更新记录
1.0.0(2023-12-15) 下载此版本
无
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.5.5 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
说明
七牛云纯前端生成token并上传(不要给我说安全)。纯前端生成token上传支持多端, 目前插件市场没有,官方sdk没有,百度搞完也够蛋疼了
附赠 调用安全接口示例(场景:微信小程序上传图片到七牛,需要检测图片是否涉黄 社恐等)
使用
//引入qiniu插件 要是uni没自动引入
import qiniu from "@/uni_modules/m-qiniu/js_sdk/index.js"
//使用-生成token 使用token上传即可
let token = qiniu.getQiniuToken(this.qiniu_config);完整示例
请花几秒看看官方文档,不要问下面参数是些什么(就跟问uniapp是什么一样🤣)
<template>
<view class="content">
<view v-for="(d,i) in list" :key="i">
<image :src="host+d" mode="widthFix"></image>
</view>
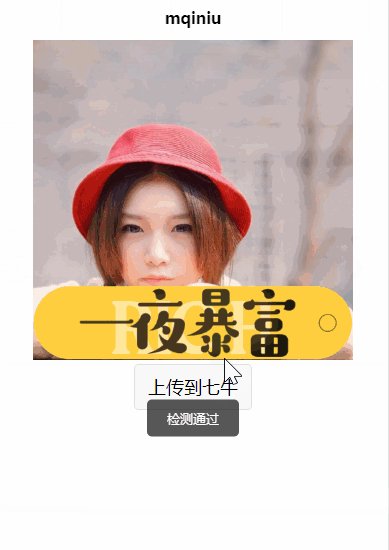
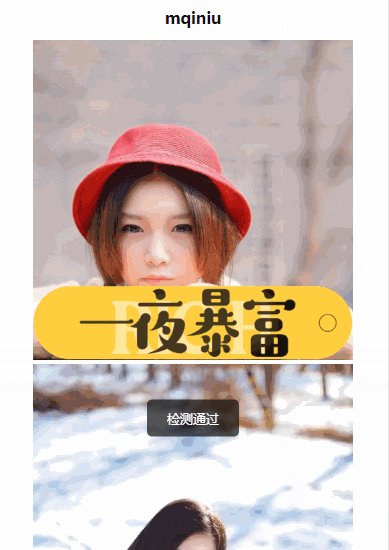
<button @click="chooseimage">上传到七牛</button>
</view>
</template>
<script>
//引入
import qiniu from "@/uni_modules/m-qiniu/js_sdk/index.js"
export default {
data() {
return {
list:[],//已上传图片列表
host:'https://file.wx.com/',//自己七牛云域名
//配置七牛云
qiniu_config:{
ak: "",
sk: "",
bkt: "", //bucked
},
}
},
methods: {
chooseimage(){
let that = this
uni.chooseImage({
count:1,
success(e) {
that.uploadImage(e.tempFilePaths[0])
}
})
},
uploadImage(filePath){
let that = this
//获取到上传token
let token = qiniu.getQiniuToken(this.qiniu_config);
//上传文件名 qiniu.getUUid() 生成随机字符串
let fileName = 'file_name_'+qiniu.getUUid()
let formData = {
'token': token,
'key':fileName
};
//上传文件
uni.uploadFile({
url: 'https://up-z2.qiniup.com',//取决你的bucket 地址看官方文档
filePath: filePath,
name: 'file',
formData: formData,
success(e) {
console.log(e);
if(typeof e.data == 'string') e.data = JSON.parse(e.data)
if(e.data.key){
that.list.push(e.data.key)
//检测文件合规 - 看自己是否需要
that.checkImage(that.host+e.data.key)
}
}
})
},
checkImage(url){
let that = this
let scenes = {
'censor' : ['pulp'],
}
let body = {
'data':{'uri':url},
'params':{'scenes':scenes.censor}
}
let param = {...that.qiniu_config}
param.body = body
let header = qiniu.getQiniuChacheToken(param)
uni.request({
url:'https://ai.qiniuapi.com/v3/image/censor',
method:'POST',
data:JSON.stringify(body),
header:header,
success(e) {
uni.hideLoading()
if(!e.data || e.data.code != 200){
return uni.showToast({
title:'检测通过',
icon:'none'
})
}
if(e.data.code == 200 && e.data.result.suggestion != 'pass'){
uni.showToast({
title:'存在非法图片',
icon:'none'
})
return
}
return uni.showToast({
title:'检测通过',
icon:'none'
})
},
fail(e){
uni.hideLoading()
uni.showToast({
title:'安全检测失败:'+JSON.stringify(e),
icon:'none'
})
}
})
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 4933
下载 4933
 赞赏 4
赞赏 4

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号