更新记录
1.0.0(2023-11-29) 下载此版本
基于 App快速开发模板 去掉了ui框架,可以自选导入ui进行开发。
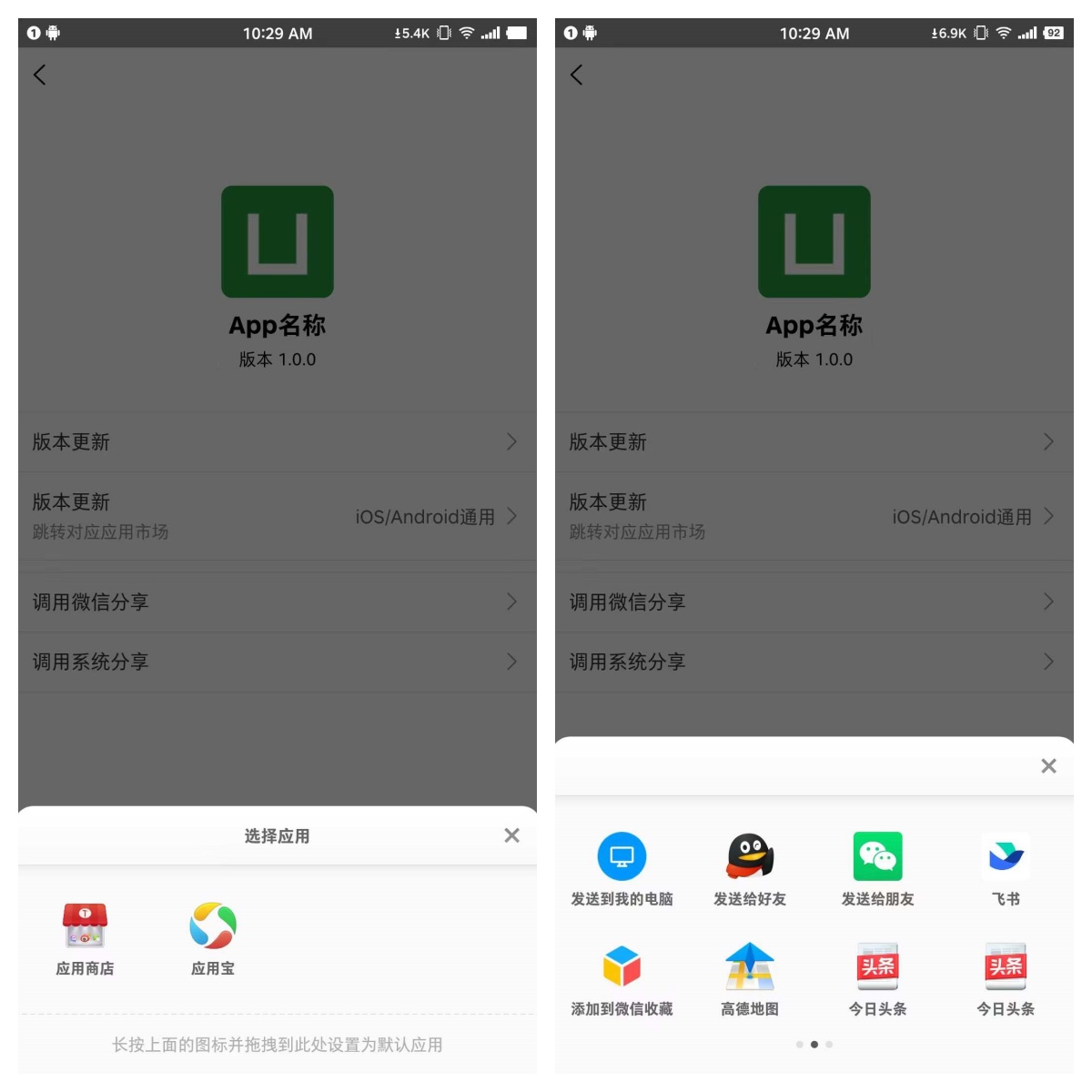
封装api请求;移动端调试vconsole;系统分享、微信分享配置;登录验证(支持配置阿里云号码认证,一键登录 iOS/Android/H5一键登录,需服务端支持);安卓原生隐私弹框;App跳转应用市场更新,iOS、Android通用;
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.10 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
uni-app-simple
介绍
uni-app快速开发简版(不含UI框架,可以导入自己习惯的UI进行开发),基于uni进行开发
软件架构
uni-app + 自选UI
安装教程
- 通过uni插件市场,下载插件并导入HBuilderX
- 在
manifest.json重新获取Appid
