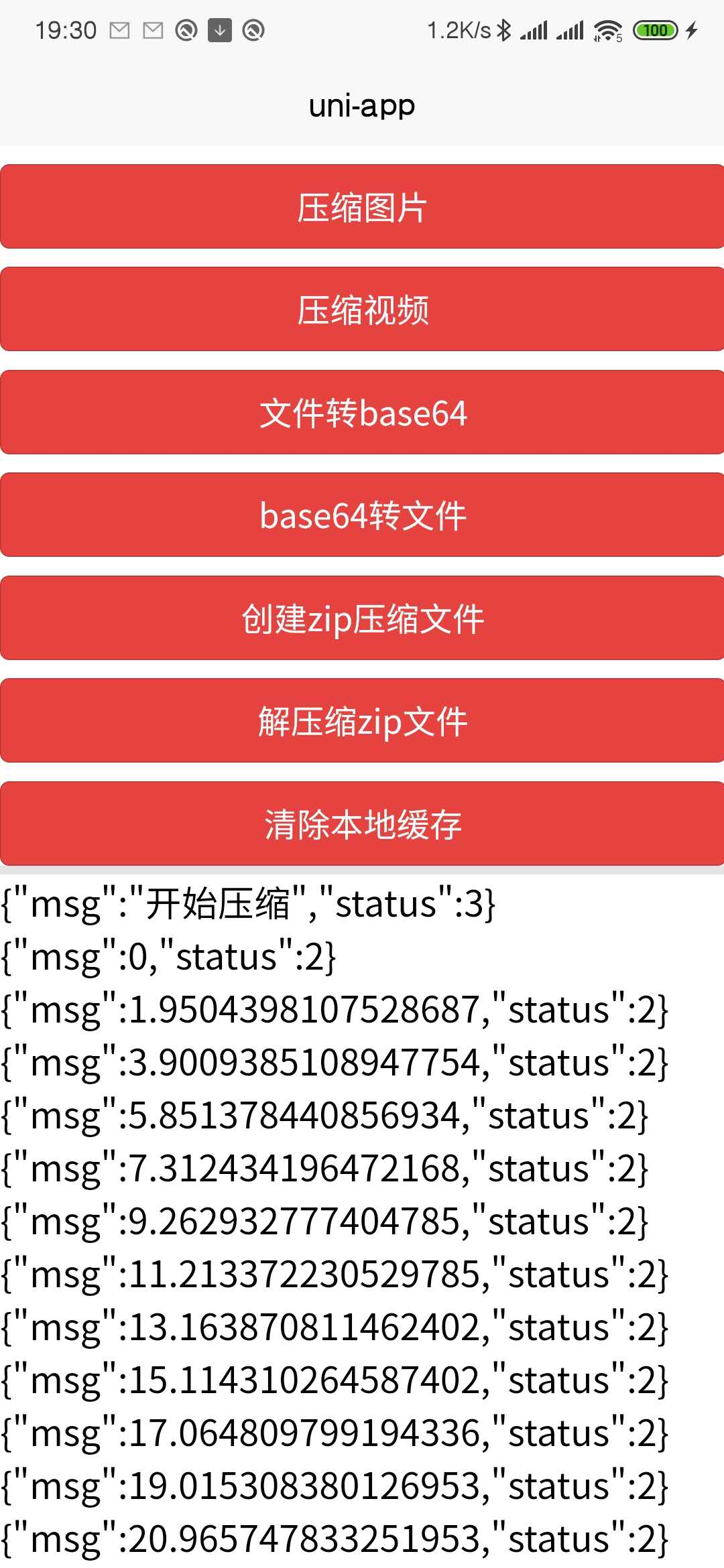
});2:视频压缩
uni.chooseVideo({
success: function(data) {
/**
* 压缩视频文件
* compressVideo(视频绝对路径, 视频格式, 处理参数, 处理结果)
*/
fileTools.compressVideo(
plus.io.convertLocalFileSystemURL(data.tempFilePath),
'mp4',
{
width: 800,
height: 600,
bitRate: 200 * 360 * 30
},
result => {
console.log(JSON.stringify(result));
}
);
}3:文件转base64
uni.chooseImage({
count: 1,
success: function(data) {
var f = data.tempFilePaths[0];
f = plus.io.convertLocalFileSystemURL(f);
/**
* 文件转base64(不带base64描述头)
* fileToBase64(文件绝对路径, 处理结果)
*/
fileTools.fileToBase64(f, result => {
console.log(JSON.stringify(result));
});
}
});4:base64转文件
/**
* base64转换为文件
