更新记录
1.0.0(2024-01-11)
下载此版本
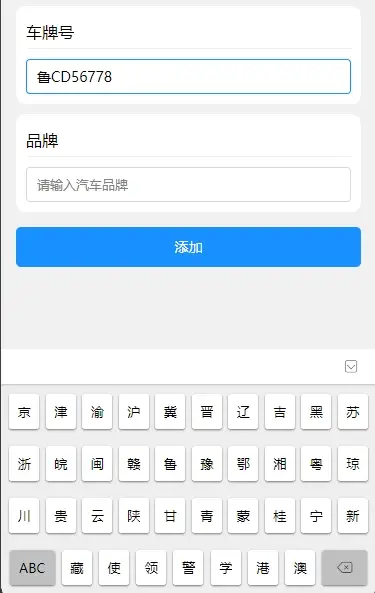
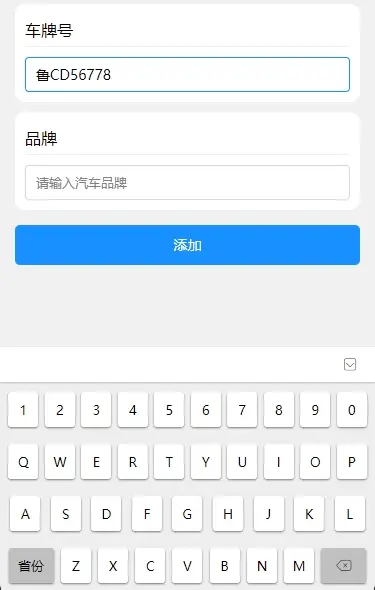
输入车牌号虚拟键盘,附带车牌号简单校验以及阿里巴巴图标组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用
引入
import CarNumber from '@/components/hg-car-number/car-number'
在页面中使用
<view class="form">
<view class="form-title">车牌号</view>
<view class="item">
<view class="value">
<CarNumber v-model="carNum" @error="onCheckError" />
</view>
</view>
</view>
error事件返回布尔类型


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 61
下载 61
 赞赏 1
赞赏 1

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号