使用说明
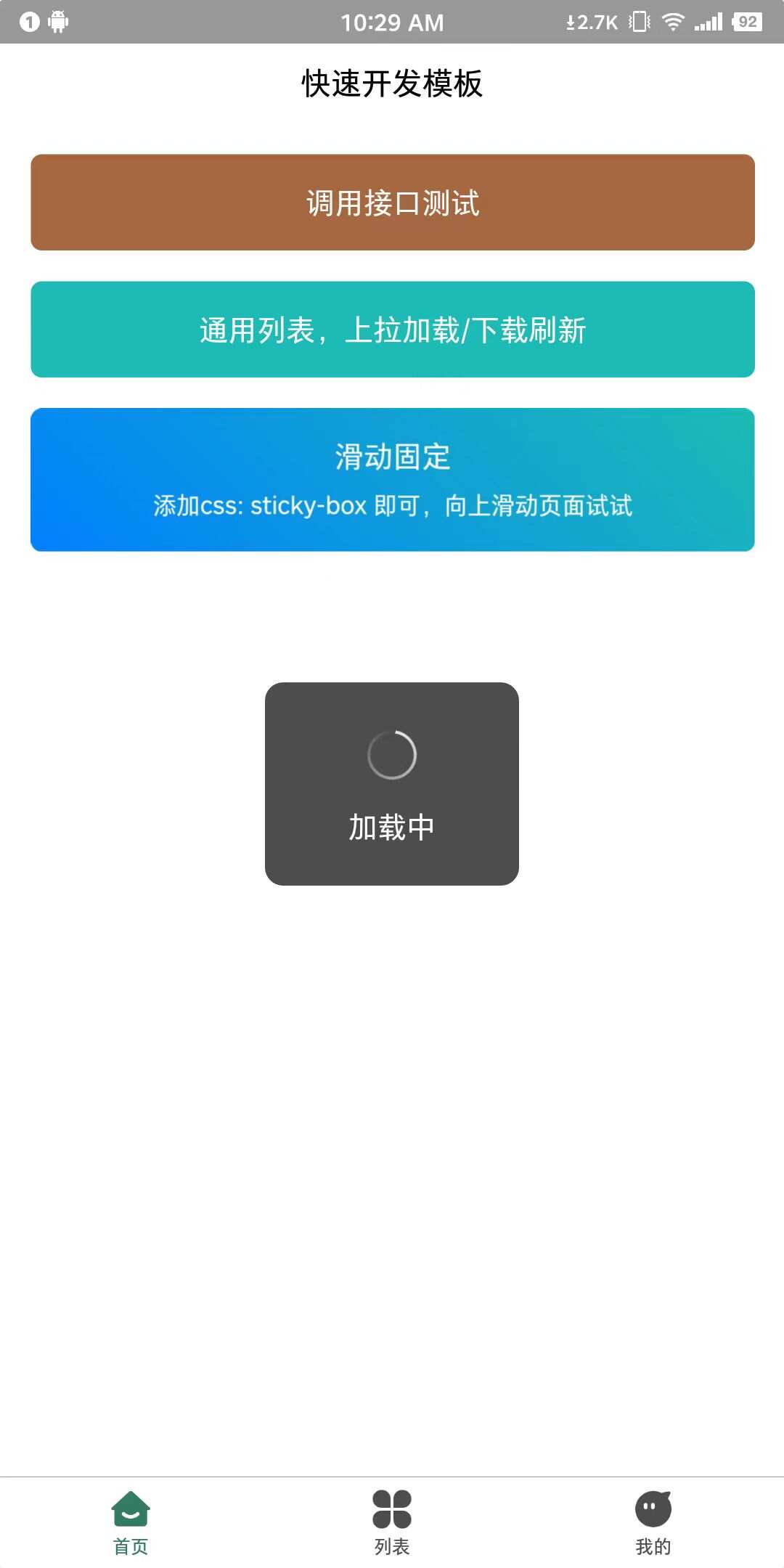
- App快速开发模板,含UI
- 小程序快速开发模板
- 复制页面文件备用,根据项目需要,新增页面
- 运行—运行到浏览器,部分功能需要运行到真机体验
- 支持配置微信分享,没有第三方分享可以使用系统分享
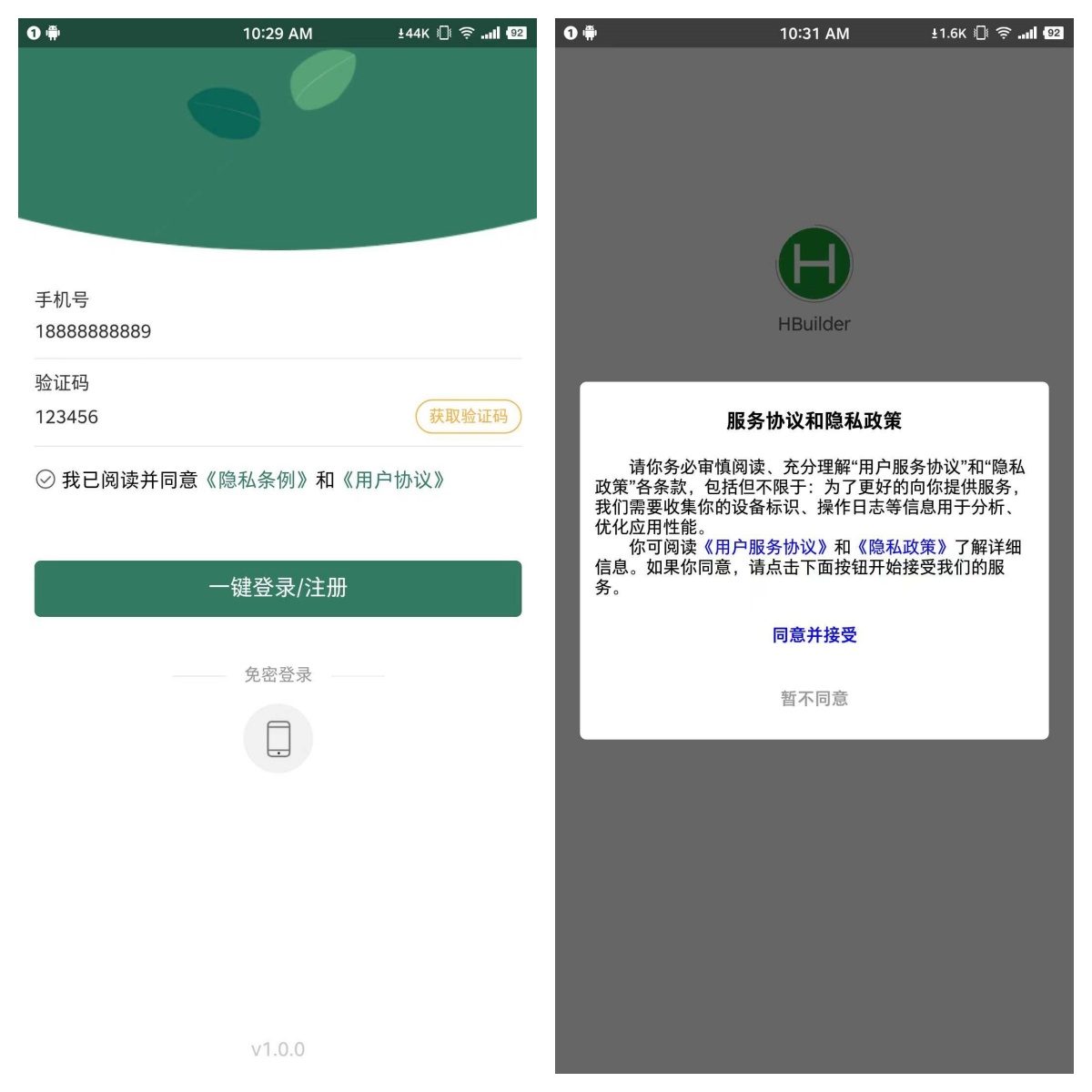
- 引入阿里云一键登录插件,插件地址阿里云号码认证SDK

- H5版一键登录,阿里云号码认证H5-SDK,需要服务端对接获得业务鉴权accessToken和API鉴权jwtToken
// #ifdef H5
import { PhoneNumberServer } from '@/utils/numberAuth-web-sdk.js';
const phoneNumberServer = new PhoneNumberServer();
// #endif关于登录
- 本模板验证了必须登录才能进入应用,如果你的应用不强制登录,可以在
pages.json修改启动页为第一个菜单 home 并进行相应调整 - 启动页
pages/index/index会区分iOS/Android,Android显示原生隐私弹窗、iOS则显示模拟的隐私弹窗 pages/index/index会记录用户是否登录、是否第一次打开,可针对性的进行业务开发
vconsole调试
安装
npm install vconsole
mian.js引入
if (process.env.H_NODE_ENV !== 'production') {
const vconsole = require('vconsole')
Vue.prototype.$vconsole = new vconsole()
}
特技
5年uni-app开发,持续更新遇到的坑和常用功能。欢迎指导和加入完善模板,帮助更多人快速开发


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 302
下载 302
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号