* base64ToFile(base64字符串【不允许携带描述头】, 文件名称【最好带文件格式】, 处理结果)
*/
fileTools.base64ToFile(this.base64, 'logo.png', result => {
console.log(JSON.stringify(result));
if(result.status == 1){
var file = "file://" + result.data;
_self.base64Img = file;
console.log(file);
uni.showModal({
title: '提示',
content: '是否保存到本地相册',
success: function(data){
if(data.confirm){
uni.saveImageToPhotosAlbum({
filePath: file,
success: function(r){
uni.showToast({
title: '保存成功',
duration: 1800
})
},
fail:function(e){
console.log(e);
uni.showToast({
title: '保存失败',
duration: 1800,
icon: 'none'
})
}
})
}
}
})
}
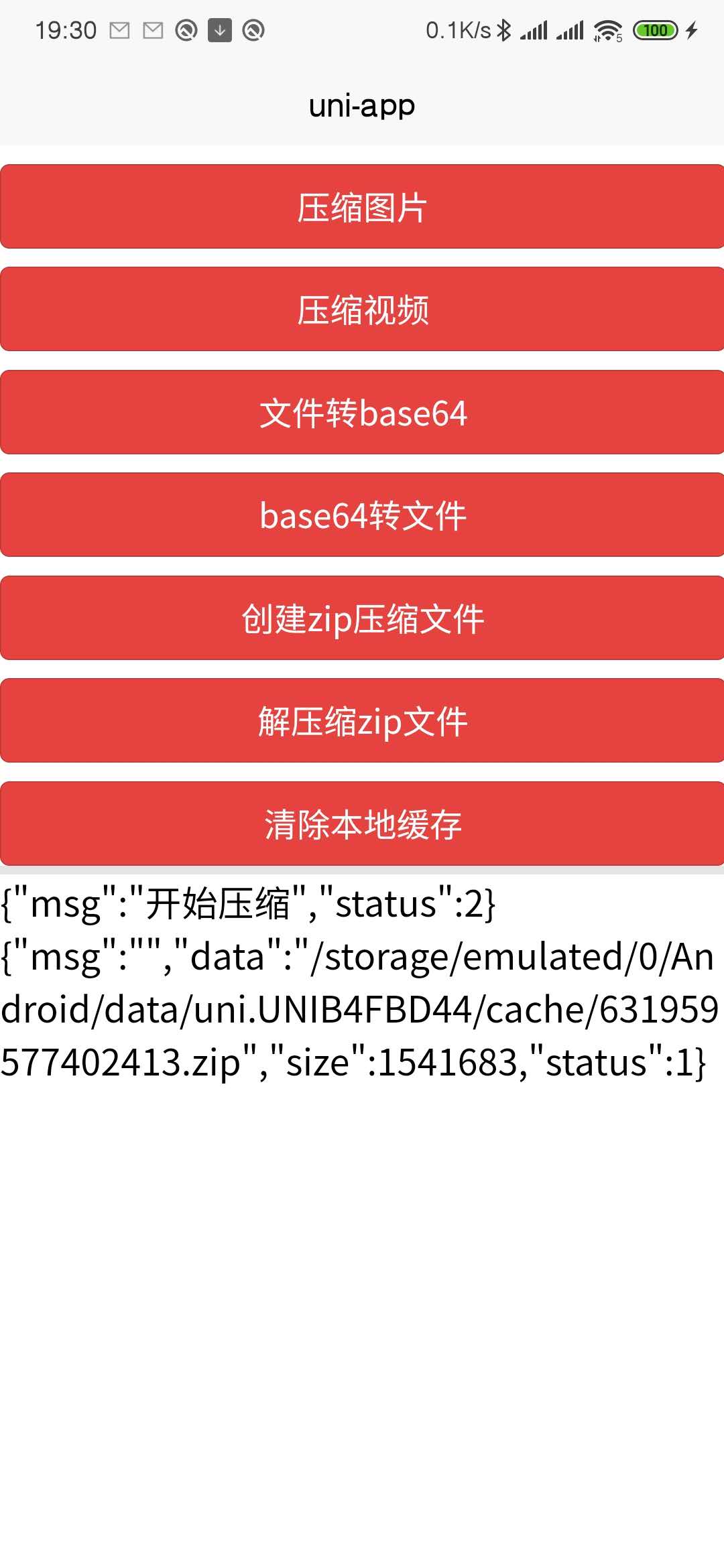
});5:创建压缩文件
/**
