更新记录
1.6.3(2024-07-11)
android添加缓存事件返回
1.6.2(2024-06-24)
iOS 内核完善
1.6.1(2024-06-20)
修复下一集事件
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
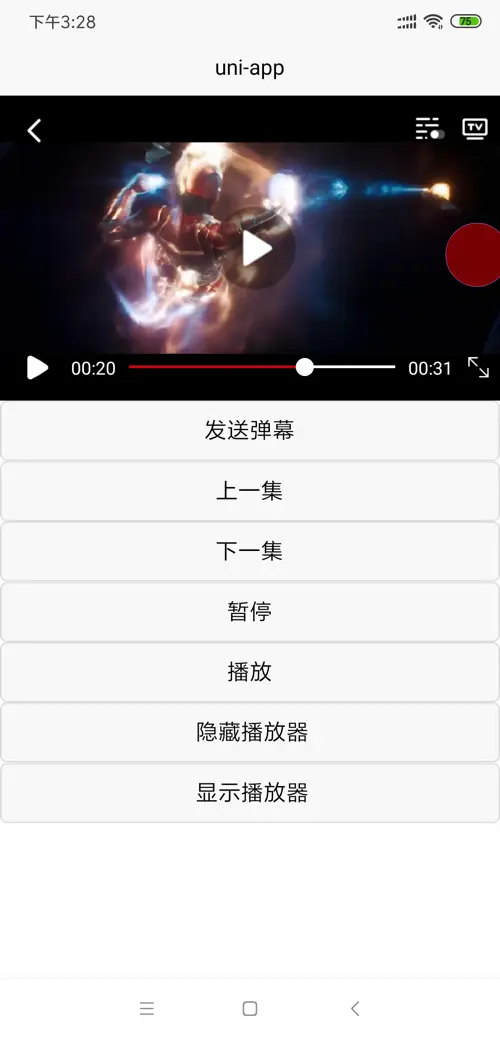
#超级播放器
概述
超级播放器,功能全面,支持点播 直播 android exo,ijk内核 iOS avplayer ijkplayer 内核
模块概述
1.支持点播,直播
2.缓存,分集播放 支持 m3u8缓存
3.android 支持视频格式 m3u8,flv,mp4,webm,ts,mpd,mkv 支持rtmp直播
4.ios 支持视频格式 m3u8,flv,mp4,mov 支持rtmp直播
5.component 等自定义控件
插件集成准备事项
一,勾选官方videoPlayer
 二,试用 勾选云端插件:
二,试用 勾选云端插件:
 三,自定义基座:
三,自定义基座:
 四,选定基座运行:
四,选定基座运行:

播放器代码标签
<oxeVideo ref='video'
:isLive='boxIsLive'
:callback='boxCallback'
:dat a='boxDat a'
:style='boxStyle'></oxeVideo>
boxStyle: { //样式 播放器 宽高
'height': 0,
'width': '750upx',
},
boxIsLive:false ,//是否直播
boxCallback:'actionCallback',//公用监听名称多个播放器是自定义
boxData:test_dat a //初始化数据
注::dat a='boxDat a' 可选 没有时 需要执行 initVideoData 接口 有时 则不用在调用 initVideoData借口温馨提示
监听事件
var globalEvent = weex.requireModule('globalEvent');
globalEvent.addEventListener("actionCallback", function (e) {
var code= e.code;
//事件监听
//0 小屏状态下返回按钮点击
//1 播放进度实时返回position
//2 视频广告点击事件
//3 暂停广告点击事件
//4 vip点击返回
//5 弹幕开启状态
//6 播放
//7 暂停
//8 缓冲返回
//9 网络错误
//10 钢笔图标点击
//11 选集点击事件
//12 广告详情按钮点击
//13 大小屏切换事件
//14 广告划过事件
//15 广告倒计时点击事件
//16 广告播放完成事件
//17 播放完成事件
//18 下一集事件
//20 准备播放
//27 清晰度 返回
//24 小屏关闭事件
//25 小屏恢复事件
});
模块接口
initVideoData
初始化数据
let param = {
selectAutoPlay: true, //选集点击是否自动播放 默认自动播放
forceDeviceOrientation: false, //旋转方向 true 全屏视频不旋转
radius: 5, //圆角大小 默认 0 没有圆角
scaleMode:0,//0 :自动调节 默认 1自适应 2 全屏 有切边 3 全屏 android起作用
showBack: true, //返回按钮是否显示小屏幕
showSelect: true, //选集按钮是否显示
showSpeed: true, //倍速按钮是否显示
showDefinition: true, //清晰度按钮是否显示
showShot: true, //截图按钮是否显示
showLock: true, //锁屏按钮是否显示
failText:'播放失败,点击重播',//播放失败文字设定
showDlna: {
small: true,
full: true
}, //投屏按钮是否显示
showDunmaku: {
small: true,
full: true
}, //弹幕按钮是否显示
showMore: {
small: true,
full: true
}, //跟多按钮是否显示
sliderColor:'#ff0000',
showBottomProcess: true,
autoPlay: false, //默认false
openCache: true, //是否开启缓存
styles: styles,
hideControl: false, //是否隐藏所有控件
backgroundHolder: '', //视频背景图片
backgroundAlpha: 0.3, //0 背景透明度
nextIcon:'/static/next.png',//下一集按钮 支持 http
lockIcon:{unlock:'/static/unlock.png',lock:'widget://image/lock.png'},//锁屏按钮 支持 http
