更新记录
v1.0(2024-03-16)
1、初始版本。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用说明
该插件结合了文件选择以及常用的文件操作工具,有问题或者有需求可联系QQ:476743842
J-FileUtils 文件操作工具Api
1、checkPermission 检查是否有文件操作权限
2、applyPermission 申请文件操作权限
3、getStorageRootPath 获取文件存储根路径
4、getStorageDevices 获取存储设备列表
5、getFileList 枚举文件和目录,可自行递归
6、getFileInfo 获取文件或目录的详细信息
7、createFile 创建空文件
8、writeText 写入文本数据
9、readText 读取文本数据
10、createDir 创建文件夹
11、delDir 删除文件夹
12、delFile 删除单文件
13、copyDir 复制文件夹
14、copyFile 复制单文件
15、moveDir 移动文件夹
16、moveFile 移动单文件
17、renameFile 重命名目录或文件
18、zipFile 压缩文件或文件夹
19、unzipFile 解压文件
J-FileChoose 文件选择Api
1、chooseFile 原生选择文件对话框
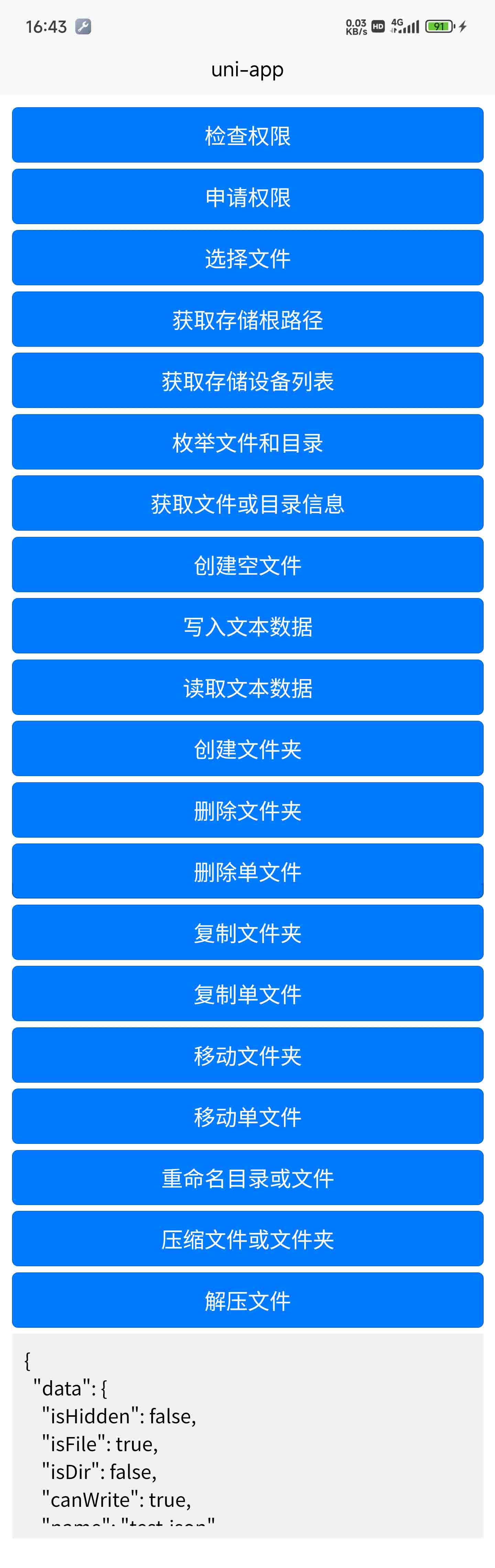
具体例子
<template>
<view class="module-div">
<button type="primary" @click="checkPermission">检查权限</button>
<button type="primary" @click="applyPermission">申请权限</button>
<button type="primary" @click="chooseFile">选择文件</button>
<button type="primary" @click="getStorageRootPath">获取存储根路径</button>
<button type="primary" @click="getStorageDevices">获取存储设备列表</button>
<button type="primary" @click="getFileList">枚举文件和目录</button>
<button type="primary" @click="getFileInfo">获取文件或目录信息</button>
<button type="primary" @click="createFile">创建空文件</button>
<button type="primary" @click="writeText">写入文本数据</button>
<button type="primary" @click="readText">读取文本数据</button>
<button type="primary" @click="createDir">创建文件夹</button>
<button type="primary" @click="delDir">删除文件夹</button>
<button type="primary" @click="delFile">删除单文件</button>
<button type="primary" @click="copyDir">复制文件夹</button>
<button type="primary" @click="copyFile">复制单文件</button>
<button type="primary" @click="moveDir">移动文件夹</button>
<button type="primary" @click="moveFile">移动单文件</button>
<button type="primary" @click="renameFile">重命名目录或文件</button>
<button type="primary" @click="zipFile">压缩文件或文件夹</button>
<button type="primary" @click="unzipFile">解压文件</button>
<view class="result-div">
<textarea v-model="resultText" />
</view>
</view>
</template>
<script>
// 获取 module
let ChooseFile = uni.requireNativePlugin('J-FileChoose')
let FileUtils = uni.requireNativePlugin('J-FileUtils')
