更新记录
2.2.6.2.3(2024-07-29) 下载此版本
重新发布,更新说明
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.3 app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | × | √ | √ | √ | √ | √ |
短视频阅读手册
特殊通知
-
1.请用户认真阅读以下说明,千万不能混淆页面随意引入,如果你发现运行后页面样式排版错乱,大概率是引入错误喔。
需求说明
在项目中内置短视频模块
功能说明
-
1.APP端
- [x] 滑动视频播放
- [x] 视频播放与暂停
- [x] 滑动进度条
- [x] 预加载视频
- [x] 自适应视频封面
- [x] 滑动视频小窗预览
- [x] 无限加载视频
- [x] 普通点赞/取消点赞
- [x] 双击屏幕点赞
- [x] 视频结束自动切换下一个视频
- [x] 视频预览列表
- [x] 请求加载视频列表
- [x] 点击某视频播放某视频
- [x] 视频列表内
- [x] 滑动视频播放
- [x] 视频播放与暂停
- [x] 预加载视频
- [x] 自适应视频封面
- [x] 无限加载视频
- [x] 普通点赞/取消点赞
- [x] 侧滑返回
- [x] 评论
- [x] 评论列表
- [x] 一级评论「含表情+GIF动图」
- [x] 二级评论「含表情+GIF动图」
- [x] 根据视频作者显示「作者」标志
- [x] 展开查看回复的评论
- [x] 根据是否是此视频作者显示二级评论「作者」标志
- [x] 根据是否是此视频作者显示「删除」按钮
- [x] 倒序显示评论
- [x] 点赞/取消点赞
- [ ] 评论算法
- [x] 评论输入框
- [x] 触摸弹起
- [x] 点击表情展开默认emoji表情「QQ」
- [x] 记住历史输入emoji表情「QQ」
- [x] 上传自定义图片表情
- [x] 点击GIF表情显示在评论框之下
- [x] 记住历史GIF表情
- [x] GIF表情
