更新记录
1.0.3(2023-12-15)
下载此版本
1.收起时底部有box-shadow问题优化
2.适用于小程序,别的平台没测不确定是否兼容,如果没兼容的话留言,我去兼容
1.0.2(2023-12-15)
下载此版本
1.更改遮罩层,和层级问题
2.适用于小程序,别的平台没测不确定是否兼容,如果没兼容的话留言,我去兼容
1.0.1(2023-12-15)
下载此版本
适用于小程序,别的平台没测不确定是否兼容,如果没兼容的话留言,我去兼容
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
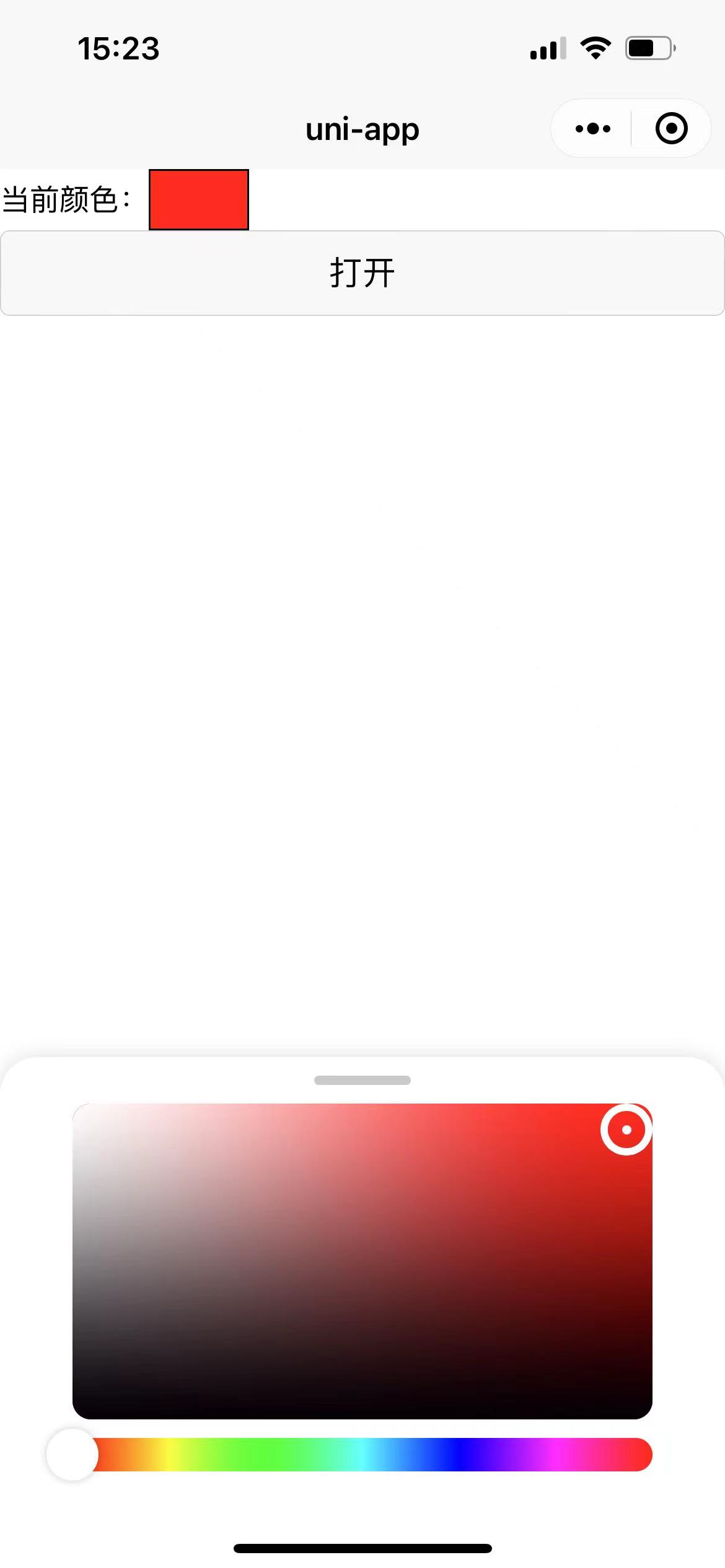
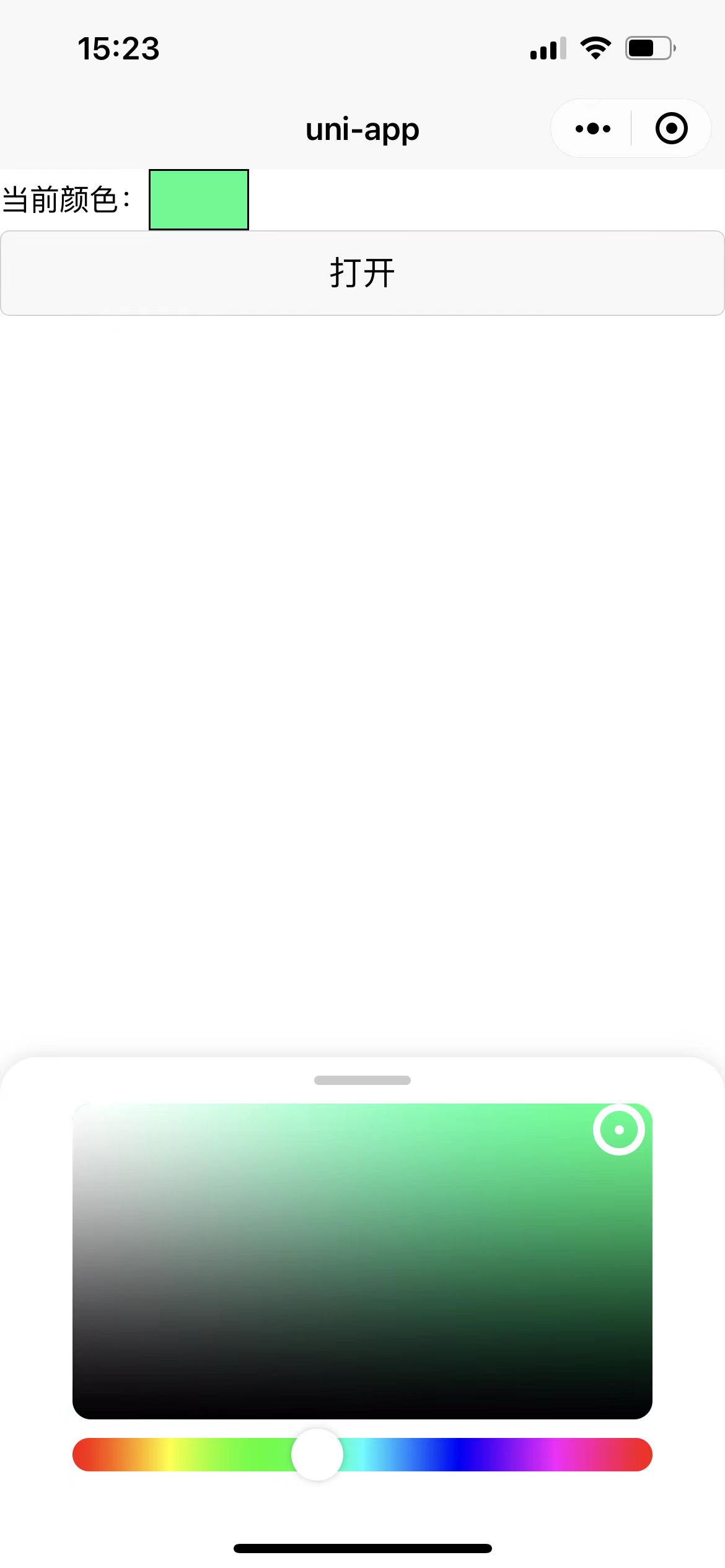
color-select
适用于uniapp小程序(别的平台没测)
引用组件时页面示例代码
@changeColorwei获取颜色方法 返回 一个 rgb 颜色参数
initColor为初始默认参数
<view>
<view class="" style="display: flex;align-items: center;">
<view class="">当前颜色:</view>
<view class="" style="width: 100rpx;height: 60rpx;border: 2rpx solid #000000;" :style="{backgroundColor:rgb}">
</view>
</view>
<button @click="openColor">打开</button>
<color-select ref="colorSelect" @changeColor="getColor" :initColor="rgb" />
</view>
//data参数
data() {
return {
rgb: 'rgb(255,0,0)',
}
},
//methods方法
methods: {
openColor(){
this.$refs.colorSelect.open()
},
getColor(color) {
this.rgb = color
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 163
下载 163
 赞赏 0
赞赏 0

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号