更新记录
1.0(2020-05-06) 下载此版本
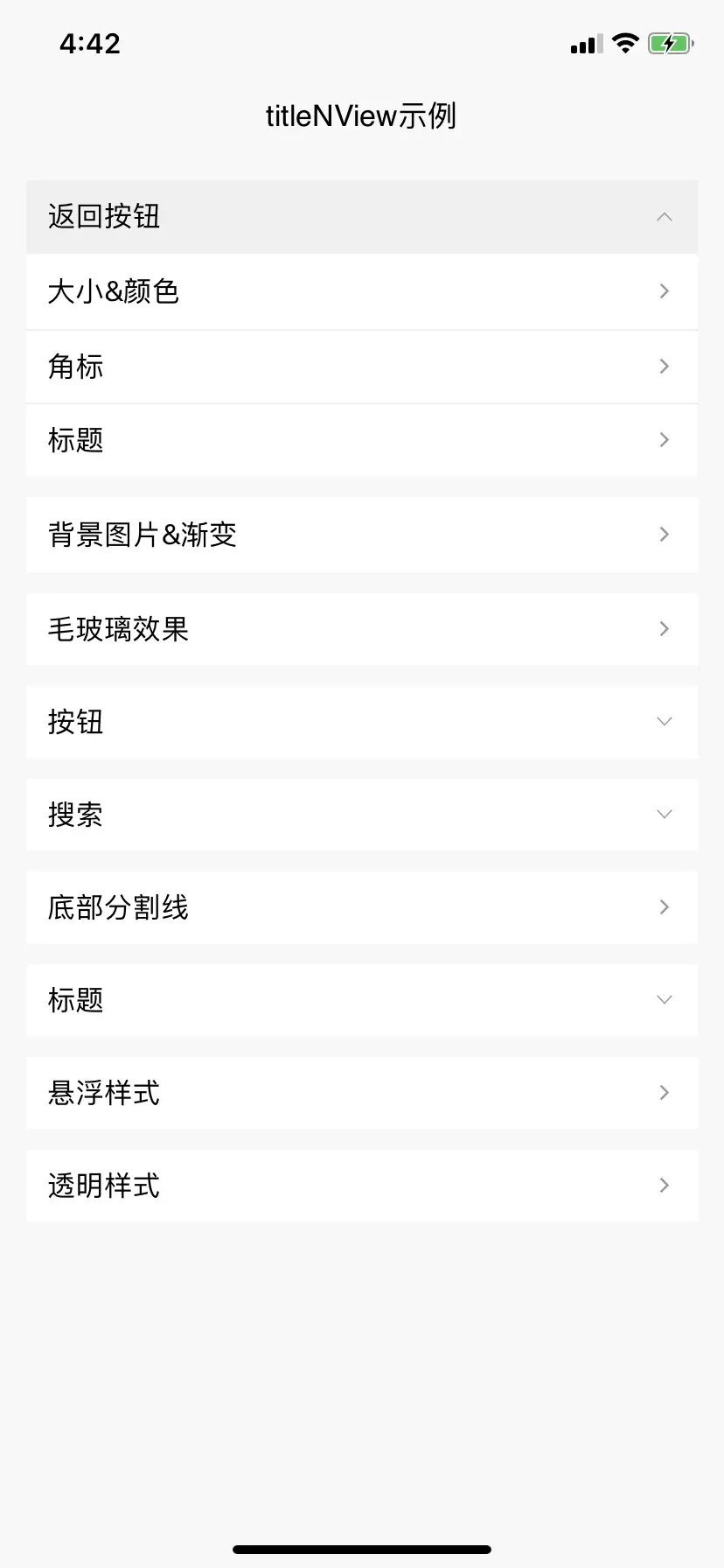
导航栏示例应用:
- 自定义返回按钮
- 导航栏背景图片及渐变色
- 导航栏上的按钮
- 导航栏上搜索框
- 导航栏底部分割线
- 导航栏上标题、副标题及标题图标
- 悬浮及透明样式导航栏
- iOS平台导航栏毛玻璃效果
平台兼容性
使用前请更新HBuilderX版本为2.7.0+
概述
uni-app项目的pages.js中的style仅提供设置页面导航栏的标题文字、背景颜色、前景颜色等配置项,在各种小程序端没有提供大多的自定义配置项。
在App端,pages.json中支持app-plus节点提供更多配置参数,实现比各种小程序端更丰富的扩展性。
其中titleNView属性用于设置导航栏的样式。
pages.json示例
{
"pages": [
{
"path":"pages/index/index",
"style":{
"navigationBarTitleText": "titleNView示例"
"app-plus":{ //App端扩展配置
"titleNView":{ //原生导航栏配置参数
"backgroundImage":"/static/bg.png" //设置背景图
}
}
}
}
],
//...
}
除了在pages.json中静态配置外,还可以在vue/nvue页面通过js代码动态更新原生导航栏的配置参数
js代码示例
<script>
export default {
//...
methods: {
changeBackgroundImage(){
// 获取当前窗口
var webview = this.$mp.page.$getAppWebview();
// 调用窗口对象的setStyle方法更新titleNView样式
webview.setStyle({titleNView:{
backgroundImage:"/static/bg.png" //设置背景图
}});
}
}
}
</script>返回按钮
HBuilderX2.6.3+版本新增backButton属性支持自定义设置返回按钮的样式
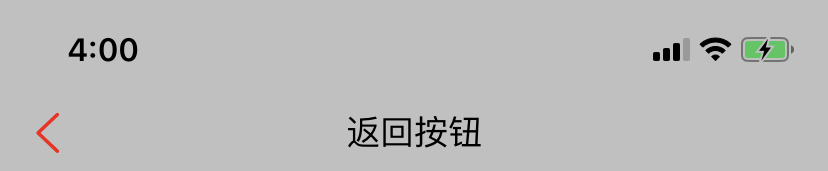
返回图标大小及颜色
"titleNView":{
"backButton":{
"color":"#FF0000",
"colorPressed":"#660000",
"fontSize":"32px"
}
}效果

