更新记录
0.0.2(2024-04-24) 下载此版本
依赖组件更新
0.0.1(2024-04-24) 下载此版本
0.0.1发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.0 app-vue | × | √ | √ | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
1.将插件从插件市场导入需要用到的项目
导入成功后uni_modules文件夹下会有一个yfx-tooltip文件夹
2.在需要用到的页面中使用 yfx-tooltip 标签引入插件
3.调用插件只需要使用open方法就可以
open({
msg,//提示标题
showCancel = true,//是否显示取消按钮
confirm,//点击确认按钮要执行的方法
cancel,//点击取消按钮要执行的方法
cancelText = "取消",//左边按钮文字
confirmText = '确定',//右边按钮文字
content = ''//信息内容
})######################### 以下是完整例子 ############################################
<template>
<view class="content">
<view style="height:300rpx;"></view>
<button @click="showTooltip1">提示信息1</button>
<view style="height:100rpx;"></view>
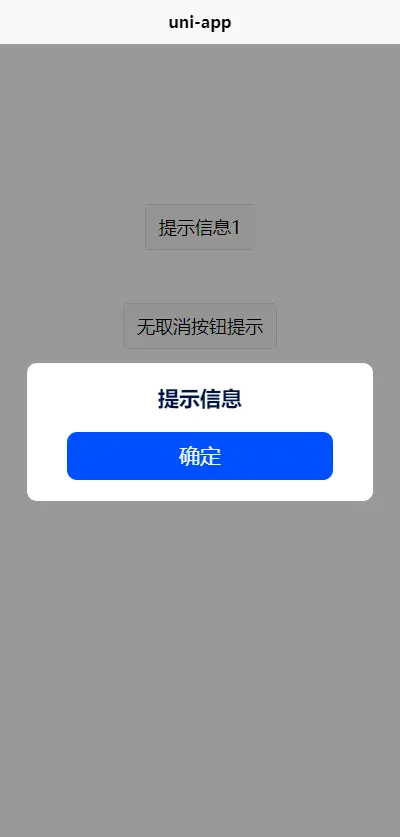
<button @click="showTooltip2">无取消按钮提示</button>
<yfx-tooltip ref="tooltip"></yfx-tooltip>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
//显示弹窗
showTooltip1(){
this.$refs.tooltip.open({
msg:"提示",
content:"这是一个提示信息",
confirm:()=>{
console.log("点击确认按钮触发")
},
cancel:()=>{
console.log("点击取消按钮触发")
}
})
},
showTooltip2(){//只显示标题
this.$refs.tooltip.open({
msg:"提示信息",
showCancel:false,
confirm:()=>{
console.log("点击确认按钮触发")
}
})
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 261
下载 261
 赞赏 2
赞赏 2

 下载 9310277
下载 9310277
 赞赏 1417
赞赏 1417















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号