更新记录
1.1.10(2025-03-06)
[优化] 组件文档,已经更新新的解析引擎,文档出错率已经得到降低,为了文档更好,所有组件的相关注释也已更规范的修改+提示 并同时提供离线文档格式:markdown和html两种文件格式,用于大家用AI创建自己的知识库,更好的为你码代码,提高效率。 后期还会提供Pdf离线文档,用于大点的公司内部离线交流查阅组件文档(公派,劳务派遣),保密较高,只有内网查阅。 并同时后期还会提供相关UTS编译技能验证试卷用于认证当前员工是否适合uniappx的开发及是否需要培训的验证。 验证你有没有能力同时开发uniappx并兼容所有端。 [新增] xEdite,富文本编辑器,支持传入markdown,html进行内容编辑(建议遵循微信小程序规范,这样可以适配全部平台) [优化] 优化x-overflay在微信上的动画表现 [优化] 优化x-slide-verify在微信上嵌套组件内时,可能的错误 [优化] 优化x-echart在微信上事件注册丢失问题 [修复] xToast 安卓端重新设定了动画参数,让打开显示的更自然.同时关闭逻辑改成了:当页面卸载或者超时跳转页面时,不会自动关闭上页的问题. [修复] xLoadingS 修改了打开动画,显得更自然.同时当页面卸载或者不在当前页面时自动关闭. [修复] xModalS 修改了打开动画,显得更自然.同时当页面卸载或者不在当前页面时自动关闭. [修复] xTips 更新了动画,并修复了,如果路径页面,上个页面不会自动关闭的问题. [修复] xTips,xToast,xLoadingS,xModalS 更新了部分动画,现在不管显示还是关闭都更加的自然 [兼容] x-popver组件在4.51+sdk的安卓上不显示.现在已全部优化,已适配4.51+以上的sdk [优化] 优化了demo部分页面渲染时机,加快启动速度. [优化] xTreeFlat组件在安卓上优化了渲染时机 [优化] xNavbar增加了属性maxWidth(仅web生效),height:状态栏高设定. [优化] xPickerSelected,属性idKey设置为了any,不能为null,现在你的id可以为非null的任意值. [优化] xBetweenTime,增加了事件dateClick [优化] xWeekBar,增加了属性emptyValueSelected,默认为true(保持向下兼容),当为false时,modelValue也为空,默认不会选中日期. [修复] xRequest修复了如果并发时,opts可能没有独立分开,导致可能错误. [优化兼容] xMarkdown,(建议遵循微信小程序规范,这样可以适配全部平台)预览时增加如下功能:支持文档流式解析文档内容,支持动态高,支持内容复制,本次更新需要大家同时更新hybrid目录内容. 同时这个组件还增加了tagClick事件,用于触发webview内的a,img标签的事件,你可以监听并处理相关逻辑. 同时增加了nodeStyle和nodeDarkStyle请自行配置样式,默认样式我已经清除,为了匹配所有平台。 xMarkdown组件同时从1.1.10开始支持微信(tagClick不支持,只支持预览功能),同时app,web端删除了编辑功能,请使用全端的x-edite [优化] xSignBorad组件在demo中增加了弹层内显示的示例. [优化] xQrcoder,美化了点点,并新增定位颜色单独配置,及新增一个小方格样式,目前四种样式了。 [优化] sign-board,增加了笔触效果,更符合中国式的签名效果。 [修复] xButton对skin的监测。 [优化] xCrpotS加密插件进行了功能升级新增了几个加密函数,具体见demo源码和插件文档 [优化] xInput增加了trim是否自动清空首尾空格(默认为true) [优化] xCroptS加密插件,修复了微信,web端的base64加密错误,同时新增了sha512,hmacsha512,以及生成rsa密钥对的函数,具体见插件文档. [优化] xForm增加属性errorAlign用于控制出错时的文本对齐方式,left,center,right [优化] xForm表单xFormItem的rule校验规则对象增加了一个trigger触发时机选项,默认是change,如果你要设置为blur的话,你一定要是要校验的对象组件是input否则 不触发blur就无法校验. [优化] xFloatDrawer,在电脑端的滑动体验优化了下..