返回按钮角标
"titleNView":{
"backButton":{
"badgeText":"99",
"badgeColor":"#FF0000",
"badgeBackground":"#00FF00"
}
}效果

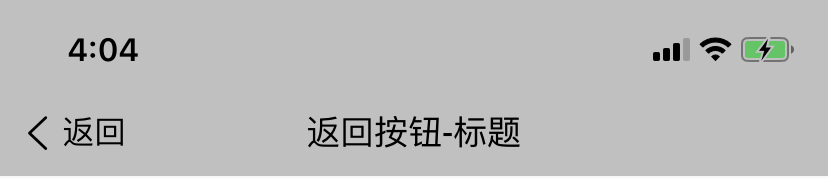
返回按钮标题
"titleNView":{
"backButton":{
"title":"返回",
"titleSize": "16px"
}
}效果

导航栏背景
可通过backgroundImage属性设置原生导航栏的背景图片及渐变色,当使用背景图片时可通过backgroundRepeat设置背景图片的平铺方式。
背景图
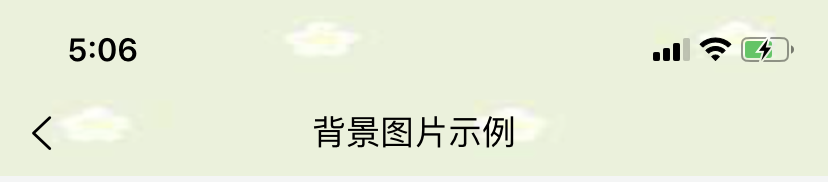
- 背景图拉伸
"titleNView":{ "backgroundImage":"/static/bg.png" }效果

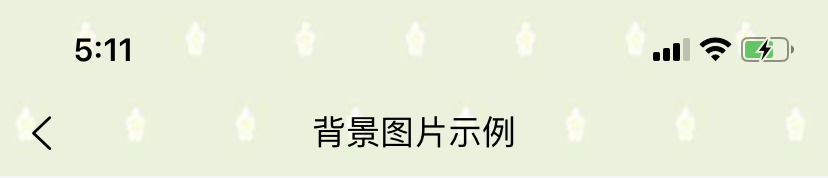
- 背景图平铺
"titleNView":{ "backgroundImage":"/static/bg.png", "backgroundRepeat":"repeat" }效果