export default {
data() {
return {
resultText: ''
}
},
methods: {
// 检查是否有权限
checkPermission() {
let hasPermission = FileUtils.checkPermission()
this.resultText = hasPermission
},
// 申请权限
applyPermission() {
FileUtils.applyPermission(res => {
this.resultText = JSON.stringify(res)
})
},
// 选择文件
chooseFile() {
ChooseFile && ChooseFile.chooseMode({
sortType: 'time', // time - 按时间排序,size - 按大小排序
sortEnum: 'DESC', // DESC - 降序,ASC -升序
size: '10', // 可选择数量
//paths: [''], // 指定可选择目录,如:/storage/emulated/0/Download
//isDown: true, // 配置paths才生效,如果为true,则代表包含自定义目录下的目录,否则只展示文件
types:[{ // 分类信息
name: '文档',
value: ['doc', 'wps', 'docx', 'xls', 'xlsx', 'pdf']
},{
name: '视频',
value: ['mp4']
},{
name: '音乐',
value: ['mp3', 'flac']
},{
name: '图片',
value: ['jpg', 'png']
}]
}, res => {
if (res.flag) {
let fileRes = res.data
this.resultText = JSON.stringify(fileRes)
} else {
// 选择错误
}
})
},
// 获取当前存储根路径
getStorageRootPath() {
// 一般为 /storage/emulated/0 ,只有一个时,不过最好使用 getStorageDevices 方法获取所有的
let rootPath = FileUtils.getStorageRootPath()
this.resultText = rootPath
},
// 获取设备列表以及名称信息
getStorageDevices() {
let devices = FileUtils.getStorageDevices()
this.resultText = JSON.stringify(devices, null, 2)
// 返回格式
// [{
// "usableSpace": "180.9GB",
// "totalSpace": "462.4GB",
// "deviceName": "内部存储设备",
// "devicePath": "/storage/emulated/0",
// "freeSpace": "281.6GB"
// }, ...]
},
// 获取某个目录下的目录以及文件列表
getFileList() {
let rootPath = FileUtils.getStorageRootPath()
let filesAndDirs = FileUtils.getFileList(rootPath)
this.resultText = JSON.stringify(filesAndDirs, null, 2)
if (filesAndDirs.flag) {
// filesAndDirs.data
} else {
// filesAndDirs.msg
}
// 返回格式
// [{
// "isDir": true, // 是否目录
// "isFile": false, // 是否文件
// "name": "Android", // 名称
// "absPath": "/storage/emulated/0/Android", // 绝对路径
// "absolute": true, // 是否绝对路径
// "isHidden": false, // 是否隐藏
// "canRead": true, // 是否可读
// "canWrite": true, // 是否可写
// "size": 1024, // 文件大小,字节长度
// "parent": "/storage/emulated/0", // 父级目录
// "path": "/storage/emulated/0/Android", // 路径
// "lastModified": 1710399687412 // 最后修改时间
// },
// ...]
