更新记录
1.0.0(2024-03-01)
下载此版本
使用说明
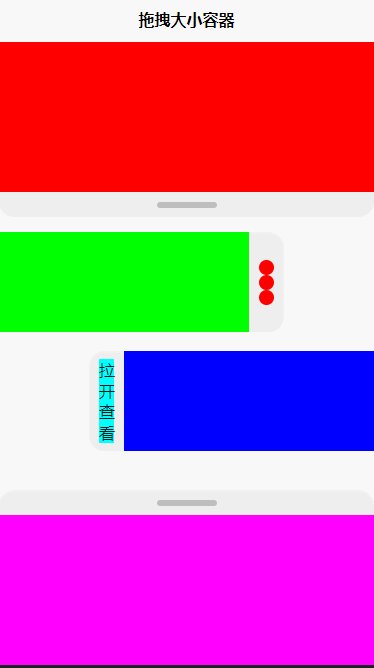
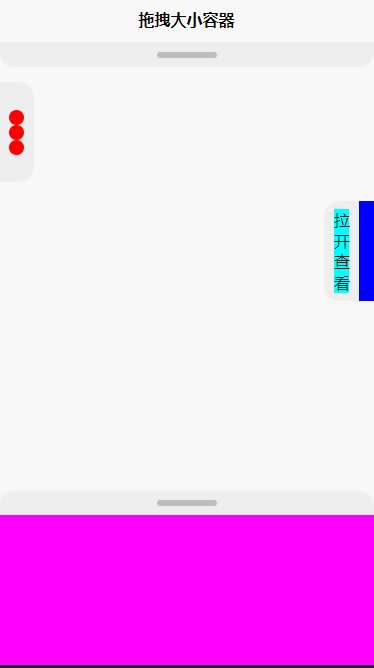
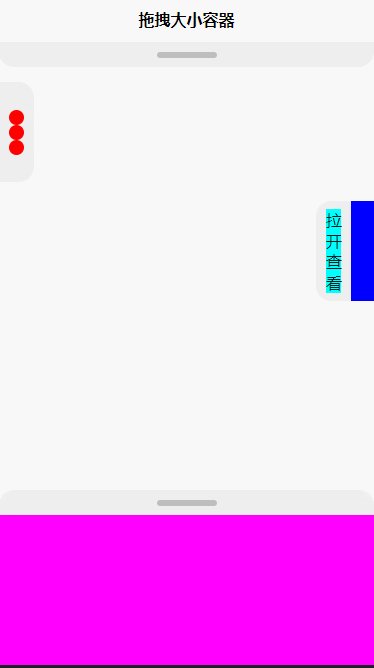
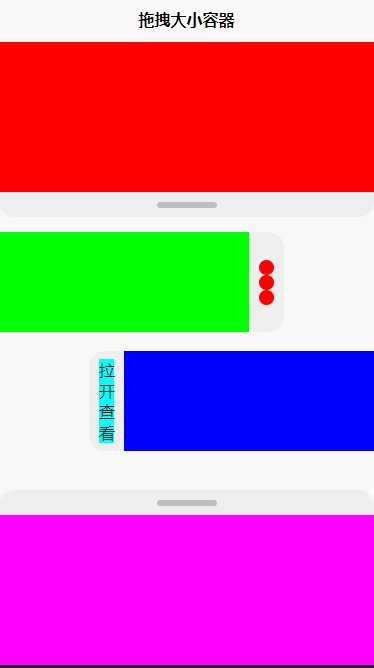
注册组件后直接使用,在 <!-- content --> 处写中间内容,组件根据内容自动适应宽高。
复制代码<zy-drag-view>
</zy-drag-view>
使用 v-slot:drag 可自定义拖拽滑块,如下所示。
复制代码<zy-drag-view drag-position="left">
<template v-slot:drag>
<view style="width: 30rpx; background: #0FF; margin: 0px 20rpx;">拉开查看</view>
</template>
</zy-drag-view>
参数说明
| 参数 |
类型 |
默认值 |
可选值 |
描述 |
| drag-position |
String |
bottom |
top/bottom/left/right |
滑块位置,同时也是滑动方向 |
| drag-block-con-height |
String |
50rpx |
|
拖拽块容器高度/宽度 |
| drag-block-height |
String |
120rpx |
|
拖拽块高度(长的一边) |
| drag-block-width |
String |
12rpx |
|
拖拽块宽度(短的一边) |
| drag-block-background |
String |
rgba(0, 0, 0, 0.2) |
|
拖拽块背景色 |
| auto-open-close |
Boolean |
true |
|
拖动结束是否自动吸附展开关闭的高度/宽度 |
| expand-threshold |
String |
20% |
|
展开/关闭阈值(仅支持单位%/px/rpx) |
| change-data |
Object |
无 |
|
触发视图变化的对象,该对象变化时会触发容器大小适应 |
事件说明
| 事件 |
参数 |
描述 |
| open |
无 |
容器展开时触发 |
| close |
无 |
容器关闭时触发 |
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
√ |
√ |
√ |
√ |
× |
√ |
√ |
× |
使用说明
注册组件后直接使用,在 <!-- content --> 处写中间内容,组件根据内容自动适应宽高。
复制代码<zy-drag-view>
</zy-drag-view>
使用 v-slot:drag 可自定义拖拽滑块,如下所示。
复制代码<zy-drag-view drag-position="left">
<template v-slot:drag>
<view style="width: 30rpx; background: #0FF; margin: 0px 20rpx;">拉开查看</view>
</template>
</zy-drag-view>
参数说明
| 参数 |
类型 |
默认值 |
可选值 |
描述 |
| drag-position |
String |
bottom |
top/bottom/left/right |
滑块位置,同时也是滑动方向 |
| drag-block-con-height |
String |
50rpx |
|
拖拽块容器高度/宽度 |
| drag-block-height |
String |
120rpx |
|
拖拽块高度(长的一边) |
| drag-block-width |
String |
12rpx |
|
拖拽块宽度(短的一边) |
| drag-block-background |
String |
rgba(0, 0, 0, 0.2) |
|
拖拽块背景色 |
| auto-open-close |
Boolean |
true |
|
拖动结束是否自动吸附展开关闭的高度/宽度 |
| expand-threshold |
String |
20% |
|
展开/关闭阈值(仅支持单位%/px/rpx) |
| change-data |
Object |
无 |
|
触发视图变化的对象,该对象变化时会触发容器大小适应 |
事件说明
| 事件 |
参数 |
描述 |
| open |
无 |
容器展开时触发 |
| close |
无 |
容器关闭时触发 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 3106
下载 3106
 赞赏 4
赞赏 4

 下载 9695117
下载 9695117
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号
请问怎么默认是打开状态呀