注意:仅支持本地图片路径,如果是网络图片需先下载到本地
渐变背景色
- 上下渐变背景色
"titleNView":{ "backgroundImage":"linear-gradient(to top, #a80077, #66ff00)" }效果图

导航栏毛玻璃效果
毛玻璃效果是透过原生导航栏看到其后面内容的高斯模糊效果,要看到此效果必须将原生导航栏样式(style)设置为"transparent"或"float",因为默认style为"defalut"时,窗口渲染区域不会显示在导航栏下面。
-
亮风格模糊
"titleNView":{ "type":"float", "backgroundColor":"", "blurEffect":"light" }效果图

-
暗风格模糊
"titleNView":{ "type":"float", "backgroundColor":"", "blurEffect":"dark" }效果图

注意:仅iOS平台支持,设置毛玻璃效果时建议不要设置背景颜色、背景图,即使设置也需要背景颜色和背景图设置为半透明才能看到毛玻璃效果
按钮
titleNView的buttons属性可设置导航栏上显示的按钮,支持显示多个按钮 在vue/nvue页面中可通过onNavigationBarButtonTap事件监听按钮的点击事件
export default {
onNavigationBarButtonTap(e) {
var index = e.index;
uni.showToast({
title:'点击了按钮'+index
})
},
//...
}其中事件参数e.index值为点击按钮在buttons数组的索引值,从0开始。
字体图标按钮
导航栏上按钮推荐使用字体图标,fontSrc属性设置字体文件路径,text属性设置字体图标,fontSize属性设置字体大小
"titleNView":{
"buttons":[
{
"text":"\ue63c",
"fontSrc":"/static/icon.ttf",
"fontSize":"22px"
}
]
}
效果图
![]()
注意:
- text:字体图标的unicode值,格式为"\uXXXX",其中XXXX为unicode值
- fontSrc:字体文件路径,仅支持本地字体文件路径
- fontSize: 字体图标大小,需要使用的字体文件调整合适的值,默认值为"27px"
内置按钮图标类型
导航栏内置一批按钮类型,可以通过type值指定直接使用,包括以下类型:
- "forward":前进按钮
- "back":后退按钮
- "share":分享按钮
- "favorite":收藏按钮
- "home":主页按钮
- "menu":菜单按钮
- "close":关闭按钮
- "none":无样式,不显示图标
示例
"titleNView":{
"buttons":[
{
"type":"menu"
}
]
}
效果图

文字按钮
导航栏上按钮也支持普通文字按钮,将text设置为文本即可 以下属性可控制按钮文本样式:
- fontSize:文字字体大小,注意:默认大小为"27px"偏大,需要指定此值,建议"16px"
- width: 按钮宽度,注意:默认按钮宽度为"44px",适合字体图标,使用文字按钮时建议设置为"auto"
- color: 按钮文字颜色,格式为"#RRGGBB"
示例
"titleNView":{
"padding-right": "6px",
"buttons":[
{
"text":"按钮",
"fontSize":"16px",
"width":"auto"
}
]
}效果图

按钮红点
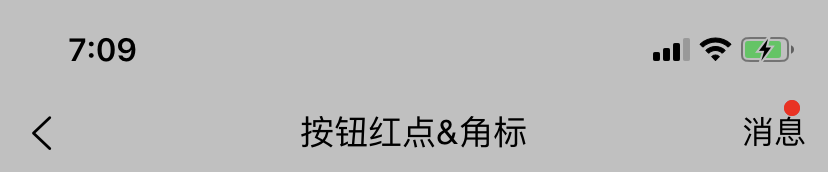
可通过redDot属性值设置为true显示按钮的红点 示例
"titleNView":{
"redDotColor": "#FF0000",
"buttons":[
{
"redDot":true,
"text":"消息",
"fontSize":"16px",
"width":"auto"
}
]
}
效果图