同时逻辑层上已经加入了右滑关闭的逻辑,待官方事件优化即可开启. [优化] xCell添加了相关属性margin用法同sheet,并在全局中添加了cellMargin,当cell为card时可通过全局修改边距. [优化] xCalendarMultiple增加了属性rangColor范围选中时的区域间颜色设置(默认为主色的透明0.5) [优化] xUploadMedia,给用户默认添加的文件对象增加了status,0表示待上传,要确保你的上传文件路径是正确的否则安卓会引发io错误,并且uni.upload是无法捕捉到fail事件中,会导致整个程序不可用 [修复] x-switch-slider 优化并修复相关问题,现在可以让其它在不同端滑动时更加的人性,使用体验更好,页面滚动与左滑不冲突了。(h5不行,因为官方的sdk未设置passive: false) [优化] x-finger优化了下。 [兼容] sdk4.51后不支持max-width省略在安卓上,帮xCell右宽直接固定了值,如果厉害要宽一点可以通过插槽或者属性配置rightWidth。通过插槽的话,这个属性会失效,需要你自己设置宽 [优化] 现在xImageResiz裁剪,导出的图片全量使用了xBase64file插件,因此裁剪导出后,全平台返回的是图片链接地址(不再分平台有的 filepath,有的是base64了) [优化] xStepper,新增属性inputStyle可以覆盖输入框样式。新增属性:autoHideBtn,可以自行达到最小值时隐藏减按钮
1.1.9(2025-02-15)
- 非常重要改动较大,如果遇到小问题,请自行提交到coding上,按规范提,不要一直@我,发布大版本,有点小问题属正常.后续更新修正即可.不想升级的保持在1.1.8即可.
- 【非常重要】本次更新非常大,大多数插件对微信了适配,比如图片识别码也能在微信上实现适配(非微信官方弹摄像头,而是直接本地图片识别),更新力度非常大
- 带来的4端适配也是非常好的,本次更新耗费了我大量的时间及精力(适配前后花了约2个月,适配微信),因此本次升级后授权费用涨价50元,由之前的499涨至559元
- [新增组件]思维导图 xTreeFlat,这是一个高性能的即时渲染思维导图组件原生绘制,无惧性能
- [新增渲染库]ICanvas.uts,是一个强劲图形渲染库,原生绘制,无惧性能,事件系统独立每个元素都有自己的事件,还有独立的动画系统。
- [重要]x-qr-u,已经删除,请使用x-qrcoder代替,x-qroder已经完成纯原生绘制,因此不再需要依赖第三方插件。
- [重要]由于插件和组件(部分)改动较大,如果升级后出现编译错误的,请定位问题,查看文档和比对源码逐一修改,有些修改日志可能没有充分体现.
- [适配微信] 这里着重讲下差异 如何适配到微信
-
- 默认的插槽如果含有插插槽数据的,在微信端直接在标签内写内容是会被直接忽略不显示正确的做法如下:
<template v-slot:default="xx"> 正常的标签内容 </template>因此我大部分默认的插槽数据会被删除,以方便大家直接兼容微信,而不必写上面的格式,但缺点是数据没了.但相对大家可以一步过渡到微信,只选伤害为次的方案. 当然有的组件可能我判断用的少,而不是大量使用的组件我会保留,那么你使用了,导致不显示了则需要如上格式写全才能显示.
- 默认的插槽如果含有插插槽数据的,在微信端直接在标签内写内容是会被直接忽略不显示正确的做法如下:
-
- text直接内部插槽会让内容失去响应,就是改变数据,页面不更新,解决方案是给text套view再写插槽,
- 影响我的xtext组件(已经作了条件编译,这里是提醒你们注意兼容sdk)
-
- 有些组件为了兼容可能推了一些屎山代码,影响微信的性能,但不多,整体以兼容为主.
-
- app专用的原生插件大部分无法在微信上使用,请自行做好兼容,做条件编译.