},
// 获取文件或目录信息
getFileInfo() {
let rootPath = FileUtils.getStorageRootPath()
let fileInfo = FileUtils.getFileInfo(rootPath+'/Download/testDir/test.json')
// 返回信息与枚举出信息一致
this.resultText = JSON.stringify(fileInfo, null, 2)
},
// 创建空文件
createFile() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.createFile({
filePath: rootPath + '/Download/testDir', // 目录
fileName: 'test.json' // 文件名
})
this.resultText = JSON.stringify(result, null, 2)
},
// 写入文本数据,没有文件会自动创建
writeText() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.writeText({
filePath: rootPath + '/Download/testDir', // 目录
fileName: 'test.json', // 文件名
textContent: JSON.stringify({a:'b',b:'测试'}, null, 2), // 文本内容
append: false // true - 追加内容,false - 覆盖
})
this.resultText = JSON.stringify(result, null, 2)
},
// 读取文本数据
readText() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.readText(rootPath + '/Download/testDir/test.json')
this.resultText = JSON.stringify(result, null, 2)
},
// 创建文件夹
createDir() {
// 可多级创建
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.createDir(rootPath + '/Download/testDir')
this.resultText = JSON.stringify(result, null, 2)
},
// 删除文件夹
delDir() {
// 删除文件夹以及目录下的文件
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.delDir(rootPath + '/Download/testDir')
this.resultText = JSON.stringify(result, null, 2)
},
// 删除文件
delFile() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.delFile(rootPath + '/Download/testDir/test.json')
this.resultText = JSON.stringify(result, null, 2)
},
// 复制目录以及下面的文件
copyDir() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.copyDir({
fromDirPath: rootPath + '/Download/testDir', // 源目录
toDirPath: rootPath + '/Download/testDir2', // 目标目录
overlay: true // true - 覆盖文件 false - 跳过
})
this.resultText = JSON.stringify(result, null, 2)
},
// 复制文件
copyFile() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.copyFile({
fromFilePath: rootPath + '/Download/testDir/test.json', // 源文件
toFilePath: rootPath + '/Download/testDir2/test.json', // 目标文件
overlay: true // true - 覆盖文件 false - 跳过
})
this.resultText = JSON.stringify(result, null, 2)
},
// 移动目录以及下面的文件
moveDir() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.moveDir({
fromDirPath: rootPath + '/Download/testDir', // 源目录
toDirPath: rootPath + '/Download/testDir2', // 目标目录
overlay: true // true - 覆盖文件 false - 跳过
})
this.resultText = JSON.stringify(result, null, 2)
},
// 移动文件
moveFile() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.moveFile({
fromFilePath: rootPath + '/Download/testDir/test.json', // 源文件
toFilePath: rootPath + '/Download/testDir2/test.json', // 目标文件
overlay: true // true - 覆盖文件 false - 跳过
})
this.resultText = JSON.stringify(result, null, 2)
},
// 重命名
renameFile() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.renameFile({
oldPath: rootPath + '/Download/testDir', // 源目录或文件
newPath: rootPath + '/Download/testDir2', // 新的名称
})
this.resultText = JSON.stringify(result, null, 2)
},
// 压缩文件或文件夹
zipFile() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.zipFile({
srcFilePath: rootPath + '/Download/testDir', // 源目录或文件
zipFilePath: rootPath + '/Download/test.zip', // 压缩包位置
})
this.resultText = JSON.stringify(result, null, 2)
},
// 解压文件
unzipFile() {
let rootPath = FileUtils.getStorageRootPath()
let result = FileUtils.unzipFile({
zipFilePath: rootPath + '/Download/test.zip', // 压缩包文件
destDirPath: rootPath + '/Download/testDir3', // 解压目录位置
})
this.resultText = JSON.stringify(result, null, 2)
}
}
}
</script>
<style lang="scss" scoped>
.module-div {
padding: 20upx;
button {
margin-bottom: 10upx;
}
.result-div {
background-color: #f1f1f1;
textarea {
padding: 20upx;
}
}
}
</style>联系作者
QQ:476743842


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)



 下载 2069
下载 2069
 赞赏 4
赞赏 4

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号