更新记录
1.0.0(2024-01-12)
下载此版本
uniappx 数字键盘 uts数字键盘 虚拟键盘
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0,Android:6.0,iOS:10,HarmonyNext:不确定 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
youlan-keyboard
uniappx 自定义数字键盘,虚拟数字键盘
开发文档
引入组件
如果你下导入了示例项目,首页并不是虚拟键盘的案例,pages/Keyboard/Keyboard 页面才是虚拟键盘案例
<view class="box">
<view class="test_flex" @click="show = true;">
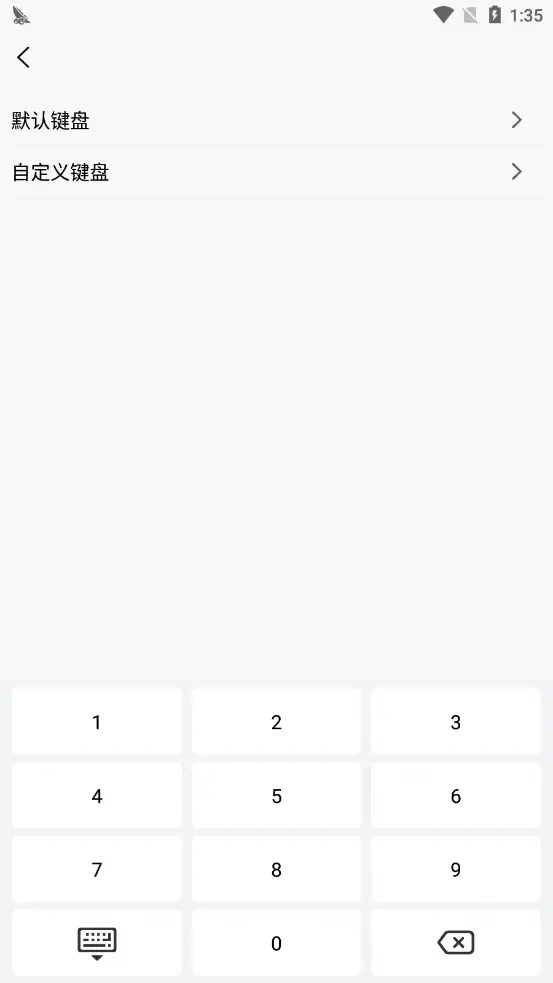
<view class="label">默认键盘</view>
<view class="ml-20">{{key1}}</view>
</view>
<view class="test_flex" @click="show1 = true;">
<view class="label">自定义键盘</view>
<view class="ml-20 text">{{key2}}</view>
</view>
</view>
// 根据你所在的目录引用
import youlanKeyboard from '@/uni_modules/youlan-keyboard/utssdk/app-android/index.vue'
注册组件
// 具体的使用教程建议下载我提供的完整案例
components: {
youlanKeyboard
},
使用方式
<youlanKeyboard v-model:show="show" @longpress="butLongpress" @input="input" @close="close" @delete="deleteFun" />
// 自定义
<youlanKeyboard v-model:show="show1" @input="input1" @close="close" @delete="deleteFun1" @longpress="butLongpress1">
<template v-slot:close>
close
</template>
<template v-slot:delete>
delete
</template>
</youlanKeyboard>
export default {
data() {
return {
show: false as boolean, // 是否显示键盘
show1: false as boolean,
key1: "" as string,
key2: "" as string,
}
},
components: {
youlanKeyboard
},
methods: {
input(key: string):void {
console.log(key);
this.key1 += key;
},
close():void {
console.log("关闭");
},
deleteFun():void {
if(this.key1.length == 0) return
this.key1 = this.key1.slice(0, -1);
},
// 删除按钮长按
butLongpress():void {
this.key1 = "";
},
input1(key: string):void {
console.log(key);
this.key2 += key;
},
deleteFun1():void {
if(this.key2.length == 0) return
this.key2 = this.key2.slice(0, -1);
},
butLongpress1():void {
this.key2 = "";
},
}
}
属性说明
| 名称 |
类型 |
是否必填 |
默认值 |
可选值 |
说明 |
| show |
Boolean |
是 |
false |
false/true |
是否显示键盘 |
| safeAreaInsetBottom |
Boolean |
否 |
true |
false/true |
是否开启底部安全区适配 |
方法说明
| 名称 |
说明 |
回调参数 |
| input |
点击按键时触发 |
key: 按键内容 |
| delete |
点击删除键时触发 |
- |
| close |
点击关闭按钮时触发 |
- |
| longpress |
长按删除键时触发 |
- |
Slots
| 名称 |
说明 |
| close |
自定义关闭键盘按钮内容 |
| delete |
自定义删除按键内容 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 2325
下载 2325
 赞赏 8
赞赏 8

 下载 8954773
下载 8954773
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号