可通过titleNView的redDotColor属性修改红点颜色,格式为"#RRGGBB",默认值为"#FF0000"
动态显示红点 先获取webview对象,调用其showTitleNViewButtonRedDot方法显示红点
var webview = this.$mp.page.$getAppWebview();
webview.showTitleNViewButtonRedDot({
index:0
});动态隐藏红点 先获取webview对象,调用其hideTitleNViewButtonRedDot方法隐藏红点
var webview = this.$mp.page.$getAppWebview();
webview.hideTitleNViewButtonRedDot({
index:0
});注意:showTitleNViewButtonRedDot和hideTitleNViewButtonRedDot方法中index的值为按钮在buttons数组的索引值,从0开始
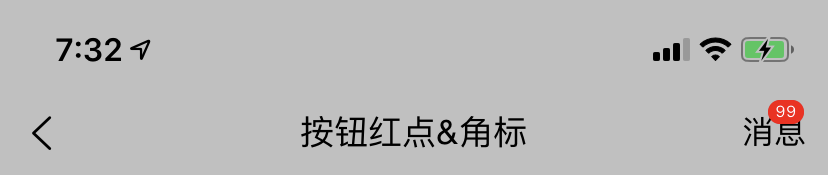
按钮角标
可通过redDot属性值设置为true显示按钮的红点 示例
"titleNView":{
"buttons":[
{
"badgeText":"99",
"text":"消息",
"fontSize":"16px",
"width":"auto"
}
]
}
效果图

badgeText优先级高于redDot,即优先显示角标
动态修改角标 先获取webview对象,调用其setTitleNViewButtonBadge方法修改角标
var webview = this.$mp.page.$getAppWebview();
webview.setTitleNViewButtonBadge({
index:0,
text:'9'
});注意:setTitleNViewButtonBadge方法中index的值为按钮在buttons数组的索引值,从0开始;text属性值为空时不显示角标
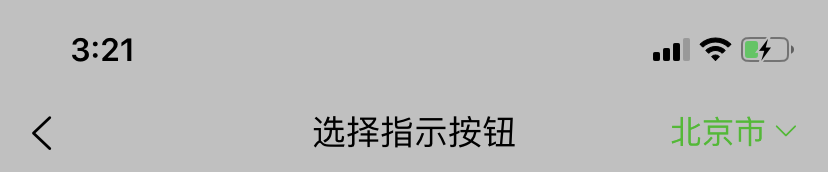
选择指示图标按钮
可通过select属性值设置为true显示按钮的选择指示图标(向下箭头),颜色与文字颜色一致
示例
"titleNView":{
"padding-right": "6px",
"buttons":[
{
"text": "北京市",
"color": "#09BB07",
"fontSize": "16px",
"select": true,
"width": "auto"
}
]
}效果图

按钮的隐藏/显示
目前没有提供专门的属性来控制按钮的隐藏及显示,但可以通过width属性设置按钮宽度为0来达到隐藏的效果,可调用setTitleNViewButtonStyle方法达到动态操作隐藏/显示按钮。
虽然可以通过更新titleNView的buttons属性值实现动态添加/删除按钮效果,但实际会重新创建所有按钮,因此不推荐这种操作方式,推荐通过width属性控制按钮的隐藏/显示来达到动态添加/删除按钮的效果
隐藏按钮
var webview = this.$mp.page.$getAppWebview();
webview.setTitleNViewButtonStyle(0, {
width:'0px'
});显示按钮
var webview = this.$mp.page.$getAppWebview();
webview.setTitleNViewButtonStyle(0, {
width:'auto'
});注意:setTitleNViewButtonStyle方法第一个参数index的值为按钮在buttons数组的索引值,从0开始
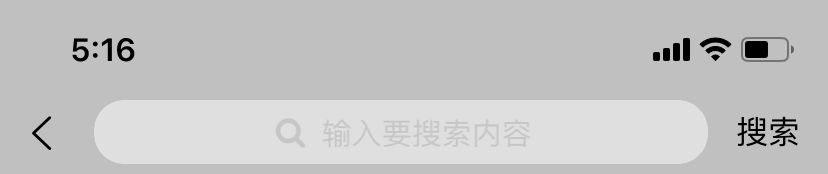
搜索框
titleNView的searchInput属性可设置导航栏上显示搜索框,搜索框的优先级高于标题(即设置了搜索框后将不再显示标题)
示例
"titleNView":{
"searchInput":{
"borderRadius": "15px",
"placeholder": "输入要搜索内容"
},
"buttons":[
{
"text":"搜索",
"fontSize": "16px",
"width": "48px"
}
]
}效果图