* 这里只是使用多张图片作为演示,实际使用过程中创建的压缩包中的文件个数及文件格式没有限制
*/
uni.chooseImage({
count: 8,
success: function(data) {
var basePath = [];
for (var i = 0; i < data.tempFilePaths.length; ++i) {
basePath.push(plus.io.convertLocalFileSystemURL(data.tempFilePaths[i]));
}
/**
* 创建压缩文件
* zipFiles(待压缩的文件绝对路径数组, 处理结果)
*/
fileTools.zipFiles(basePath, result => {
if (result.status == 1) {
_self.zipFile = result.data;
}
console.log(JSON.stringify(result));
var zipFile = "file://" + result.data;
console.log("可操作的zip文件: " + zipFile);
});
}
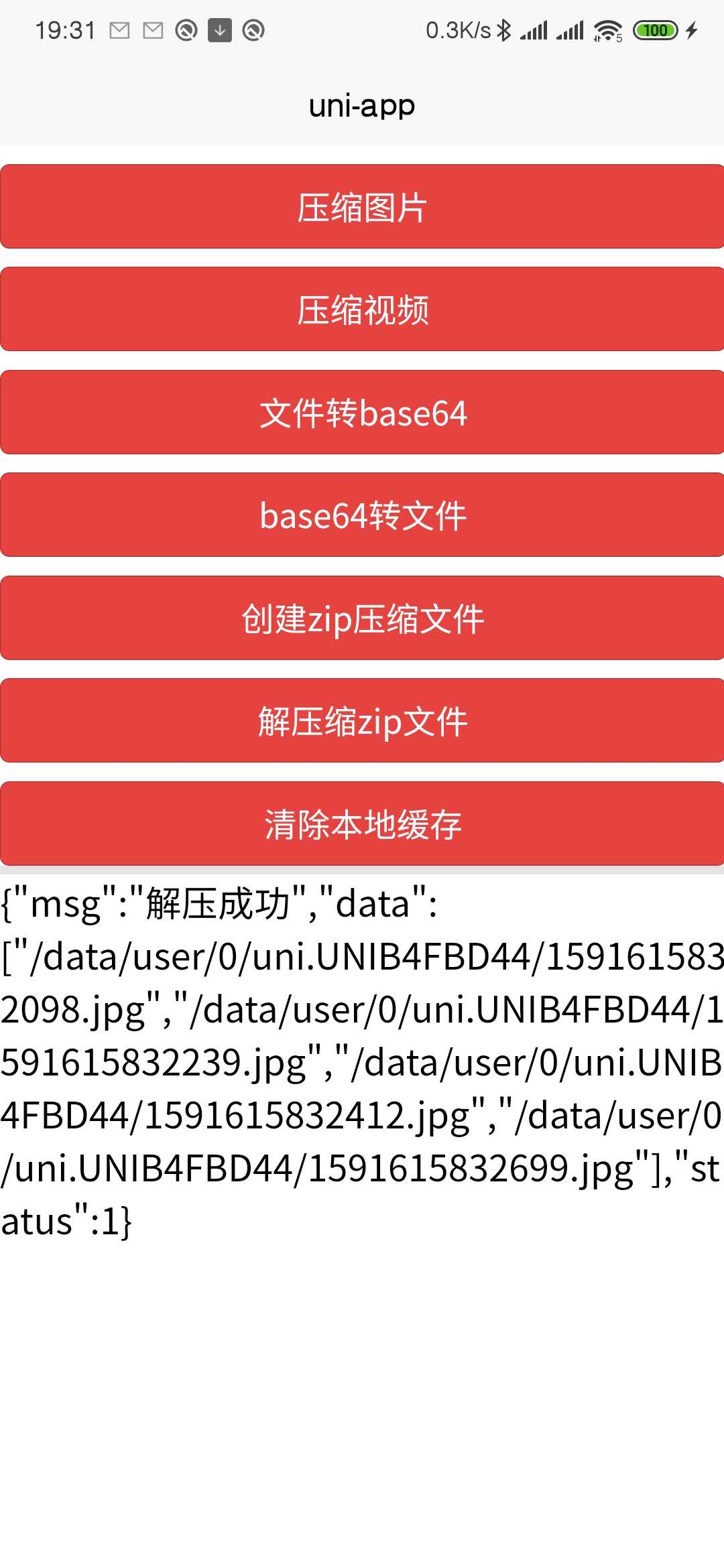
});6:解压缩文件
/**
* 解压缩文件
* unzipFile(压缩包文件的绝对路径, 处理结果)
*/
fileTools.unzipFile(plus.io.convertLocalFileSystemURL(this.zipFile), result => {
