更新记录
1.0.1(2024-01-03)
一、测试
1.0.0(2024-01-02)
首次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.8,Android:4.4,iOS:不支持,HarmonyNext:不确定 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
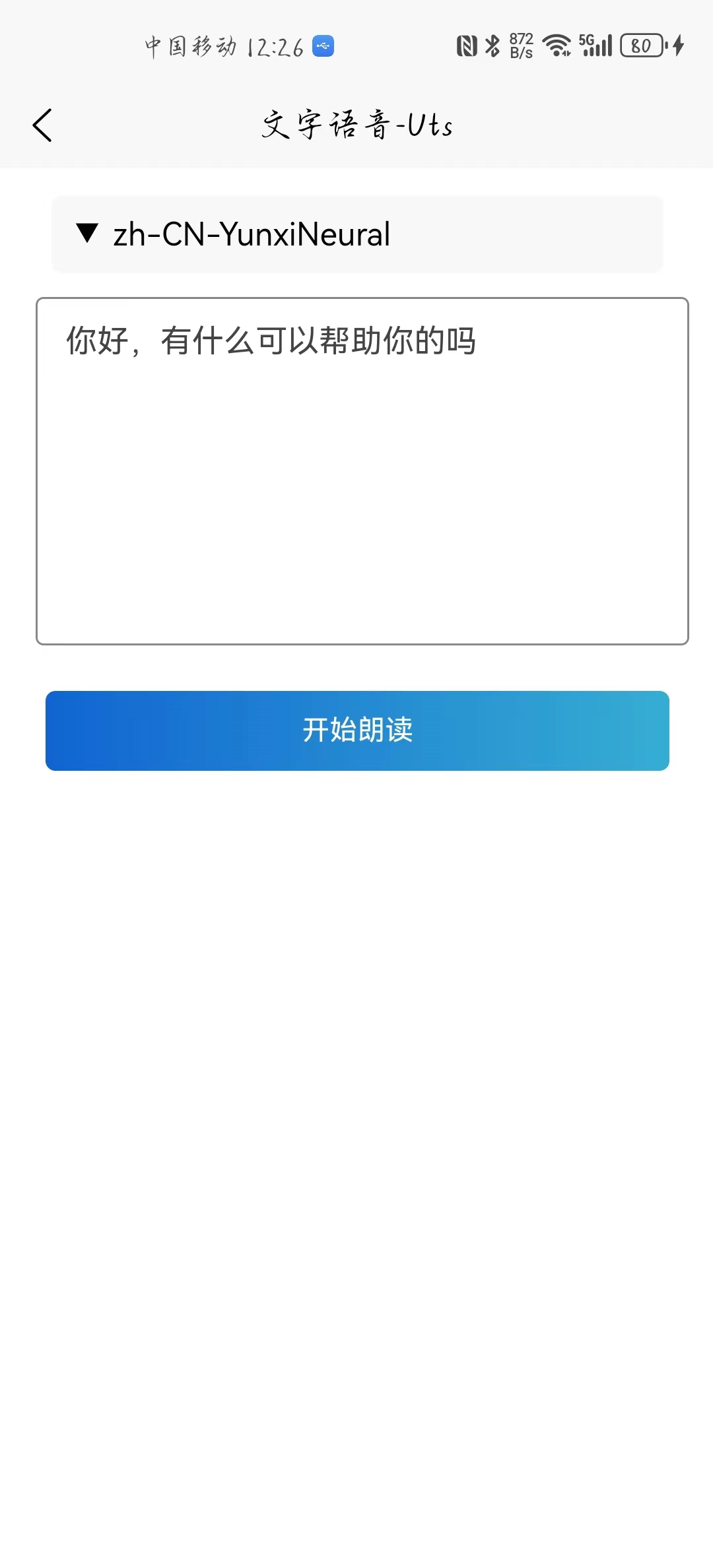
hd-tts
微软提供了 Azure Cognitive Services 中的 Text-to-Speech (文字转语音)服务,该服务允许开发者通过 API 将文字转换为自然语音。
一、插件说明
二、代码示例
<template>
<view class="hd-container">
<view class="he-btn" style="padding: 0rpx 25rpx">
<picker @change="selectChange" :value="selectedIndex" :range="voiceList">
<view class="voice">{{ voiceList[selectedIndex] }}</view>
</picker>
</view>
<view style="background-color: #fff; padding: 25rpx 10rpx">
<textarea class="textarea" v-model="params.text"></textarea>
</view>
<view class="hd-btn" @click="readingAloud()">开始朗读</view>
</view>
</template>
<script>
import { tts, getVoiceList } from '@/uni_modules/hd-tts';
export default {
data() {
return {
params: {
text: '你好,有什么可以帮助你的吗',
voice: 'zh-CN-YunxiNeural',
audioFormat: 'audio-24khz-48kbitrate-mono-mp3',
speed: '+0%',
volume: '+0%',
pitch: '+0Hz'
},
voiceList: ['zh-CN-YunxiNeural'],
selectedIndex: 0,
mp3path: ''
};
},
onLoad() {
let result = getVoiceList();
this.voiceList = result.voiceList;
plus.android.requestPermissions(['android.permission.RECORD_AUDIO', 'android.permission.READ_EXTERNAL_STORAGE'], (res) => {});
},
methods: {
selectChange: function (e) {
this.selectedVoiceIndex = e.detail.value;
this.params.voice = voiceList[e.detail.value];
},
readingAloud: function () {
const audioContext = uni.createInnerAudioContext();
tts(this.params, (path) => {
audioContext.autoplay = true;
audioContext.src = path.outFilePath;
audioContext.onPlay(() => {
console.log('开始播放');
});
audioContext.onError((res) => {
console.log(res.errMsg);
console.log(res.errCode);
});
});
}
}
};
</script>
<style>
.voice {
border-radius: 5px;
background-color: #f8f8f8;
padding: 10px;
}
.voice::before {
content: '▼';
padding-right: 5px;
}
input {
border: 1px solid #fafafa;
border-radius: 5rpx;
padding: 0 10px;
}
.textarea {
border: 1px solid #888;
border-radius: 10rpx;
padding: 25rpx 30rpx;
background-color: #fff;
color: #434343;
}
</style>
作者wx petalmailo
开发文档
UTS 语法
UTS API插件
UTS 组件插件
Hello UTS


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(0)
赞赏(0)

 下载 196
下载 196
 赞赏 2
赞赏 2

 下载 9025899
下载 9025899
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号