- [x] 分页显示GIF表情
- [x] 搜索GIF表情
- [x] 点击GIF表情显示在评论框之下
- [x] 点击搜索GIF弹起表情输入框
- [x] 输入GIF值显示GIF表情,点击表情显示在评论框之下
- [x] 评论列表
-
2.微信小程序、H5端
- [x] 滑动视频播放
- [x] 视频播放与暂停
- [x] 预加载视频
- [x] 自适应视频封面
- [x] 无限加载视频
- [x] 普通点赞/取消点赞
- [x] 双击屏幕点赞
- [x] 视频结束自动切换下一个视频
- [x] 视频预览列表
- [x] 请求加载视频列表
- [x] 点击某视频播放某视频
- [x] 视频列表内
- [x] 滑动视频播放
- [x] 视频播放与暂停
- [x] 预加载视频
- [x] 自适应视频封面
- [x] 无限加载视频
- [x] 普通点赞/取消点赞
- [x] 侧滑返回
注意说明
nvue使用详细参考官方文档[https://uniapp.dcloud.io/nvue-outline]
-
1.APP端
| App端 |
|---|
| index.nvue页面适用于:安卓、iOS |
| 导入含 tabbar 页面,请在 onLoad()中修改 deleteHeigth的值。否则无法滑动 |
| demo页面都为 nvue 页面,请误引入至 vue 页面中 |
| App端请勾选VideoPlayer模块。否则视频无法播放 |
| 若出现每一个视频封面黑屏,请修改:poster="item.src+'?x-oss-process=video/snapshot,t_100,f_jpg'"为你使用的云服务视频截帧方法(默认使用阿里云) |
| 导入项目运行正常,加入自己视频链接黑屏时,按照惯例请先新建项目运行到真机并在video加入你的链接,如果不正常说明你的视频链接本身存在问题或者视频格式不正确或不被支持,App端视频链接请保证在公网下运行 |
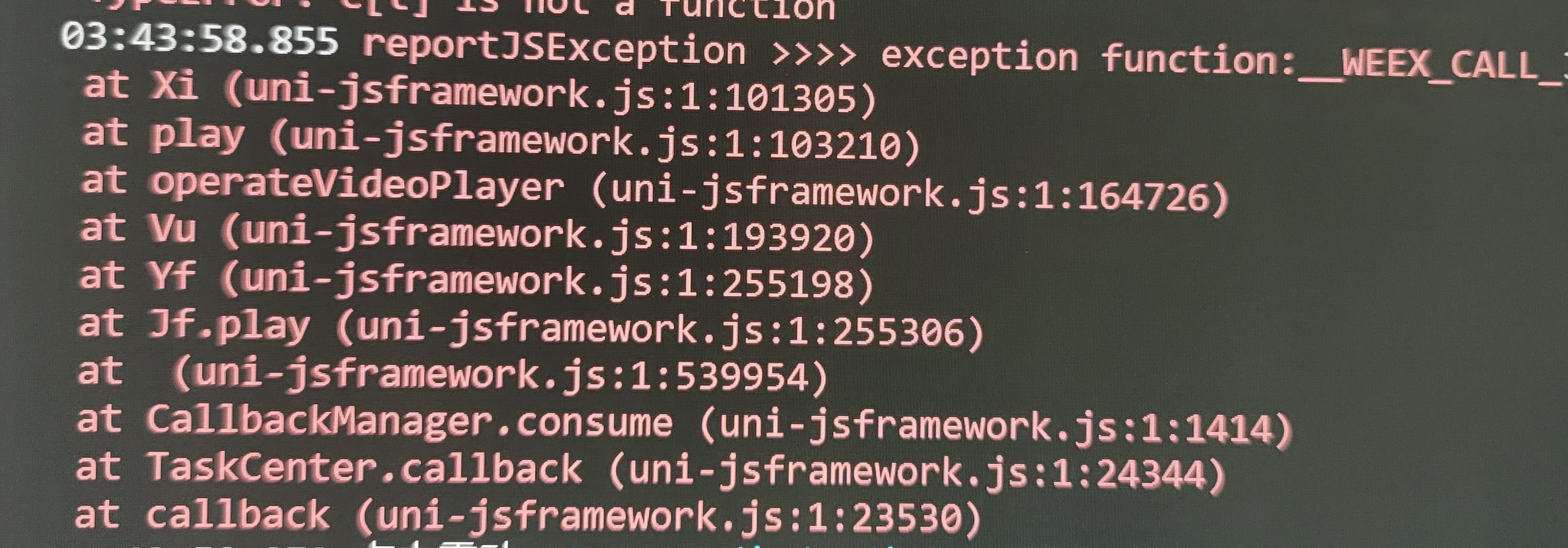
