更新记录
0.0.1(2020-05-28)
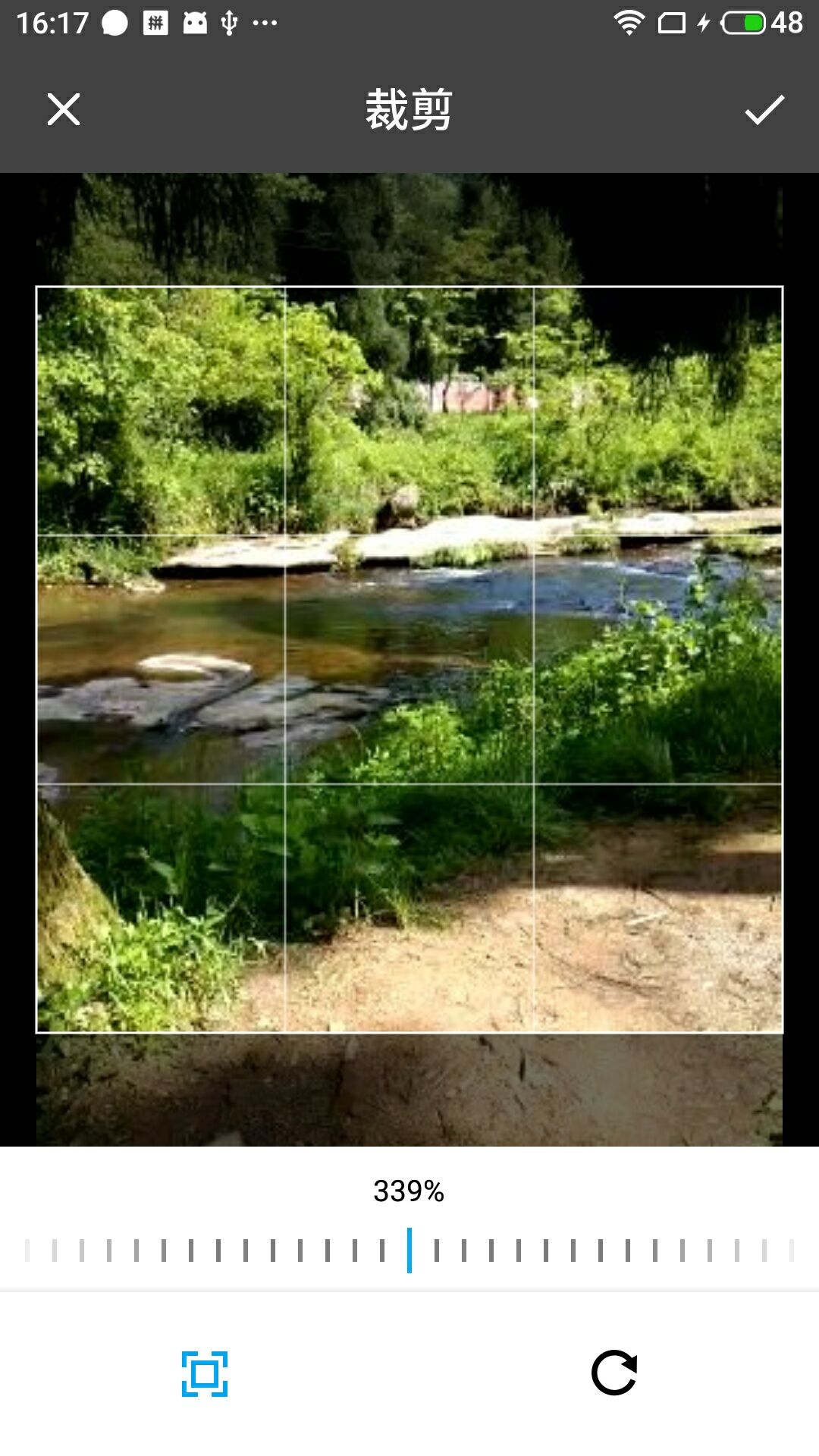
图片选择器 打开相机选择 图片压缩 图片裁剪
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
选择图片和裁剪压缩插件使用说明
1.选择插件并上传并制作基座
2.页面中引用插件
var ImageCropPicker = uni.requireNativePlugin("HY-ImageCropPicker")3.主要参数
var options = {
width: 200,//与cropping=true一起使用的,裁剪后的宽度
height: 200,//与cropping=true一起使用的,裁剪后的高度
includeExif: true,//在响应中包含图像exif数据
mediaType: 'photo',//媒体类型
cropping: true,//是否裁剪
multiple:true//图片多选
includeBase64:true,//返回base64
compressImageQuality:0.7,//压缩质量
cropperCircleOverlay:false,//启用或禁用圆形裁剪蒙版。
}4.打开相册(可多选)和裁剪
ImageCropPicker.openPicker(options, (response) => {
})5.打开相机和裁剪
ImageCropPicker.openCamera(options, (response) => {
})部分参数说明 更多请参考https://github.com/ivpusic/react-native-image-crop-picker
| 参数 | 默认值 | 描述 |
|---|---|---|
| cropping | false | 启用或禁用裁剪 |
| width | 数字 | 与cropping选项一起使用时结果图像的宽度 |
| height | 数字 | 与cropping选项一起使用时结果图像的高度 |
| multiple | false | 启用或禁用多个图像选择 |
| includeBase64 | false | 启用或者禁用返回base64数据 |
| includeExif | false | 在响应中包含图像exif数据 |
| cropperToolbarTitle | 字符串(默认Edit Photo) | 裁剪图像时,确定工具栏的标题。 |
| cropperCircleOverlay | false | 启用或禁用圆形裁剪蒙版。 |
| compressImageMaxWidth | 数字(默认为无) | 以最大宽度压缩图像 |
| compressImageMaxHeight | 数字(默认为无) | 以最大高度压缩图像 |
| compressImageQuality | 编号(预设1(Android)/0.8(iOS)) | 以质量压缩图像(从0到1,其中1为最佳质量)。在iOS上,大于0.8的值在大多数图像中不会产生明显的质量提高,而大于0.8的值将使文件的大小比减小1的一半或更少。 |
| loadingLabelText(仅ios支持) | 字符串 (默认 "Processing assets...") | 在选择器中加载照片时显示的文本 |
| mediaType | string (默认 any) | 接受的用于图像选择的mediaType可以是“照片”,“视频”或“任何”之一 |
| cropperChooseText(仅限iOS) | 字符串(默认"Choose") | 选择按钮文字 |
| cropperCancelText(仅限iOS) | 字符串(默认为“Cancel”) | 取消按钮文字 |
响应对象
| 属性 | 数据类型 | 描述 |
|---|---|---|
| path | 字符串 | 返回路径 |
| sourceURL(仅IOS) | 字符串 | 所选图像的源路径,没有写访问权 |
| filename(仅IOS) | 字符串 | 文件名 |
| width | 数字 | 图片宽度 |
| height | 数字 | 图片高度 |
| mime | 字符串 | 选定的图像MIME类型(image / jpeg,image / png) |
| size | 数字 | 图片大小 |
| data | base64 | base64数据 includeBase64=true返回 |
| exif | 对象 | exif数据 |
| cropRect | 对象 | 裁剪后的图像矩形(宽度,高度,x,y) |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 393
下载 393
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号