更新记录
24.1.0(2024-05-04) 下载此版本
纠正之前项目根目录文件无法覆盖的错误,新增加GitCode开源地址
24.0.8(2024-05-04) 下载此版本
再次测试
24.0.7(2024-05-04) 下载此版本
测试一下 很抱歉,才发现,项目根目录相关文件不能包含,切未注明修改说明
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.14 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
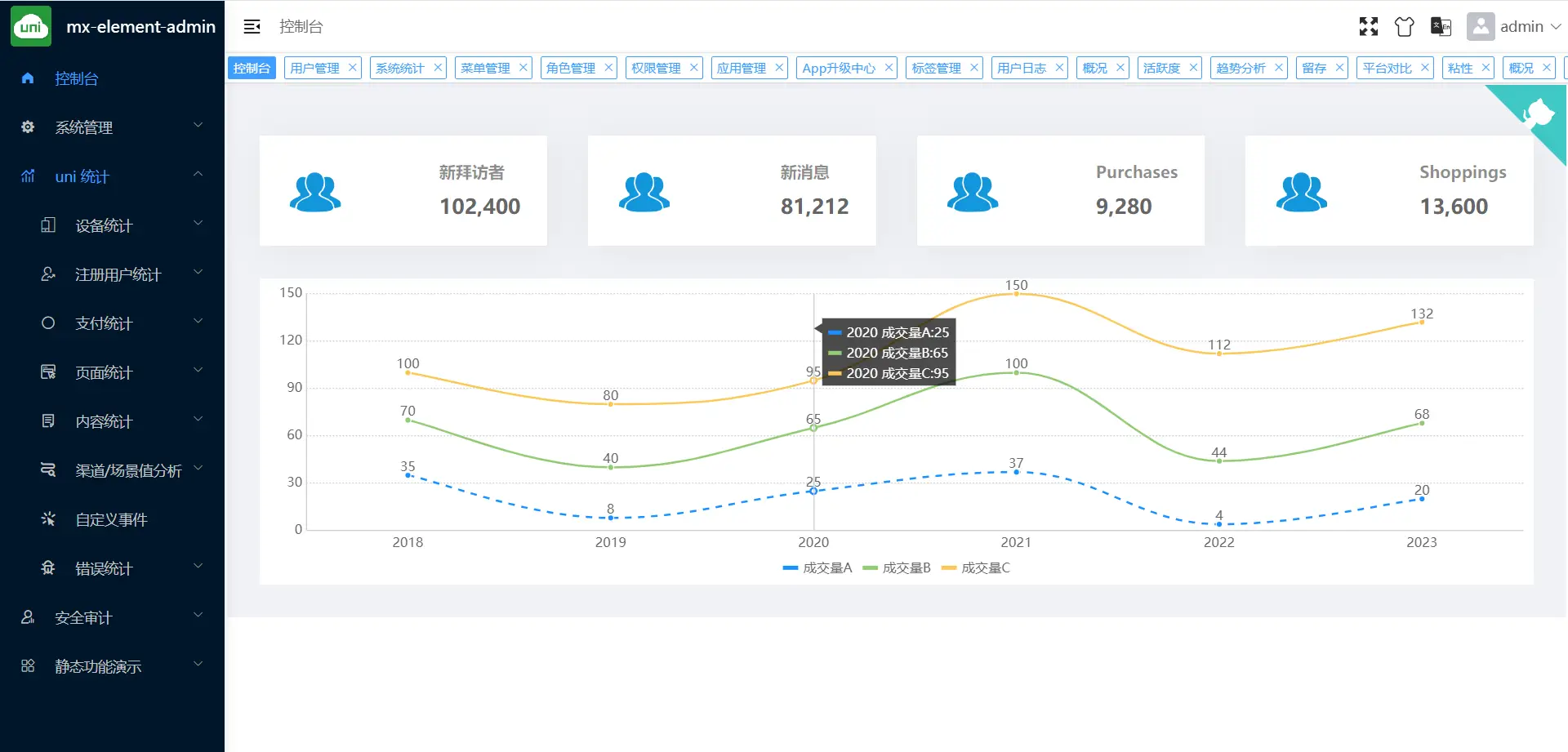
mx-element-admin
mx-element-admin,是基于uni-admin,借用atongge-uni-admin-with-elementui再进一步优化UI
使用说明
-
先新建 uni-admin 项目:暂时先不要部署
-
下载本插件选择刚建的 uni-admin 项目,进行文件覆盖
-
项目根目录需要修改的文件如下,参考git仓库
admin.config.js
App.vue
main.js
pages.json
template.h5.html
uni.scss
- 安装依赖
element-ui: npm i element-ui -S
aos: npm install aos --save
screenfull: npm install screenfull
vue-count-to: npm install vue-count-to
- 关联云服务空间进行部署
所借鉴的插件atongge-uni-admin-with-elementui
atongge-uni-admin-with-elementui,是在uni-admin框架上使用elementui进行改造的通用风格的后台管理模板。
结构更改成左、上、下,左侧窗体更换为logo图片及菜单栏;顶部窗体进行调整,增加动态标签类型菜单及左侧菜单栏折叠按钮。
uni-admin
uni-admin,是基于 uni-app 和 uniCloud 的管理后台项目模版。
对于uniCloud的开发者而言,其后台管理系统应该使用本框架。
我们搭建了uni-admin演示站点,你登录后即可快速体验uni-admin。
uni-admin 是开源的,遵循 MIT 协议,你可以从Github或码云获取源码,也可以从DCloud插件市场快捷下载。


 收藏人数:
收藏人数:
 https://gitcode.net/u011497610/mx-uni-admin-element-admin
https://gitcode.net/u011497610/mx-uni-admin-element-admin
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 299
下载 299
 赞赏 0
赞赏 0

 下载 30425
下载 30425
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号