更新记录
1.0.1(2023-12-20)
下载此版本
迁移发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.96,Android:5.0,iOS:11,HarmonyNext:不确定 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
howxm
开发文档
在线文档:点此
可以直接下载示例代码进行调试
API定义也可以直接参考插件目录下的index.d.uts
UTS插件使用指南
准备工作
- 登录 https://howxm.com
- 分别新建ios和android 类型的应用和相应的campaign(投放问卷)
- 获取到appId和campaignId,以便在后续api调用的时候使用
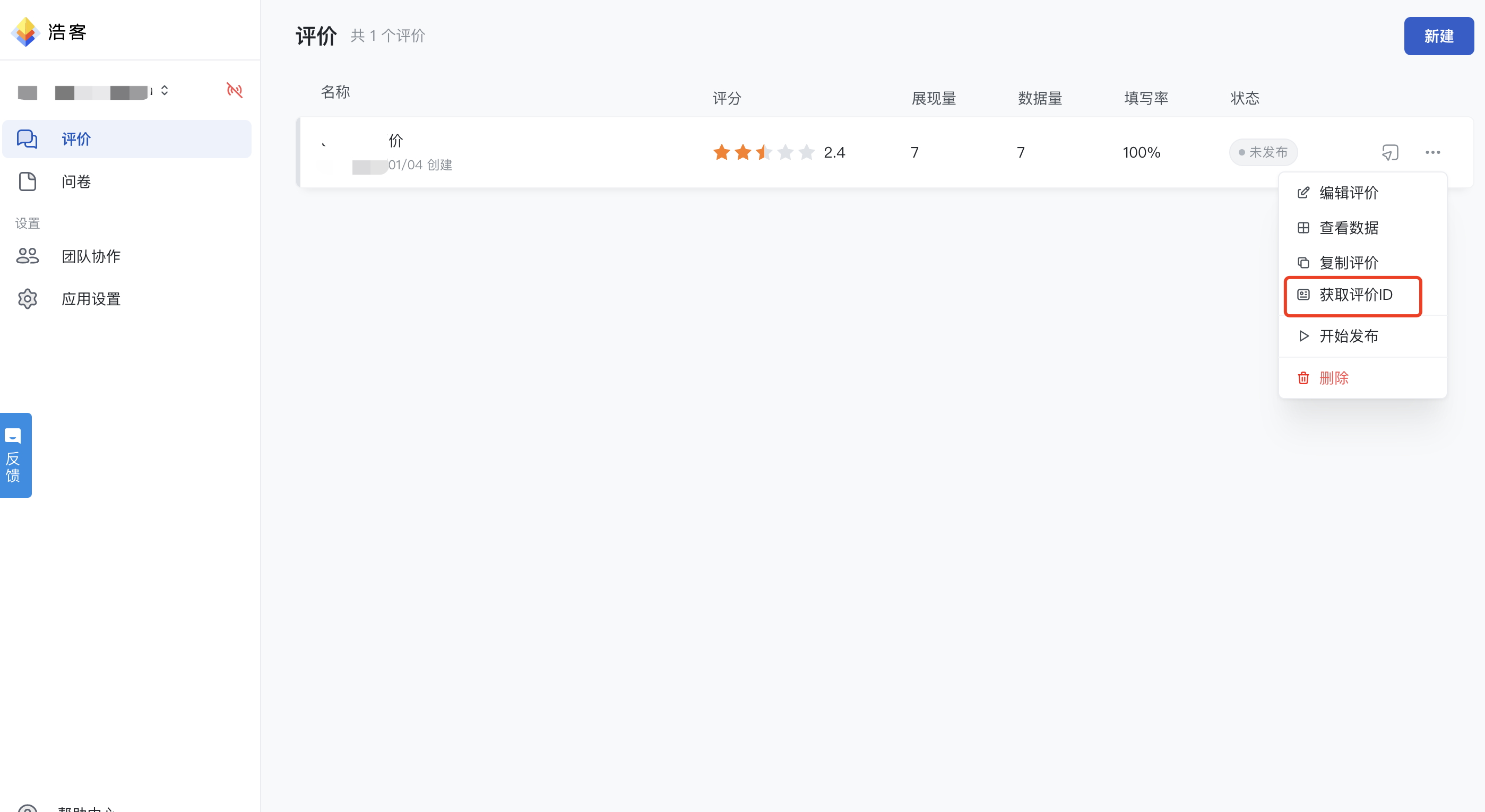
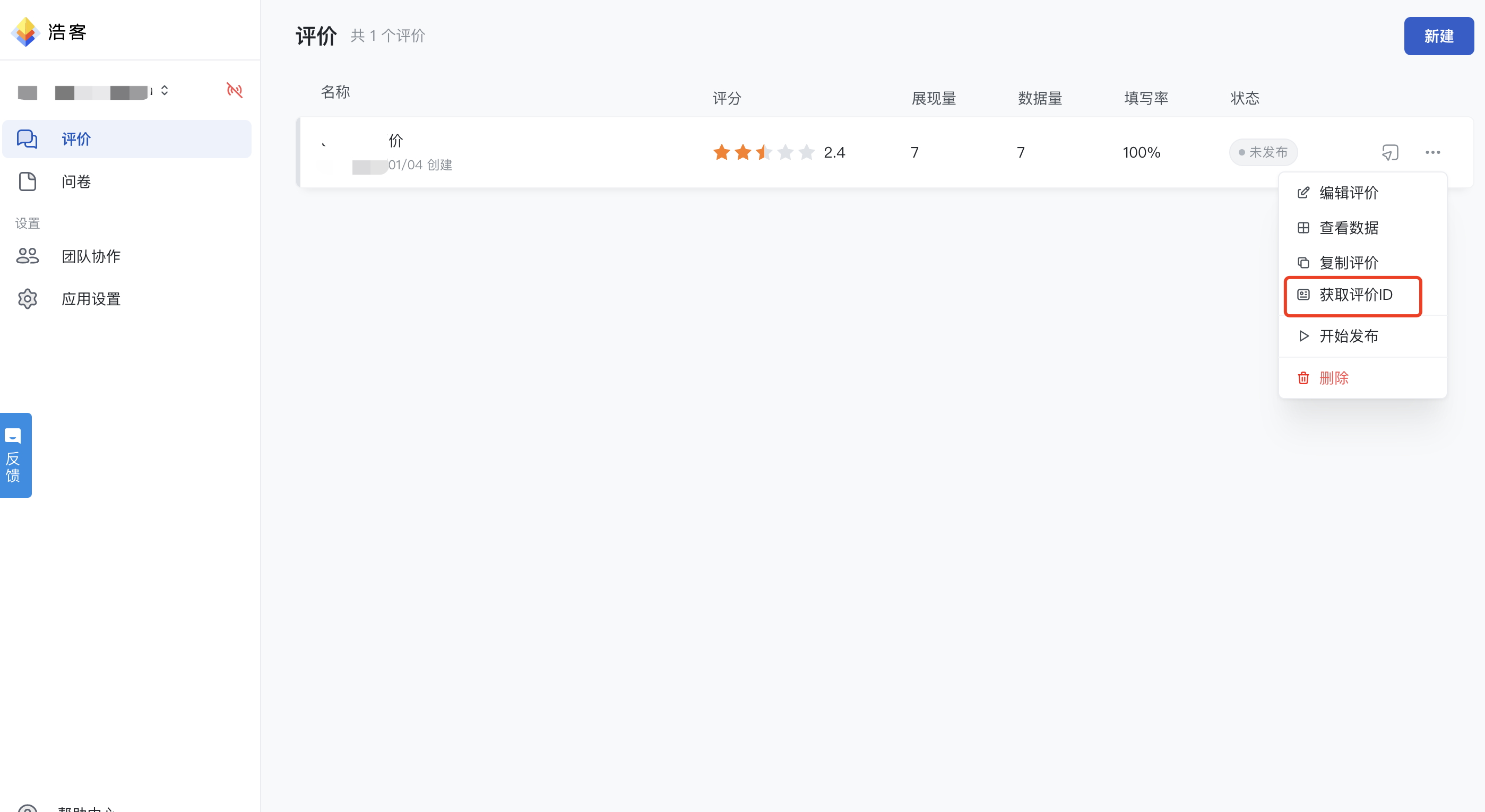
如何获取campaignId(评价ID或者问卷ID):

