更新记录
1.0.2(2024-03-04)
下载此版本
不支持vue2
1.0.1(2024-02-23)
下载此版本
插件描述
1.0.0(2024-01-09)
下载此版本
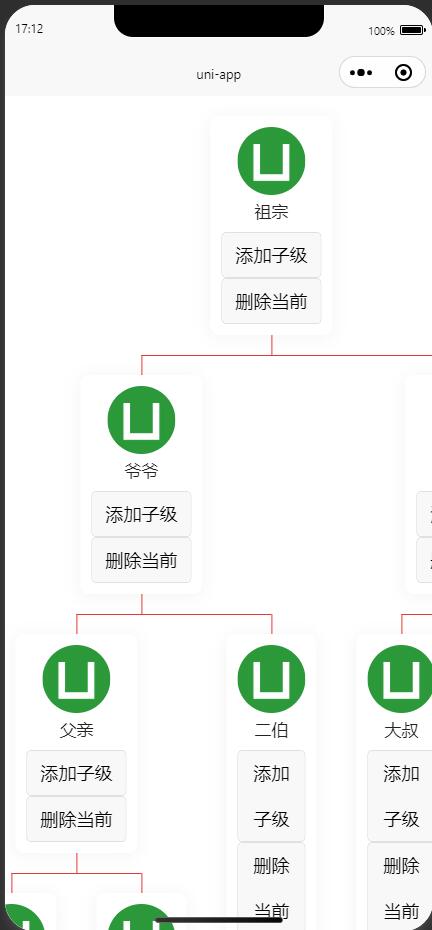
版本1.0.0 支持添加子级和删除当前项,滑动、缩放
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.5 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
tree-list --是一个css绘制的树形结构,支持缩小,滑动,添加,删除。
vue3--使用
<template>
<view class="genealogy-tree">
<movable-area :style="{height: '100vh',width: '100vw'}">
<movable-view @scale="changeScale" :scale="true" :scale-max="1" :scale-min="0.5" class="max" direction="all"
:style="{width: `${treeConfig.width}px`,height: `${treeConfig.height}px`}">
<div class="tree-content">
<tree-list :tree-data="treeData" :tree-first="true" />
</div>
</movable-view>
</movable-area>
</view>
</template>
<script setup>
import { ref, provide, nextTick, watch, getCurrentInstance, onMounted } from 'vue';
let scale = ref(1); // 缩放倍率
let timer = ref(null); // 节流定时器
const instance = getCurrentInstance(); // 获取组件实例
let treeConfig = ref({ // movable-view移动区域大小
width: 0,
height: 800
})
/**
* 获取元素信息
* @param {String} domID dom元素id
* */
const getDomInfo = (domID) => {
return new Promise((resolve, reject) => {
const bar = uni.createSelectorQuery().in(instance);
bar.select(domID).boundingClientRect(res => {
if (res) resolve(res);
else reject()
}).exec();
})
}
// 树形结构数据
let treeData = ref([{
id: 1,
name: '祖宗',
child: [
{
id: 2,
name: '爷爷',
child: [
{
id: 3,
name: '父亲',
child: [
{
id: 4,
name: '自己',
},
{
id: 9,
name: '妹妹',
}
]
},
{
id: 5,
name: '二伯',
},
]
},
{
id: 6,
name: '二大爷',
child: [{
id: 7,
name: '大叔',
},
{
id: 8,
name: '二叔',
},
]
}
]
}])
// 删除
provide('delItem', (item) => {
treeData.value = deleteNodeById(treeData.value, item.id);
})
/**
* 添加
* @param { object } item 当前点击的对象
* @param { number } type 0添加子级,1添加兄弟,2添加父辈,3添加自己
* */
provide('addItem', (item, type) => {
handleData(item.id, treeData.value, {
id: Math.floor(Math.random() * (100 - 10 + 1)) + 10, // 唯一键后续自行设置
name: '新来的',
})
})
onMounted(()=>{
setTreeConfig()
})
// 监听树形结构数据变化
watch(treeData.value,(newVal,oldVal)=>{
setTreeConfig()
})
// 设置移动缩放大小
const setTreeConfig = () => {
nextTick(()=> {
setTimeout(()=>{
getDomInfo('.tree-content').then(res => {
Object.assign(treeConfig.value, {
width: res.width / scale.value,
height: res.height / scale.value
});
})
},100)
})
}
/**
* 递归对树形结构添加节点
* @param {number | string} id 唯一键
* @param { Array } 树形结构数组
* @param { Object } obj 添加的数据
* */
const handleData = (id, data, obj) => {
data.forEach(item => {
if (item.id === id) {
item.child? item.child.push(obj) : item.child = [obj]
} else {
if (item.child) {
handleData(id, item.child, obj)
}
}
})
return data
}
/**
* 递归删除树形结构元素
* @param { Array } tree 树形结构数据
* @param { number | string } id 唯一键
* */
const deleteNodeById = (tree, targetId) => {
for (let i = 0; i < tree.length; i++) {
const node = tree[i];
if (node.id === targetId) {
console.log('找到了',node);
// 使用 splice 删除节点
tree.splice(i, 1);
return tree; // 返回新的数组
}
if (node.child && node.child.length > 0) {
// 递归查找子节点
node.child = deleteNodeById(node.child, targetId);
}
}
return tree; // 没有找到目标节点,返回原数组
}
</script>
<style lang="scss" scoped>
.genealogy-tree {
min-height: 100%;
position: relative;
overflow: hidden;
.tree-content {
position: absolute;
top: 0;
left: 0;
transition: all .3s;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 469
下载 469
 赞赏 6
赞赏 6

 下载 8969556
下载 8969556
 赞赏 1306
赞赏 1306















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号