shotIcon:'/static/capture.png',//截屏按钮 支持 http
startIcon:'/static/start.png',//中间开始播放圆形按钮 支持 http
playIcon:{pauseIcon:'/static/pause.png',playIcon:'/static/play.png'},//暂停播放按钮图标 支持 http
fullSmallIcon:{fullIcon:'/static/fullscreen_exit.png',smallIcon:'/static/fullscreen.png'},//切换大小屏按钮图标 支持 http
seekbarStyle:{progressThumb:'/static/thumb.png',progressColor:'#50CDD4',bufferColor:'#FFFFFF'},//滑动条样式 支持 http
loop: false, //是否单急循环
ad: {
isShow: true,
url: 'http://t8.baidu.com/it/u=2247852322,986532796&fm=79&app=86&f=JPEG?w=1280&h=853',
skipUrl: 'http://wap.hao123.com'
}, //中间暂停广告,为空则不播放广告
vad: {
isShow: true,
isShowSkip: true,
type: 'image',
duration: 10,
url: 'https://cms-bucket.nosdn.127.net/eb411c2810f04ffa8aaafc42052b233820180418095416.jpeg',
skipUrl: 'http://wap.hao123.com'
}, //播放前视频广告
index: 0,
dat a: [{
uid: '', //扩展字段 用户id(可选,会随事件返回)
vid: '', //扩展字段 视频id(可选,会随事件返回)
title: '第一集',
index: '01',
thumb: 'https://cms-bucket.nosdn.127.net/eb411c2810f04ffa8aaafc42052b233820180418095416.jpeg',
url: 'https://v3.szjal.cn/20191120/IYfYSiin/index.m3u8',
headers:{}//头部信息json格式
},
{
uid: '', //扩展字段 用户id(可选,会随事件返回)
vid: '', //扩展字段 视频id(可选,会随事件返回)
title: '第二集',
index: '02',
thumb: 'https://cms-bucket.nosdn.127.net/cb37178af1584c1588f4a01e5ecf323120180418133127.jpeg',
url: 'http://www.easydarwin.org/public/video/3/video.m3u8',
headers:{}//头部信息json格式
}
]
};
var ox = this.$refs.video;
ox.initVideoData(param);addComponent
动态添加控件 自定义控件支持html标签
示例代码
var ox = this.$refs.video;
ox.addComponent(component);
//动态添加控件 code不能重复
updateComponent
动态更新控件
示例代码
var ox = this.$refs.video;
ox.updateComponent(component);
//动态更新控件 更新的控件 code一定要对应updateDataAtIndex
更新索引位置视频数据
示例代码
var ox = this.$refs.video;
ox.updateDataAtIndex({index:1,data:{
uid: '', //扩展字段 用户id(可选,会随事件返回)
vid: '', //扩展字段 视频id(可选,会随事件返回)
title: '第二集',
index: '02',
thumb: 'https://cms-bucket.nosdn.127.net/cb37178af1584c1588f4a01e5ecf323120180418133127.jpeg',
url: 'http://vfx.mtime.cn/Video/2019/03/21/mp4/190321153853126488.mp4',
}});updateAll
更新所有视频数据
示例代码
var ox = this.$refs.video;
ox.updateAll({data:[{
uid: '', //扩展字段 用户id(可选,会随事件返回)
vid: '', //扩展字段 视频id(可选,会随事件返回)
title: '第一集',
index: '01',
