更新记录
1.0(2024-04-26)
第一个版本
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:12 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
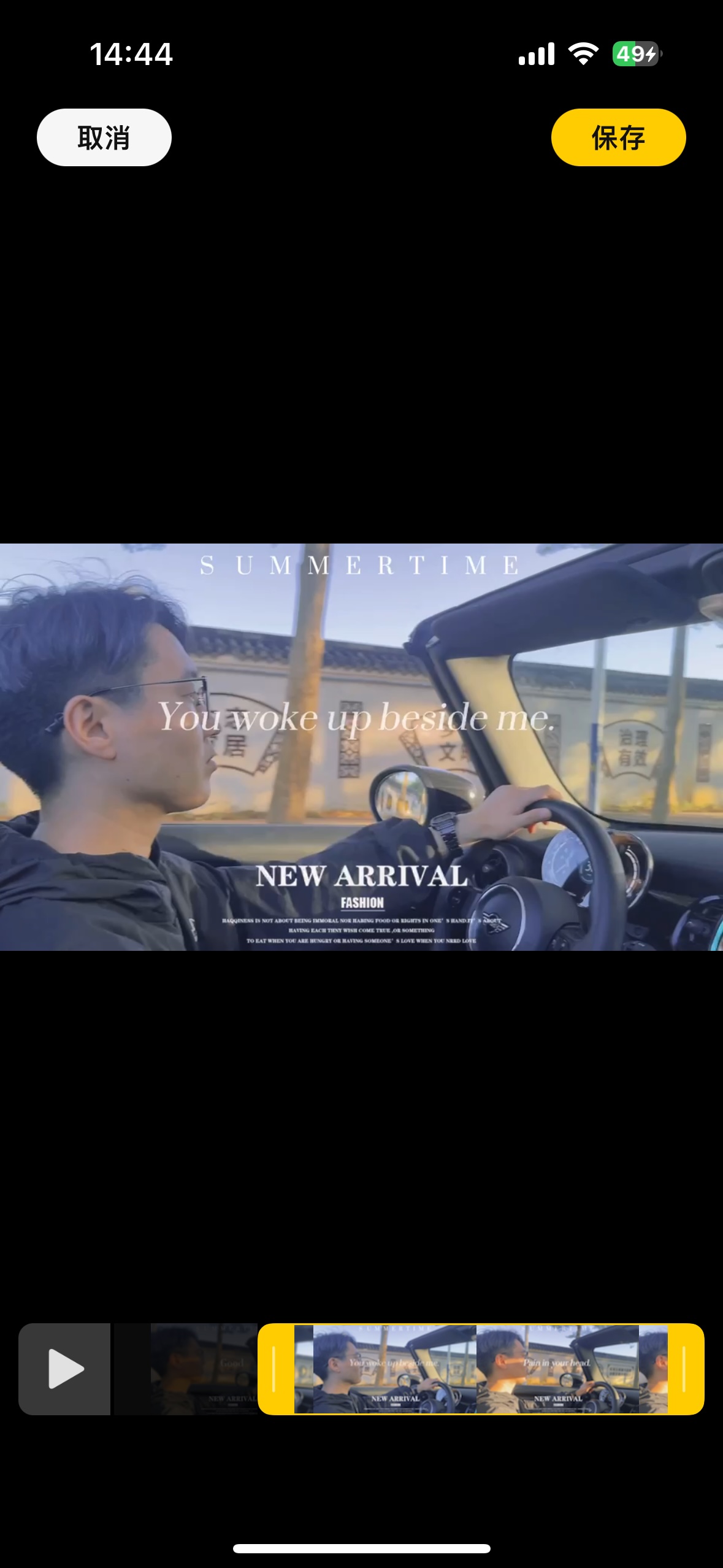
tmm-video-editor
tmm-video-editor是一个简易的视频编辑器,原生代码使用Object-C语言编写,目前仅能对视频进行剪切功能。
Usages
// 直接使用组件
<tmm-video-editor ref="blyVideoEdit" :style="'margin-top:10px; width: 750rpx;height:' + videoHeight + 'px;background-color: black;'"
@complete="complete" :videoUrl="videoUrl"></tmm-video-editor>
参数
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| videoUrl | String | - | 视频地址 |
方法
| 方法名 | 参数 | 说明 |
|---|---|---|
| complete | - | 获取剪切后的视频 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 6
下载 6
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号