更新记录
1.0.0(2023-12-05)
下载此版本
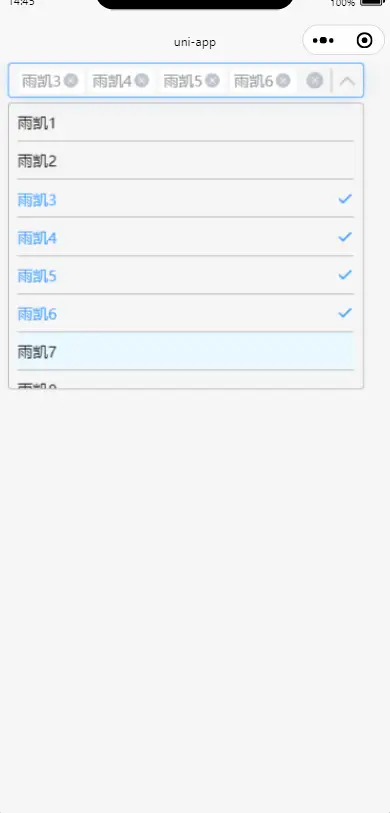
下拉多选框v1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
插件使用方法:
`<zyk-selectMultiple
ref="zykSelectMultiple"
:value="value"
:clearable="true"
@clear="clear1"
@onSelect=""
@change="change"
@clearItem="clearItem"
:options="options"
:disabled="false"
labelAttrName="text"
placeholder="请选择人名"
:isShowItemClear="true"
`
配置参数:
| 属性名 |
类型 |
默认值 |
说明 |
| value |
Array |
[] |
选中值及回显 |
| clearable |
Boolean |
true |
是否显示全部清空按钮 |
| labelAttrName |
String |
label |
自定义列表中键值对关系,参考示例 |
| valueAttrName |
String |
value |
自定义列表中键值对关系,参考示例 |
| placeholder |
String |
请选择 |
无选项时展示的文字 |
| options |
Array |
[] |
数据列表 |
| disabled |
Boolean |
false |
是否禁用 |
| isShowItemClear |
Boolean |
true |
是否显示选中选项的删除按钮 |
事件:
| 事件名 |
说明 |
返回值 |
| @change |
多选框值变化时触发事件 |
多选框当前值(返回两个参数) |
| @onSelect |
点击下拉按钮触发事件 |
当前下拉面板状态(展开为true,关闭为false, 返回一个参数) |
| @clearItem |
点击选项清除按钮触发事件 |
清除选项后的多选框的值(返回两个参数) |
| @clear |
点击清空按钮触发事件 |
清空前的输入框的值(返回两个参数) |
插槽:
| 插槽名称 |
说明 |
| selectIcon |
下拉按钮插槽 |
说明:
此插件依赖scss和uni-icon,请务必安装!!!
示例:
<template>
<view @click.stop="click">
<zyk-selectMultiple
ref="zykSelectMultiple"
:value="value"
:clearable="true"
@clear="clear1"
@onSelect=""
@change="change"
@clearItem="clearItem"
:options="options"
:disabled="false"
labelAttrName="text"
placeholder="请选择人名"
:isShowItemClear="true"
></zyk-selectMultiple>
</view>
</template>
<script>
export default {
data() {
return {
key: 0,
value: [],
options: null,
// value: ['yukai1', 'yukai4'],
// options: [
// {
// text: '雨凯1',
// value: 'yukai1'
// },
// {
// text: '雨凯4',
// value: 'yukai4'
// }
// ],
}
},
methods: {
change(val1, val2) {
console.log('change', val1, val2)
},
clear1(value) {
console.log('clear1', value)
},
(e) {
console.log('', e)
},
clearItem(val1, val2) {
console.log('clearItem', val1, val2)
},
click() {
this.$refs.zykSelectMultiple.close()
}
},
mounted() {
setTimeout(() => {
this.options = []
for(let i = 1; i <= 10; i++) {
this.options.push({
text: '雨凯' + i,
value: 'yukai' + i
})
}
this.value = ['yukai1','yukai11', 'yukai4', 'yukai9']
}, 2000)
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 175
下载 175
 赞赏 4
赞赏 4

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号