-
- 小程序不支持动态插槽,只支持同名或者不同名的循环插槽,这意味着一些需要通过动态插槽来布局的组件将失效,仅支持内部默认样式
- 已知组件:x-table
-
- 小程序不支持元素大小响应监测,只支持query page监测,因此组件内无法预测组件相对窗口的大小变动,因此无法支持UniResizeObserver,所以
- 你在app,web上组件能响应式,但在微信上无法响应式。
-
- 插槽内,如果不套个根节点,而是直接循环多节点,微信小程序内会自动给插槽套个父节点View,导致布局异常,请注意sdk变化。
-
- 前期已经做好的项目升级兼容微信,基本改动很少,就可直接无缝发布到微信小程序
- [重要]x-drage,由于兼容微信的原因事件touchstart,touchend,touchmove改为start,end,move,请注意兼容
- [优化]x-modal-s,优化三星S21-S23机型安卓端点击遮罩层不关闭的问题
- [优化]x-tabar可能存在0.5像素的差异.
- [优化]x-weekbar,修改为无限滑动切换周次。
- [优化]x-msg-notice,可以允许向上,向下,向左,向右的手势来关闭消息通知栏.
- [优化]瀑布流组件,demo示例我已经已更新请大家参考demo布局,以实现高性能无限加载体验(另:安卓已经采取多线程异步处理数据显示提高单个瞬间加载显示的流畅度)
1.1.8(2025-01-07)
祝各位2025/蛇 新春快乐
- 建议使用sdk 4.36,4.44,4.45来使用本版本
- 已知sdk4.44+BUG: ios动效部分不流畅,安卓数字自动加.0(老bug复发)
- [新增]剪切板操作插件 x-clipboard-s
- [新增]插件x-animation-s,原生动画,可增强交互体验,可以实现3d等复杂动画(比如3d翻转等营销交互)
- [新增]插件x-sse-s,流数据读取.使用方法见代码仓库
- [重要更新]xStore新增了个函数setConfig(config as utsjson)可以统一设置全局所有属性,所有字段为可选 同时xConfig中增加了属性字段为theme:new Map<string,string>(['primary','#ff0000'])此字段可以覆盖内置所有同名主题的颜色,比如默认的primse,success,error等常用的主题颜色名称
- [优化]x-between-time,修改了样式细节,修复了上个版本导致标题塌陷.
- [修复]x-checkbox,印象中是从1.1.4开始改了非选中值为空值,demo和内部未同步,导致半选状态失效.
- [优化]xConfig,增加了全局属性closeIcon,不同人的设计稿可能对右关闭图标样式有要求,有需要线性有的需要面性图标,现在统一全局更改
- [优化]x-float-drawer开启滚动时的视差体验,目前可以与头条的体验相仿。
- [优化兼容]x-image-resizer兼容sdk 4.44安卓端,这个可能还后期如何官方修复了sdk bug可能还要再改,但目前在4.44安卓是正常了。
- [修复]x-col的精度在安卓上可能导致除不尽的列数出现断行。
- [修复]x-icon,可能旋转不在中心点上。
- [优化]x-search添加属性darkColor用于自定义暗黑背景。
- [优化]x-switch-slider,补充了些事件,demo增加了个列表循环手动状态管理的示例
- [修复]x-slider,x-slider-double,在设置max及step时,精度问题导致的一些问题.
- [修复]x-mlkit-scannig-s的web端函数名称错误
- [优化]x-drag,增加了touchstart,touchmove,touchend事件,属性:scrollDiff滚动距离,touchmove是在页面需要自动滚动时触发并且间隔200ms, 具体见demo,demo中增加了:自动滚动,局部拖动区域的演示,方便大家学习参考.得益于sdk4.36+起ios sdk已经能阻止页面滚动的冒泡,现在已经放开了触摸组件时允许滚动页面.