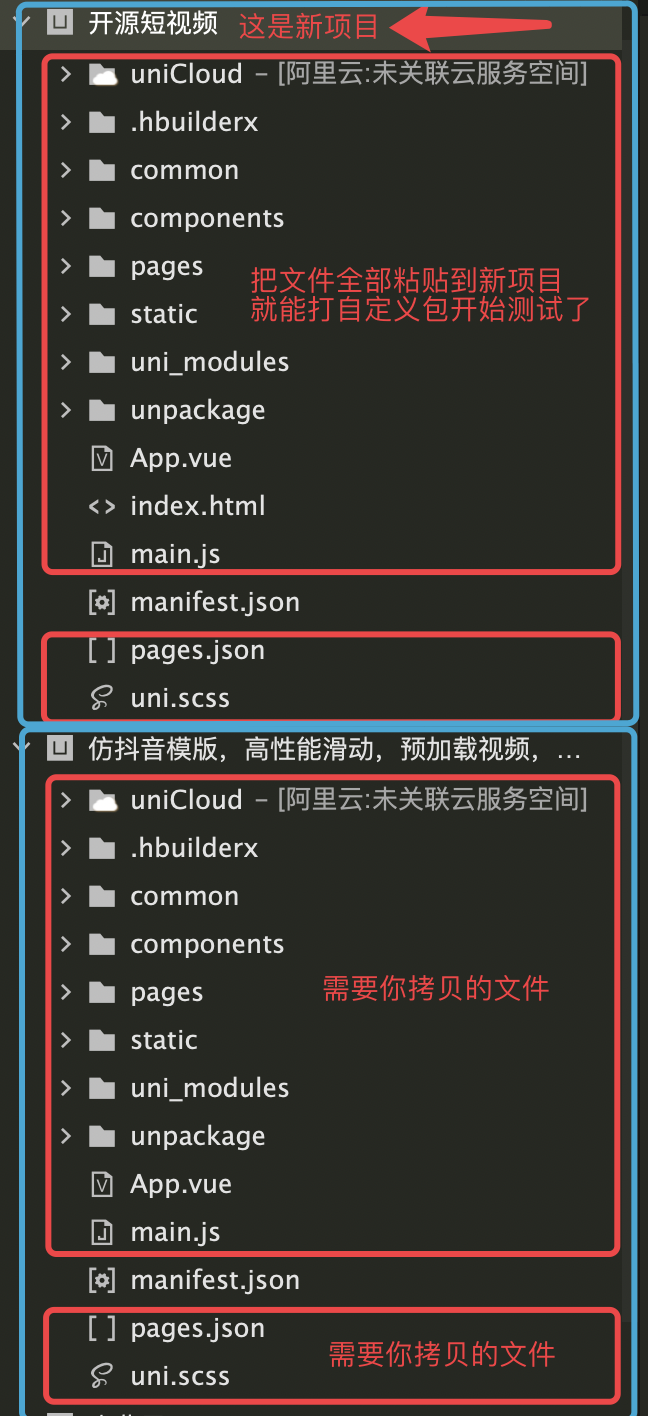
App端遇到这个有两种情况:1.没有勾选 VideoPlayer 模块。2.导入到HbuilderX的manifest.json文件有冲突。

解决办法如下:

-
2.小程序/H5端
| 小程序/H5端 |
|---|
| nvueSwiper页面适用于:手机H5、小程序 |
| 若出现小程序图片破裂,请修改:poster="list.src+'?x-oss-process=video/snapshot,t_100,f_jpg'" |
| 小程序、H5用户请参考视频教程 |
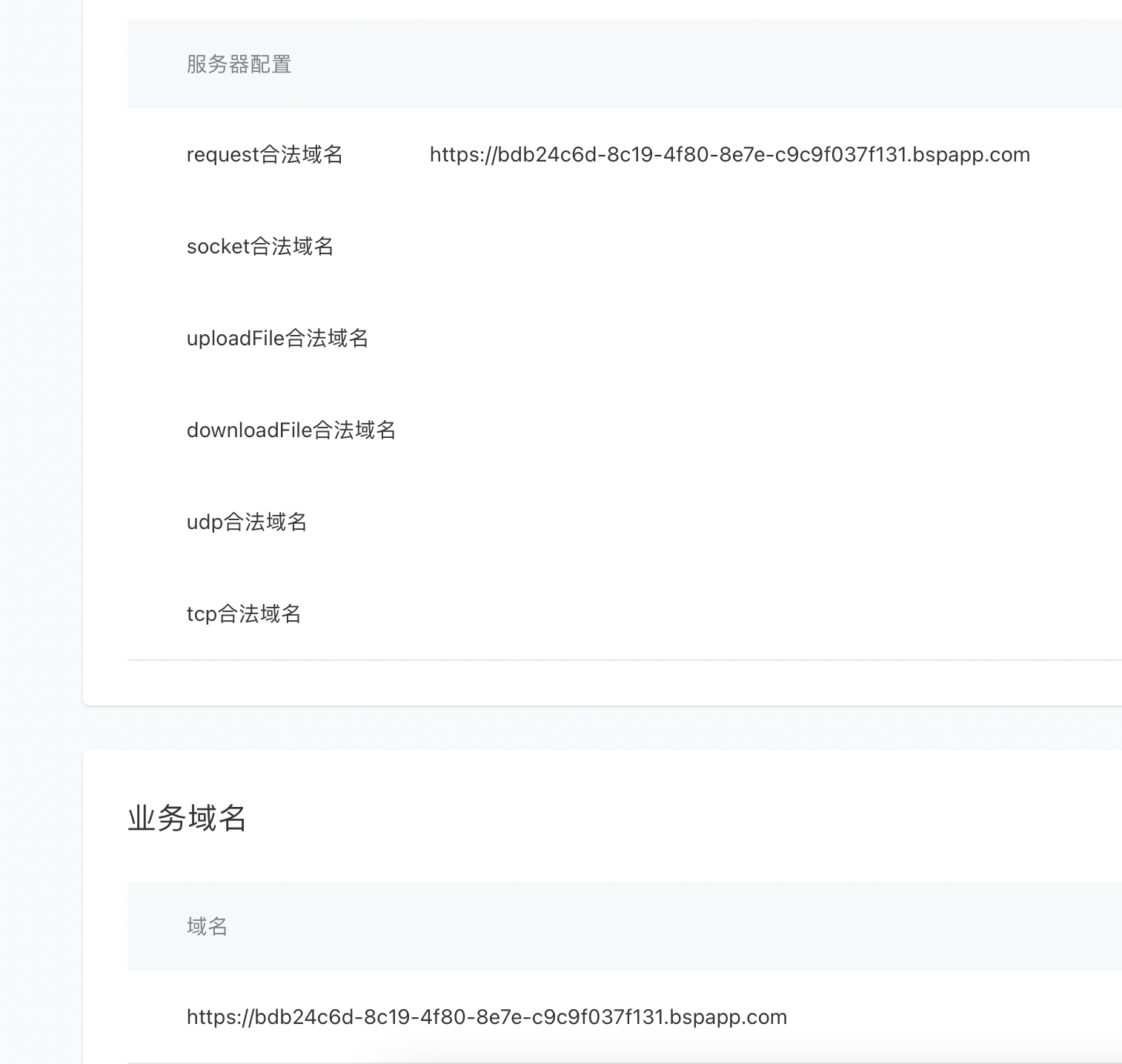
<<测试阶段小程序用户请按照如下配置信息>>
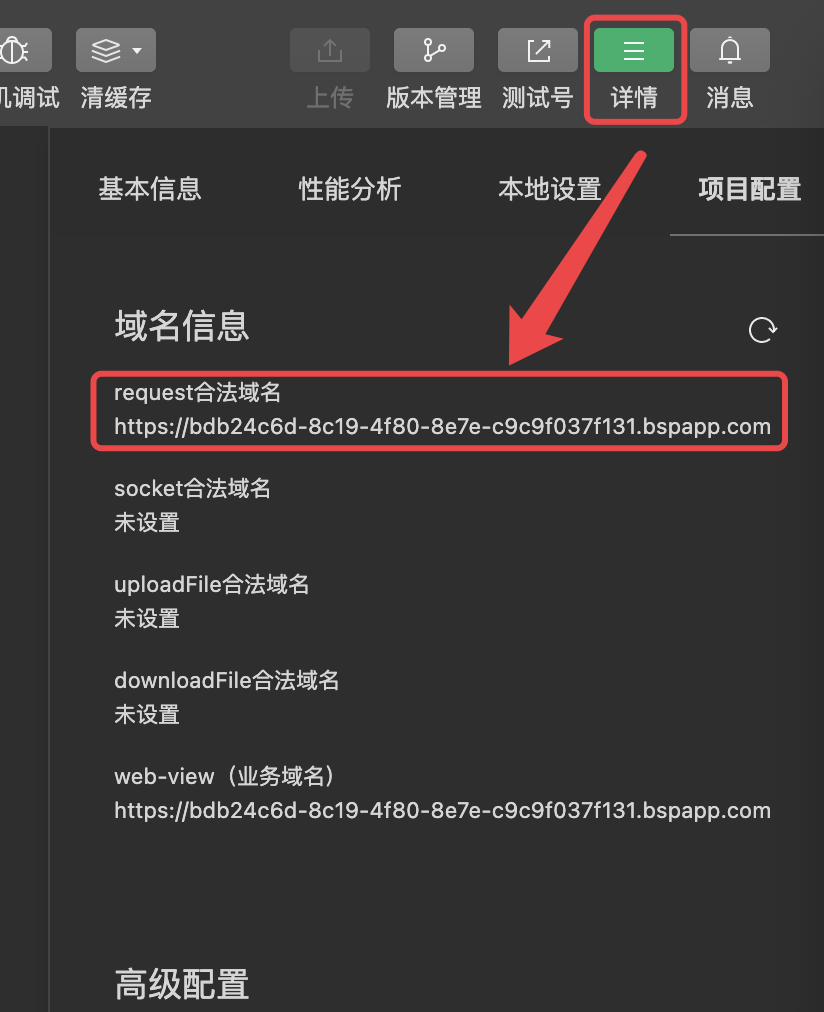
1.前往小程序官网配置请求域名:https://fc-mp-bdb24c6d-8c19-4f80-8e7e-c9c9f037f131.next.bspapp.com【以免测试过程中出现测试数据无法请求的问题】

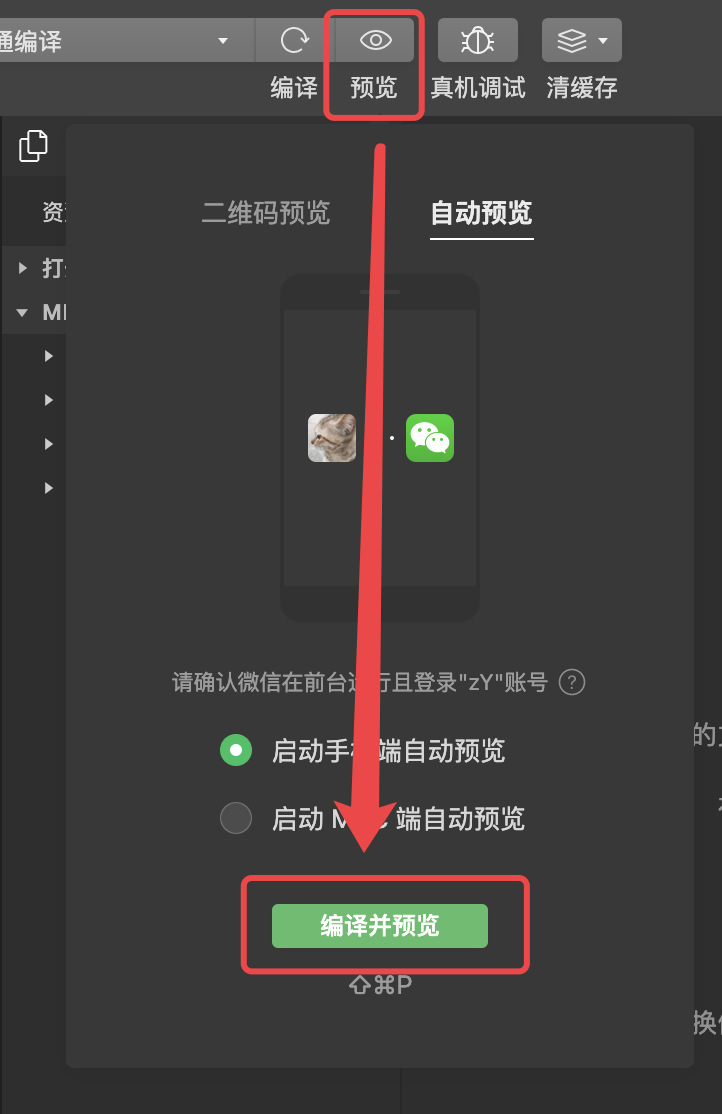
2.在开发者工具调试后,为保证性能可以启用真机预览(而非使用真机调试),第一步配好以后才不会出现黑屏


插件解决问题
-
解决App端视频列表上下滑动、视频自动滑动播放的难点
-
解决视频播放前黑屏的问题
-
解决其他短视频组件播放等待加载转圈问题。即滑即播
-
解决视频串音问题
-
解决滑动问题
-
优化视频播放性能
-
精简进度条代码,高度自定义进度条样式
文件结构
根目录
|_ common <== 公共文件存放
|_ emoji
|_ biaoqin.js <== QQ表情库解析
|_ sina.js <== 新浪表情库解析
|
|_ html-parse
|_ parse_html.js <== 解析评论节点
|
|_ time-utils
|_ currentDate.js <== 当前时间(主要用于评论)
|
|_ components