_self.res.push(JSON.stringify(result));
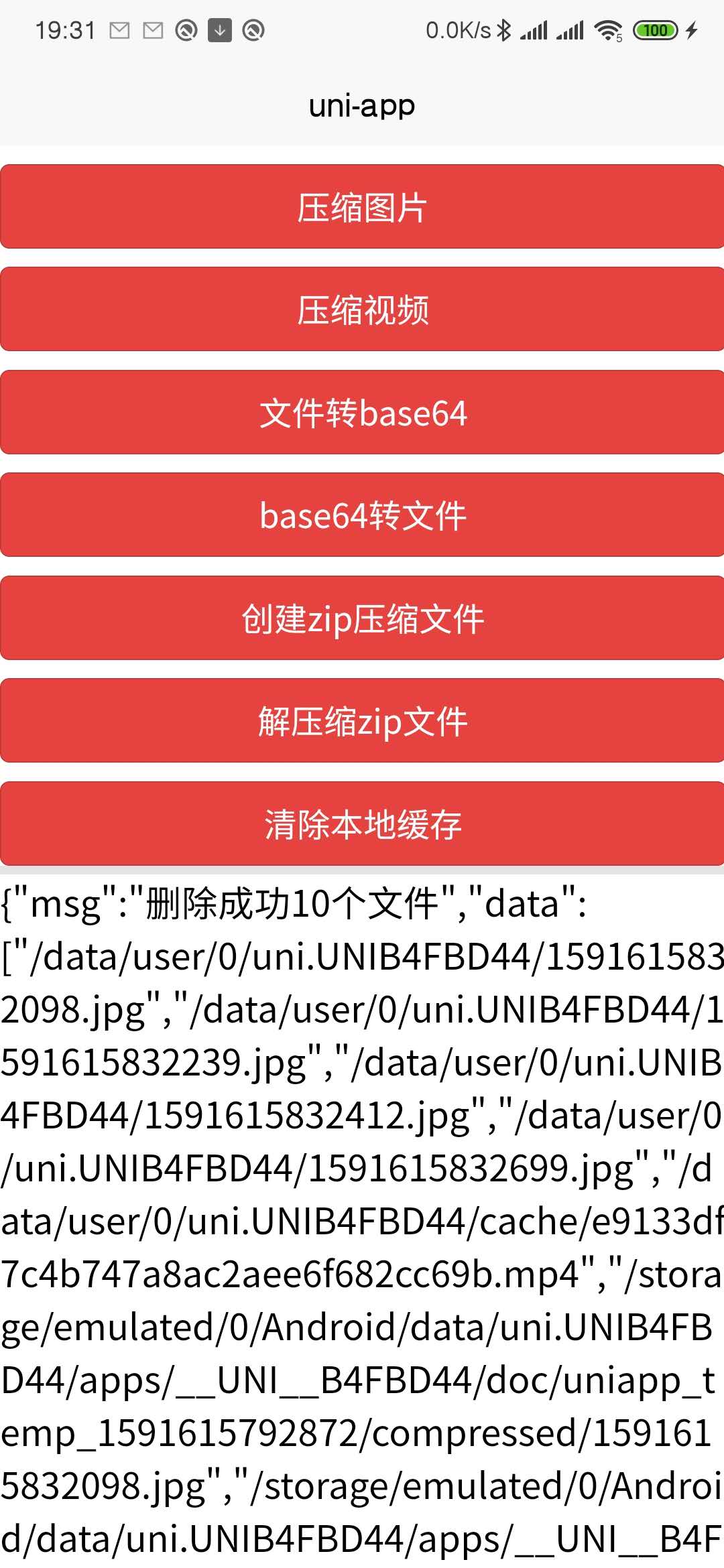
});7:清除缓存文件
/**
* 清空调用工具过程中产生的的本地临时文件。注意:请在保存结果到本地或者服务器之后再调用本方法,否则将造成文件丢失
* cleanCache(处理结果)
*/
fileTools.cleanCache(result => {
console.log(JSON.stringify(result));
});三、插件全局声明
1、所有工具中方法返回的result中,key值可能存在以下几项:status [1: 处理完成,没有出现错误。 2: 正在处理。 0:处理失败]。 msg: 当status为2或0时此值一般不为空,用于标记处理状态或错误反馈。data: 当status为1时,此值存放处理结果。
2、所有需要接收文件路径的方法中,传入的文件必须调用plus.io.convertLocalFileSystemURL方法将文件路径转换为绝对路径。
3、如果想保存result返回的文件路径,则在路径前使用 "file://" 进行拼接后再使用。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 223
下载 223
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号