更新记录
1.1.9(2024-01-13) 下载此版本
增加数量指示与关闭按钮距离顶部距离的参数
1.1.8(2024-01-06) 下载此版本
因未加载完图片时无法操作,也无法返回,所以增加关闭按钮,当图片很大一直loading时,可点击X进行关闭
1.1.7(2024-01-02) 下载此版本
修改左右箭头在iPad端不居中问题。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.12 app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
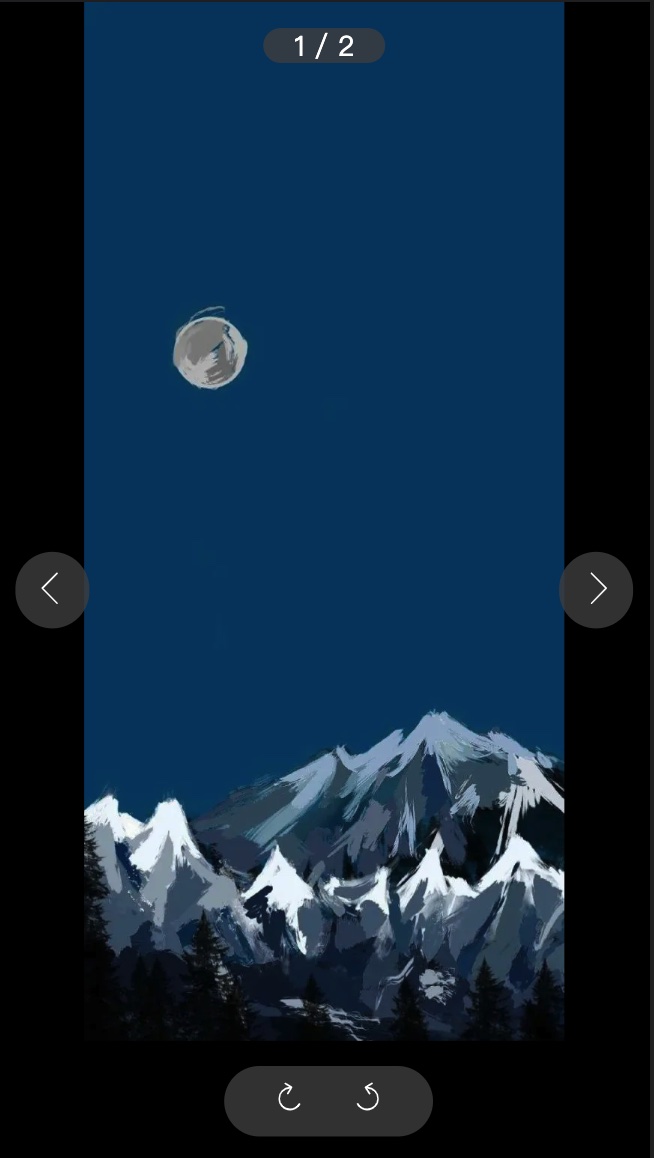
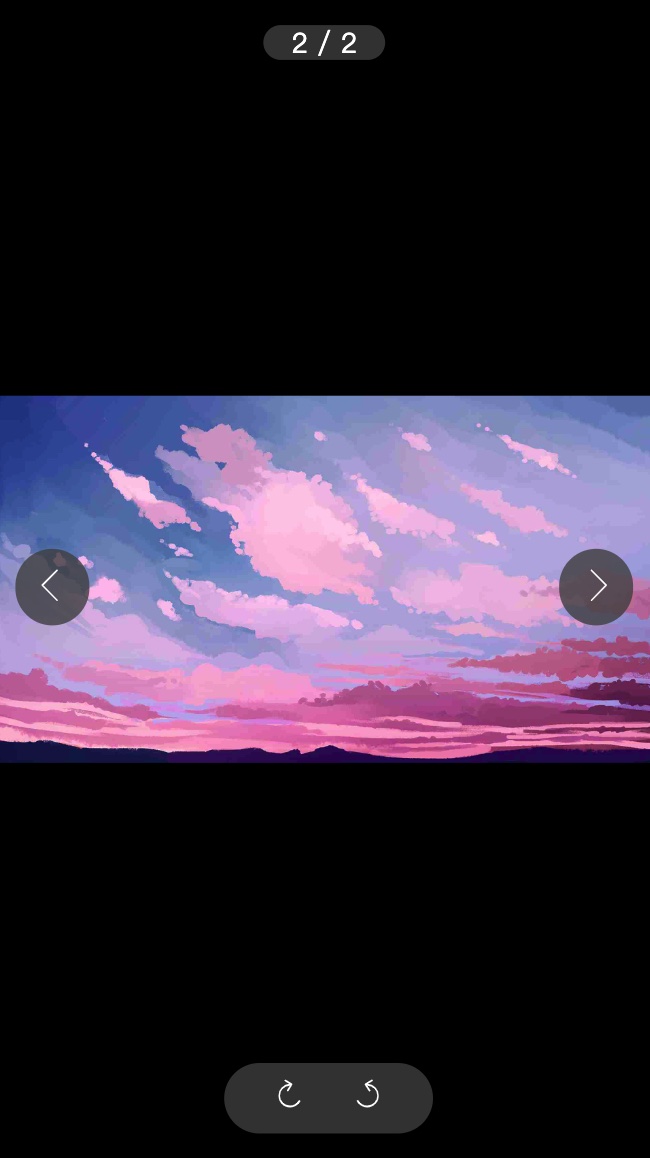
yeke-preview-image
简介
预览图片插件。主要用于 App 端和 H5 端。
因为 uniapp 自带的图片预览方法无法实现 双指中间 进行缩放,也无法实现旋转,所以自己写了一个。
支持双指缩放、自由拖拽、旋转(中心点旋转)。
图片不管尺寸是多少,都会完整展现。
组件是用 vue3+Typescript 编写的,暂时只适配 vue3,后期有空了会适配 vue2
插件使用了scss,如需使用请自行安装
使用示例
<yeke-preview-image
:url="previewImageUrl"
:index="0"
:showOperation="true"
closeTop="60"
countTop="60"
@close="closePreviewImage"
></yeke-preview-image>
import { YekePreviewImage } from "@/uni_modules/yeke-preview-image/components/yeke-preview-image";
const previewImageUrl = ref<string|string[]>('http:xxxxxx.png');
const closePreviewImage = () => {
// 关闭预览图片操作...
};API
props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| url | 图片地址 | String 或者 Array | - |
| index | 图片索引 | Number | 0 |
| showOperation | 是否显示操作按钮 | Boolean | true |
| isTouchDeg | 是否开启双指旋转 | Boolean | false |
| countTop | 关闭按钮距离顶部的距离,使用rpx单位 | String | 30 |
| closeTop | 数量指示距离顶部的距离,使用rpx单位 | String | 30 |
events
| 事件名 | 说明 | 参数 |
|---|---|---|
| close | 关闭预览图片操作 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 171
下载 171
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号