|_ douyin-scrollview
|_ douyin-scrollview.nvue <== 用于App端的评论组件
|_ douyin-scrollview.vue <== 用于小程序、H5的评论组件
|
|_ pages
|_ index
|_ data.js <== 请求后端数据(后台返回前端数据结构)
|_ index.nvue <== App页面(项目首页,此页面不支持小程序、H5)
|
|_ nvueSwiper
|_ nvueSwiper.nvue <== 小程序、H5页面(此页面不支持App)
|
|_ previewVideo
|_ infoVideo
|_ infoVideo.nvue <== App跳转后的滑动预览界面
|
|_ previewVideo.vue <== App预览界面(用于点击跳转指定的页面)
|
|_ selectVideo
|_ selectVideo.nvue <== App端选择视频播放界面
|
|_ user
|_ user.vue <== 选择用户界面(App启动后访问的第一个页面)
|
|_ wxh5previewVideo
|_ wxh5previewVideo.nvue <== 小程序、H5预览界面(用于点击跳转指定的页面)
|_ wxh5infoVideo
|_ wxh5infoVideo.nvue <== 小程序、H5跳转后的滑动预览界面
|
|_ wxh5selectVideo
|_ wxh5selectVideo.nvue <== 小程序、H5选择视频播放页面
|
|_ static <== 项目资源(按需引入)
|
|_ uni_modules
|_ uni-popup <== 弹出层(必须引入,UP已经对原文件进行了修改,非官方弹出层)
|_ uni-scss <== scss必须引入
|_ uni-transition <== 必须引入
|
|_ ... 【其余文件点击文件查看即可】测试情况
-
安卓测试机型
| 高端机型 | 芯片 | 系统 |
|---|---|---|
| 华为 Mate40 | 麒麟9000 | Android 10.0 |