searchInput支持以下属性
- autoFocus: Boolean类型,搜索框是否自动获取焦点,默认值为false
- align: String类型,非输入状态下文本的对齐方式,可取值"left"、"right"、"center",默认值为"center"
- borderRadius: String类型,输入框的圆角半径,取值格式为"XXpx",其中XX为像素值(逻辑像素),如"10px"表示10像素半径圆角, 默认值为"0px",即无圆角
- placeholder: String类型,提示文本,搜索框未中输入内容为空时显示的文本内容
- placeholderColor: String类型,提示文本颜色,格式为"#RRGGBB"或"rgba(R,G,B,A)",默认值为"#CCCCCC"
- disabled: Boolean类型,是否禁止输入,禁止输入搜索框则无法获取焦点,点击编辑框触发"onNavigationBarSearchInputClicked"事件,默认值为false
监听搜索框输入内容变化
在vue/nvue页面中可通过onNavigationBarSearchInputChanged事件监听搜索框输入内容变化
export default {
onNavigationBarSearchInputChanged(e) {
var text = e.text;
//text为搜索框中输入的内容
},
//...
}其中事件参数e.text值为搜索框中输入的文本内容。
监听点击软键盘“搜索”确认事件
在vue/nvue页面中可通过onNavigationBarSearchInputConfirmed事件监听用户按下搜索确认事件
export default {
onNavigationBarSearchInputConfirmed() {
//在这里执行搜索操作
},
//...
}底部分割线
titleNView的splitLine属性可设置导航栏上显示底部分割线
示例
"titleNView":{
"splitLine": {
"color": "#FF0000"
}
}
splitLine支持以下属性
- color: String类型,底部分割线颜色,格式为"#RRGGBB"或"rgba(R,G,B,A)",默认值为"#CCCCCC"
- height: String类型,底部分割线高度,格式为"Xpx",其中X表示逻辑像素值, 默认值为"1px"
标题
导航栏上的标题支持以下属性设置样式
- titleAlign: String类型,标题对齐方式,可取值"center"、"left"、"auto",默认值为"center"
- titleColor: String类型,标题文字颜色,格式为"#RRGGBB"或"rgba(R,G,B,A)",默认值为"#FFFFFF"
- titleIcon: String类型,标题图标,支持本地图片路径,网络图片路径,base64格式图片
- titleIconRadius: String类型,标题图标圆角,格式为"XXpx",其中XX为逻辑像素值, 默认值为"0px",即无圆角
- titleOverflow: String类型,标题文字超出显示区域时处理方式,可取值"clip"、"ellipsis",默认值为"ellipsis"
- titleSize: String类型,标题文字大小,格式为"XXpx",其中XX为字体大小,单位为像素,默认值为"17px"
示例
"style":{
"navigationBarTitleText":"长内容主标题文本主标题文本主标题文本主标题文本",
"app-plus":{
"titleNView":{
"titleColor": "#FF0000"
}
}
}效果图 []()
副标题
示例
"style":{
"navigationBarTitleText":"主标题",
"app-plus":{
"titleNView":{
"subtitleText": "副标题内容",
"subtitleColor": "FF0000"
}
}
}效果图
标题图标
示例
"style":{
"navigationBarTitleText":"标题图标",
"app-plus":{
"titleNView":{
"titleIcon": "/static/logo.png",
"titleIconRadius": "5px"
}
}
}效果图
悬浮样式导航栏
设置type属性值为"float"时导航栏为悬浮样式 悬浮样式时导航栏覆盖页面内容区域,设置导航栏背景为半透明时可透视页面内容 示例
"style":{
"navigationBarTitleText":"悬浮样式导航栏",
"app-plus":{
"titleNView":{
"type":"float",
"backgroundColor":"rgba(192,192,192,0.5)",
"buttons":[
{
"type":"share"
}
]
}
}
}效果图

透明样式导航栏
设置type属性值为"transparent"时导航栏为透明样式 透明样式时导航栏覆盖页面内容区域,导航栏背景全透明,只显示标题栏上的按钮 示例
"style":{
"navigationBarTitleText":"透明样式导航栏",
"app-plus":{
"titleNView":{
"type":"transparent",
"buttons":[
{
"type":"share"
}
]
}
}
}效果图



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 7358
下载 7358
 赞赏 0
赞赏 0

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号