更新记录
1.0.2(2024-07-25) 下载此版本
优化说明文档
1.0.1(2024-07-25) 下载此版本
删除多余的modal
1.0.0(2024-01-11) 下载此版本
首次上架
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
说明
超级简单!开箱即用。一级棒
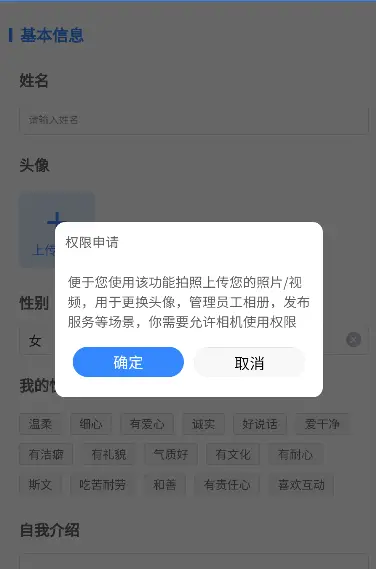
你不需要关心授权是什么状态,本组件会帮你完成全部流程。 如果未被拒绝,会提示自定义权限描述. 如果被永久拒绝,提示确认后跳到设置权限页面。
这个不知道能支持多少权限,理论上能支持全部权限。因为我只用到相机权限,如果有不支持的,可以给我留言哈
支持ios,在ios中不使用华为那一套标准,直接使用内置的逻辑
用法
vue代码
<xing-permission ref="permission" title="相机/相册权限申请说明">
便于您使用该功能拍照上传您的照片/视频,用于更换头像,修改个人资料等场景,你需要允许相机使用权限
</xing-permission>js代码
const type = 'CAMERA' // 权限名称,其他权限看下面文档
this.$refs.permission.requestPermission(type).then(() => {
// 完成授权流程,开始业务代码
uni.chooseImage({sourceType: ['camera'], success: res => {}})
})| 参数名 | 说明 |
|---|---|
| ACCESS_FINE_LOCATION | 位置权限 |
| ACCESS_COARSE_LOCATION | 模糊位置权限(蓝牙\ble依赖) |
| CAMERA | 摄像头权限 |
| READ_EXTERNAL_STORAGE | 外部存储(含相册)读取权限 |
| WRITE_EXTERNAL_STORAGE | 外部存储(含相册)写入权限 |
| RECORD_AUDIO | 麦克风权限 |
| READ_CONTACTS | 通讯录读取权限 |
| WRITE_CONTACTS | 通讯录写入权限 |
| READ_CALENDAR | 日历读取权限 |
| WRITE_CALENDAR | 日历写入权限 |
| READ_SMSmain.php | 短信读取权限 |
| SEND_SMS | 短信发送权限 |
| RECEIVE_SMS | 接收新短信权限 |
| READ_PHONE_STATE | 获取手机识别码等信息的权限 |
| CALL_PHONE | 拨打电话权限 |
| READ_CALL_LOG | 获取通话记录权限 |
这里支持Android所有android.permission的值,更多值可参考Android开发文档


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 3256
下载 3256
 赞赏 7
赞赏 7

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号