更新记录
1.0.0(2020-04-16) 下载此版本
1.0.0
第一版上线
npm库免安装打包版本:
f2: 3.6.3 f2-context: 0.0.2
更新时间:2020-04-16
平台兼容性
组件说明
因为AntV F2官方实现只有微信原生和支付宝原生,刚好我需要使用跨端小程序组件,于是我就基于AntV F2封装了一个,基于该组件的支付宝小程序已上线,可以扫码体验下。
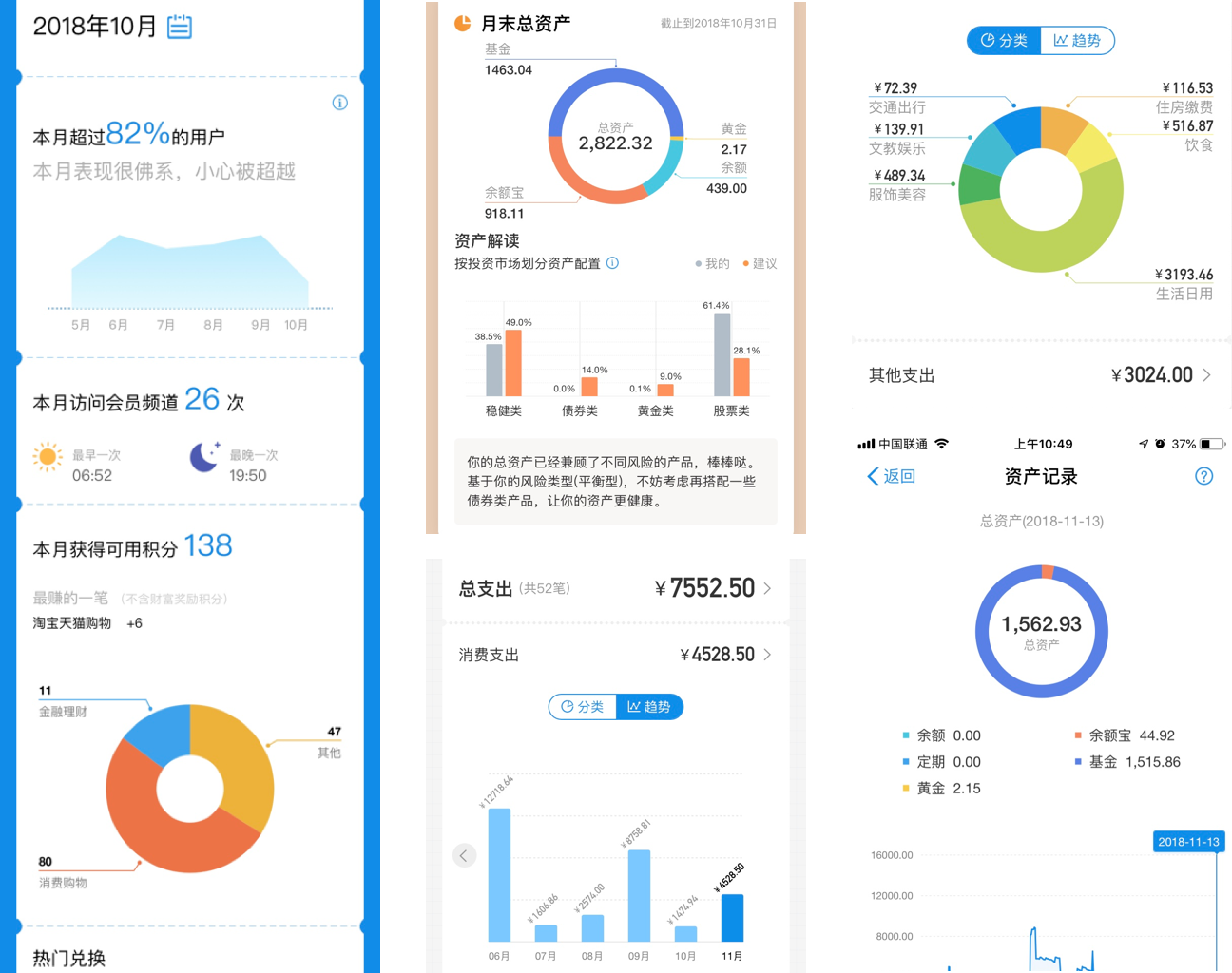
效果图

使用说明
因为防止不少人踩小程序npm的坑,我已经把最新的f2、f2-context打包进js_sdk(持续更新),开箱即用。
使用范例
使用图表只需要一行代码 <f2 :init="initChart" />
<template>
<view class="container">
<f2 :init="initChart" />
</view>
</template>
<script>
// 引入组件
import f2 from '@/components/i-uni-f2/f2.vue'
export default {
components: {
f2
},
methods: {
initChart(F2, config) {
// 实例化chart
const chart = new F2.Chart(config)
// 这里按照F2的调用方式正常使用即可,支持所有图表,以下是DEMO
const data = [
{ genre: 'Sports', sold: 275 },
{ genre: 'Strategy', sold: 115 },
{ genre: 'Action', sold: 120 },
{ genre: 'Shooter', sold: 350 },
{ genre: 'Other', sold: 150 }
]
chart.source(data);
chart.interval()
.position('genre*sold')
.color('genre')
// 渲染,然后返回chart
chart.render()
return chart
}
}
}
</script>
<style scoped>
.container {
width: 100vw;
height: 800rpx;
}
</style>关于更多图表实例请查看:官网文档
需要注意的点(重要)
- 支付宝小程序需要开启component2编译(在开发者工具点击详情,勾上component2编译,这里主要是因为props:Function的绑定问题,下个版本考虑使用事件+回调方式处理下,近期更新);
- 官方未对微信、支付宝外的小程序平台进行单独的兼容处理,目前其他小程序我使用的是针对微信的兼容方案。
有问题可以在下面评论或者联系我
邮箱: i@tech.top


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)
 下载 3995
下载 3995
 赞赏 0
赞赏 0

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号