引入uts插件
复制代码import * as Howxm from "@/uni_modules/howxm";
初始化sdk
定义:
复制代码
initializeSDK(appId : string, options? : InitializeOption) : void
示例代码:
复制代码data() {
return {
appId: '',
campaignId: ''
}
},
onReady() {
const platform = uni.getDeviceInfo().platform
//需要在howxm.com后台分别创建两个应用,一个ios,一个android的,然后获取appId和campaignId
if(platform === 'ios'){
this.appId = '自行获取'
this.campaignId = '自行获取'
}else if(platform === 'android'){
this.appId = '自行获取'
this.campaignId = '自行获取'
}
Howxm.initializeSDK(this.appId, {
success: function() {
},
fail: function() {
},
})
},
identify 用户身份信息传递
定义:
复制代码
identify(customer: CustomerProps): void
示例代码:
复制代码Howxm.identify({
uid: "test_u002",
name: "haha",
attrs:{
u_vip: 10,
u_login_at: new Date().toISOString()
}
})
checkOpen 弹出策略检查接口
定义:
复制代码
checkOpen(campaignId: string, uid: string, option?: CheckOpenOption): void
示例代码:
复制代码Howxm.checkOpen(this.campaignId, "当前用户的uid", {
success: function() {
},
fail: function() {
},
})
open 弹出问卷接口
定义:
复制代码
open(campaignId: string, customer?: CustomerProps, extraAttrs?: ExtraAttrsProps)
示例代码:
复制代码Howxm.open(this.campaignId, {
uid: 'uid',
attrs:{
u_vip: 11,
u_tag: '666'
}
}, {
value:{
'c1':'001'
}
})
event 抛出事件接口
定义:
复制代码
event(eventCode: string, eventExtra?: EventExtraProps)
示例代码:
复制代码Howxm.event("eventCode",{
value:{
"attr_1":"aaa"
}
})



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 155
下载 155
 赞赏 0
赞赏 0

 下载 9695636
下载 9695636
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号
uni-app 可以使用吗? 我调用初始化 为什么提示找不到
有没有demo