- [优化]x-dropdown-menu,增加了切换动画。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.53,Android:5.0,iOS:12,HarmonyNext:不确定 | × | 3.0.0 | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |

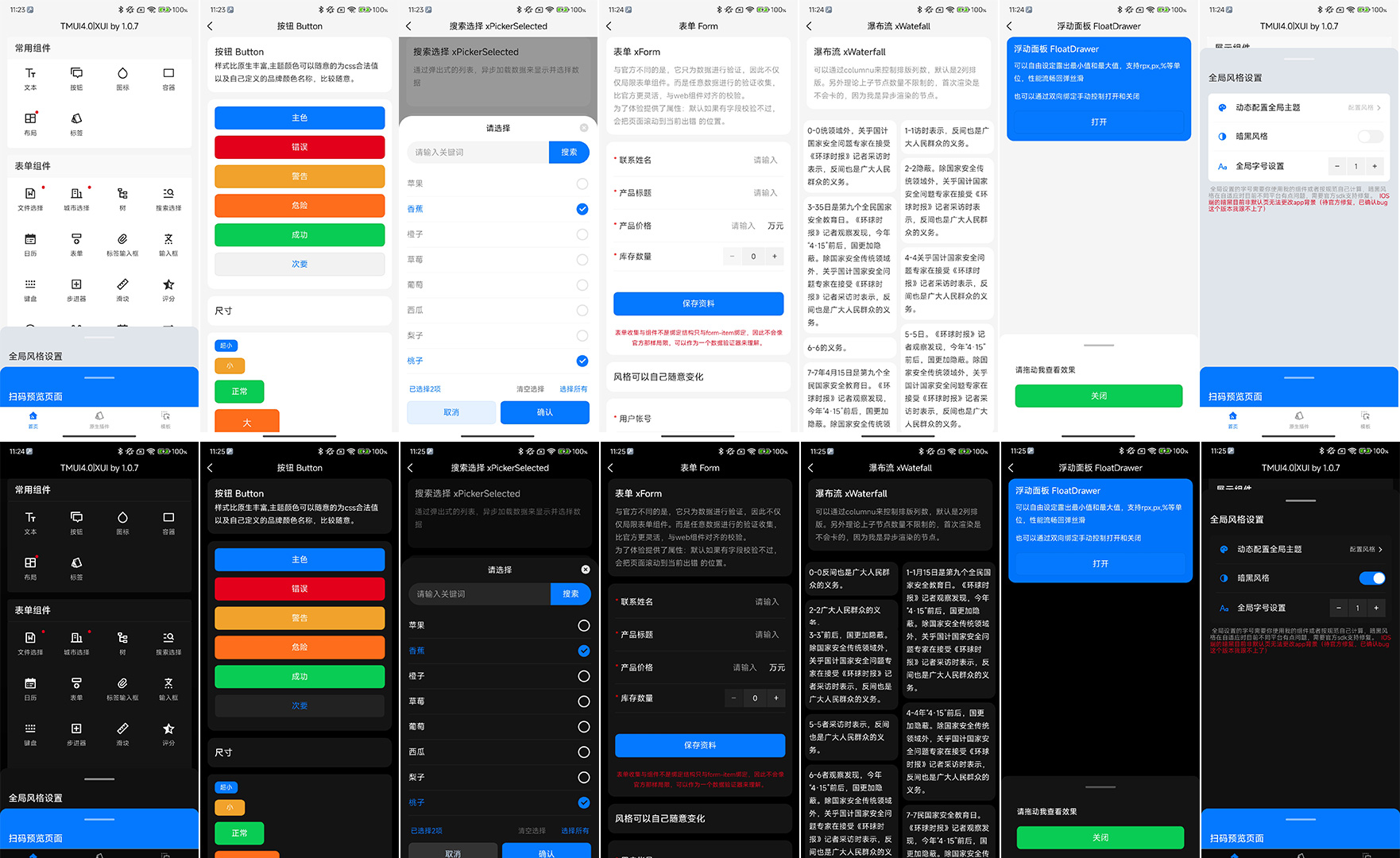
TMUI4.0x
设计
一款好的UI/UX,不止是功能,它还应该要有设计感,层次感。注重细微及用户的反馈体验。同时要保留它的高度可扩展性及性能。 功能的堆叠不是我所追求,也不是我的目标。我追求的是细致,可扩展,精美。不管是IOS,安卓,WEB/H5三端我都朝着这个方向。 让UNIAPPX 开发的商业应用更像商业应用。为让市场的组件审美提高一个档次而做出应有的贡献。 官方赛事一等奖第一名
丢掉市场劣质应用风与我一道让你的审美更上一层楼
- 可全局配置风格
- 可全局适应暗黑
- 精致化设计
- 三端适配
- 层次分明,颜色统一且协调
行业交流
你不仅仅是付费买应用开发解决方案,进来的都是各行大佬(技术牛人或老板),交流,经验多,互通有余,畅聊行业,素质高。


如果安卓demo包不是最新的或者失效请点我安装最新安卓包 IOS端我无法发行,请自己编译查看
目前VIP源码用户含以下原生插件
| H5 | andriod | IOS | 小程序 | UTS | UNIAPP-X SDK | version |
|---|---|---|---|---|---|---|
| ☑ | ☑️ | ☑️ | ☑ | ☑️ | 4.51+ | 1.1.9 |
| 名称 | 介绍 | H5/WEB | Andriod | Ios | UNIAPP-X | UNIAPP | 小程序 | 链接 | 文档 |
|---|---|---|---|---|---|---|---|---|---|
| Ocr识别 | 离线识别,支持拍照相册识别x-ocr-s | ☑ | ☑ | ☑ | ☑ | - | x | 查看 | 见链接 |
| Qrcoder | 原生二维码x-qr-u(废弃) | ☑ | ☑ | ☑ | ☑ | ☑ | x | 查看 | 见链接 |
| 多码识别(api版本) | 可同时识别多个码x-mlkit-scannig-s | ☑ | ☑ | ☑ | ☑ | - | ☑ | 查看 | 见链接 |
| 多码识别(嵌入版本) | x-mlkit-scannig-u | ☑ | ☑ | ☑ | ☑ | - | ☑ | 查看 | 见链接 |
| 文件选择器 | 可以任意选择本地文件单选及多选x-file-s | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 查看 | 见链接 |
| 分享 | 可以分享任意文件到其它应用x-share-s | x | ☑ | ☑ | ☑ | ☑ | x | 查看 | 见链接 |
| 手机震动 | 让手机产生震动x-vibrate-s | x | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | 见仓库 |
| 全屏加载 | 平替官方uni.showLoading | ☑ | ☑ | ☑ | ☑ | ☑ | x | 查看 | 见链接 |
| 消息提醒 | 平替官方uni.showToast | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 查看 | 见链接 |
| 对话框 | 平替官方uni.showModal | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 查看 | 见链接 |