| 红米 Note3 | 高通骁龙650 | Android 6.0.1 |
说明:高端机型得益于芯片,滑动流畅,其他如上说明。低端机型由于机器太老6年前的安卓手机,滑动太快的时候会卡住,但是过一会就会好。
-
苹果测试机型
| 高端机型 | 芯片 | 系统 |
|---|---|---|
| iPhone12,iPad Pro2020 | A14,A12Z | iOS14.5、iPadOS 14.2 |
| iPhone6 | A8 | iOS 12.4 |
说明:高端机型得益于芯片,滑动流畅,其他如上说明。低端机型:6年前的苹果产品还是够挺,滑动只是略微卡顿。
演示操作

-
H5演示
H5体验链接 [浏览器限制🚫:不支持拦截视频的浏览器(如:夸克等),手机建议用QQ浏览,电脑均可]
-
小程序端演示

-
安卓开源体验链接
https://bmdlife-.cos.ap-beijing.myqcloud.com/app/openShortVideo/app/open-app/2023-2-16-1.apk

-
小世界体验链接
https://bmdlife-.cos.ap-beijing.myqcloud.com/app/openShortVideo/app/smallworld-app/2023-2-7-2.apk
插件历程
-
至2024年7月18日,此插件已经连续更新和维护36个月。
-
对于如何提升播放性能,如何做到随滑随播,于是在github和gitee和DCloud插件市场和各个论坛,翻遍了播放插件和优化思路,很多插件发布以后都不会再进行长期维护,作者承诺此插件免费发布,并且长期维护,感谢大家对作者工作的支持。
视频教程
https://www.bilibili.com/video/BV1gi4y
问题反馈
-
评论区反馈格式如下:
(如下格式才可得到有效回复)
使用端:App[iOS\Android](小程序、H5) 问题描述:xxxxx 其他内容:xxxxx(示例)
使用端:App[iOS] 问题描述:如何处理安全区高度 其他内容:【配图1】【配图2】
其他说明
-
代码注释已经一步一步写在代码旁边了
-
插件可直接粘贴复制,不影响其他功能
-
此插件原生实现,没有基于第三方原生插件,解决提前预播的难点,视频播放性能再次得到提升。
-
App端插件引入了评论,这一部分仅做参考(如果需要H5、小程序请参考评论插件:https://ext.dcloud.net.cn/plugin?id=7875)
(App端引入)(uni-popup组件已经被改造了)
<uni-popup type="bottom" ref="pinglun" @touchmove.stop.prevent="moveHandle">
<view :style="'width: '+ windowWidth +'px; height: '+ (boxStyle.height/heightNum) +'px; background-color: #; border-top-left-radius: 10px; border-top-right-radius: 10px;'">
<!--
这里就是App评论组件
-->
<douyin-scrollview
:Width="windowWidth"
:Height="(boxStyle.height/1.23)"
:deleteIOSHeight="36"
:deleteAndroidHeight="15"
@closeScrollview="closeScrollview"
></douyin-scrollview>
</view>
</uni-popup>

 收藏人数:
收藏人数:
 https://gitee.com/ZhenYJ/fandouyin
https://gitee.com/ZhenYJ/fandouyin
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1906
下载 1906
 赞赏 1
赞赏 1

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号