thumb: 'https://cms-bucket.nosdn.127.net/eb411c2810f04ffa8aaafc42052b233820180418095416.jpeg',
url: 'http://vfx.mtime.cn/Video/2019/02/04/mp4/190204084208765161.mp4'
},
{
uid: '', //扩展字段 用户id(可选,会随事件返回)
vid: '', //扩展字段 视频id(可选,会随事件返回)
title: '第二集',
index: '02',
thumb: 'https://cms-bucket.nosdn.127.net/cb37178af1584c1588f4a01e5ecf323120180418133127.jpeg',
url: 'http://vfx.mtime.cn/Video/2019/03/21/mp4/190321153853126488.mp4',
}
]});showVipView
vip界面显示
示例代码
var ox = this.$refs.video;
ox.showVipView();hideVipView
vip界面隐藏
示例代码
var ox = this.$refs.video;
ox.hideVipView();seekTo
滑到位置播放
示例代码
var ox = this.$refs.video;
ox.seekTo(1200);setSpeed
设置倍速
示例代码
var ox = this.$refs.video;
ox.setSpeed(1.5);setVolume
设置声音
示例代码
var ox = this.$refs.video;
ox.setVolume(1.5);setMuted
是否静音
示例代码
var ox = this.$refs.video;
ox.setMuted(true);enterFullScreen
进入全屏
示例代码
var ox = this.$refs.video;
ox.enterFullScreen();exitFullScreen
退出全屏
示例代码
var ox = this.$refs.video;
ox.exitFullScreen();addDanmaku
添加弹幕
示例代码
var ox = this.$refs.video;
ox.addDanmaku({text:'测试',isSelf:true});next
播放下一条记录
示例代码
var ox = this.$refs.video;
ox.next();
prev
播放上一条记录
示例代码
var ox = this.$refs.video;
ox.prev();
playIndex
播放索引视频
示例代码
var ox = this.$refs.video;
ox.playIndex(2);
start
开始播放
示例代码
var ox = this.$refs.video;
ox.start();
pause
停止播放
示例代码
var ox = this.$refs.video;
ox.pause();
replay
重新播放
示例代码
var ox = this.$refs.video;
ox.replay();
remove
移除播放器
示例代码
var ox = this.$refs.video;
ox.remove();showPlay
显示播放器
showPlay()
示例代码
var ox = this.$refs.video;
ox.showPlay();
hidePlay
隐藏播放器
hidePlay()
示例代码
var ox = this.$refs.video;
ox.hidePlay();clearCache
清理缓存
clearCache();
示例代码
var ox = this.$refs.video;
ox.clearCache();
## 可用性
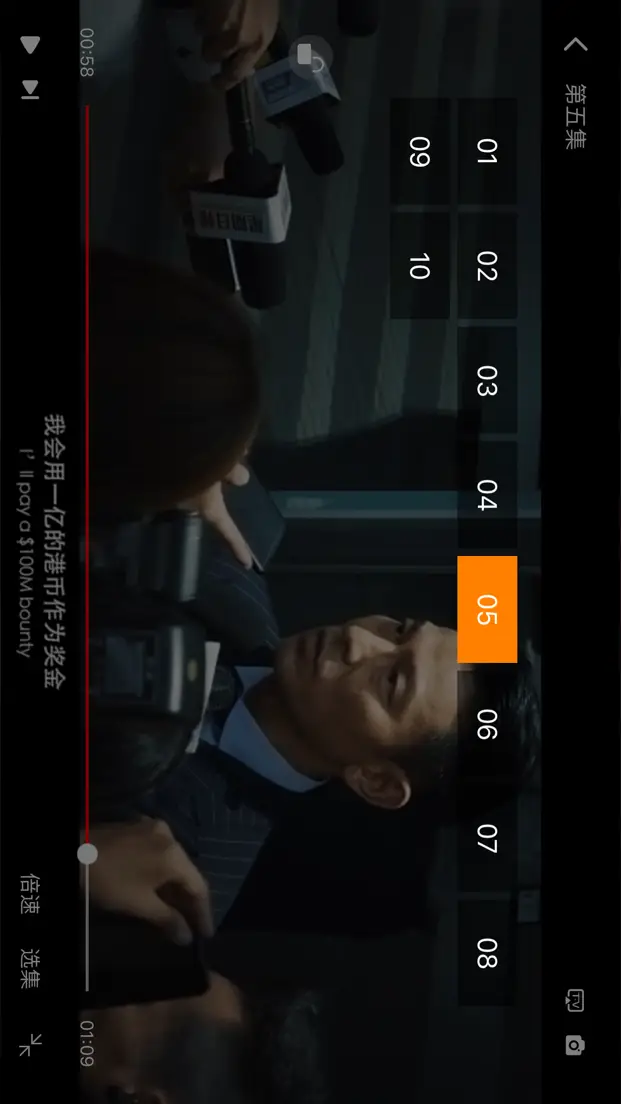
showSelectView
显示选举界面
showSelectView();
示例代码
var ox = this.$refs.video;
ox.showSelectView();
## 可用性
showSpeedView
显示倍速界面
showSpeedView();
示例代码
var ox = this.$refs.video;
ox.showSpeedView();
## 可用性
enterTinyWindow
显示小屏
enterTinyWindow();
示例代码
var ox = this.$refs.video;
ox.enterTinyWindow({x:0,y:0});
## 可用性


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)





 下载 3635
下载 3635
 赞赏 0
赞赏 0

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号