| 拨打电话 | x-call-phone | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | 见仓库 |
| 打开外链 | x-openweb | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | 见仓库 |
| 启动图界面 | x-runstart-logo | ☑ | ☑ | ☑ | ☑ | - | x | 查看 | 见链接 |
| 网络状态变化 | x-network-change | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 见代码仓库 | 见链接 |
| 数据加密 | x-crypto-s | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 见代码仓库 | 见链接 |
| MQTT | x-mqtt-s | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | 见链接 |
| app页面变灰 | x-window-grey | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 见代码仓库 | 见链接 |
| 模糊视图 | xd-blur | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| 相机 | x-camrea-u | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| base64转图片文件 | x-base642file-s | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| 截图(节点或者窗口) | x-screenshot-s | x | ☑ | ☑ | ☑ | - | x | 见代码仓库 | - |
| svg | x-screenshot-s | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| zip解压缩 | x-zip-s | x | ☑ | ☑ | ☑ | - | x | 见代码仓库 | - |
| 翻译 | x-translate-s | x | ☑ | ☑ | ☑ | - | x | 见代码仓库 | - |
| 剪切板 | x-clipboard-s | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| SSE客户端 | x-sse-s | ☑ | ☑ | ☑ | ☑ | - | x | 见代码仓库 | - |
义务和免责声明
付费用户享受组件的免费使用,我有义务修复bug和提供的稳定版本
但我没义务免费为你24小时服务,我在有限的时间内解答你的所有问题,和开发帮助(力所能及范围内)。不接受即问即答模式,我不是专职。
bug提交
请进入内部VIP专属仓库提交需求和bug
安装和使用
支付费用后请通过市场上方的群聊联系我。




 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(3)
赞赏(3)





 下载 12218
下载 12218
 赞赏 67
赞赏 67

 下载 9689943
下载 9689943
 赞赏 1526
赞赏 1526















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号