更新记录
1.0.2(2023-12-05) 下载此版本
自定义校验方法传入当前对应表单的value值,便于做后续校验。
1.0.1(2023-12-05) 下载此版本
新增自定义校验演示
1.0.0(2023-11-28) 下载此版本
自定义json生成表单的组件,可以快速生成表单,提高开发速度。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
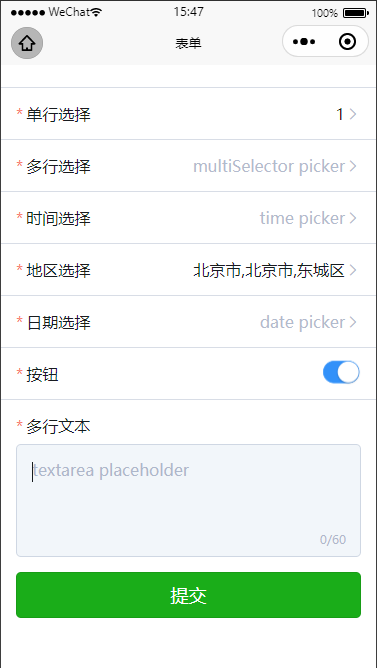
gyc-form
表单组件
这是一个自定义json生成表单的组件,可以快速生成表单,提高开发速度。(代码简洁,支持二开)
使用时必须先配置上传图片的方法
/**
* 自定义上传图片方法
* @param {String} tempFilePath 本地图片地址
* @returns {String} 返回上传后的图片地址
*/
async uploadFile(tempFilePath) {
// 自行写入上传图片的方法
return tempFilePath
}可参考以下例子:
<template>
<view class="forms">
<gyc-form ref="form" :formData="formData"></gyc-form>
<view class="submit-box">
<button class="submit" type="primary" @click="handlerSubmit">提交</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
/**
* type 需要渲染的表单类型(upload、uploadImage、input、inputTextarea、radio、checkbox、picker、switch、textarea)
* label 左侧标题
* subLabel 左侧小标题
* desc 左侧说明(支持富文本渲染)
* value 默认值
* name 表单的字段名称(用于最终提交表单时获取的fileds对象的字段名)
* required 是否是必填
* flexColumn 是否是column布局
* errTips 错误时的提示
* placeholder 输入框类型默认提示文案
* max 上传图片时最大的张数(仅type为uploadImage时有效果)
* options 单选框&多选框选择数据(仅type为radio以及checkbox时有效果)
* mode type=picker时对应的mode
* range type=picker && (mode=selector || mode=multiSelector)时对应的range
* maxWord type=textarea时最大输入是字数
* rules 自定义校验表单方法名称(具体方法需要自行写在组件内rulesList数组内)
*/
formData: [{
type: 'upload',
label: '头像上传',
subLabel: '(subLabel)',
name: 'userCover',
value: '',
desc: '这是一段描述语句......',
rules: 'ruleDemo',
errTips: '头像上传有误!',
required: true
}, {
type: 'uploadImage',
label: '上传图片',
subLabel: '(subLabel)',
name: 'imgs',
value: [],
desc: 'desc',
flexColumn: true,
required: true,
max: 9
}, {
type: 'input',
label: '单行输入框',
errTips: 'errTips',
placeholder: 'input placeholder',
name: 'input',
value: '',
desc: 'desc',
required: true
}, {
type: 'inputTextarea',
label: '多行输入',
placeholder: 'inputTextarea',
name: 'inputTextarea',
value: '',
required: true
}, {
type: 'radio',
label: '单选框',
required: true,
name: 'radio',
value: '',
flexColumn: true,
options: [{
value: '1',
name: 'test1'
}, {
value: '12',
name: 'test2'
}, {
value: '13',
name: 'test3'
}, {
value: '14',
name: 'test4'
}, {
value: '15',
name: 'test5'
}]
}, {
type: 'checkbox',
label: '多选框',
required: true,
name: 'checkbox',
value: '',
flexColumn: true,
options: [{
value: '1',
name: 'test1'
}, {
value: '12',
name: 'test2'
}, {
value: '13',
name: 'test3'
}, {
value: '14',
name: 'test4'
}, {
value: '15',
name: 'test5'
}]
}, {
type: 'picker',
label: '单行选择',
placeholder: 'selector picker',
mode: 'selector',
name: 'selectorpicker',
value: '',
range: ['1', '2'],
required: true
}, {
type: 'picker',
label: '多行选择',
placeholder: 'multiSelector picker',
mode: 'multiSelector',
name: 'multiSelectorpicker',
value: '',
range: [
['1', '2', '3', '4', '5', '6'],
['1', '2', '3', '4', '5', '6']
],
required: true
}, {
type: 'picker',
label: '时间选择',
placeholder: 'time picker',
mode: 'time',
name: 'timepicker',
value: '',
required: true
},
{
type: 'picker',
label: '地区选择',
placeholder: 'region picker',
mode: 'region',
name: 'regionpicker',
value: '',
required: true
}, {
type: 'picker',
label: '日期选择',
placeholder: 'date picker',
mode: 'date',
name: 'datepicker',
value: '',
required: true
}, {
type: 'switch',
label: '按钮',
name: 'switch',
value: '',
required: true
}, {
type: 'textarea',
label: '多行文本',
placeholder: 'textarea placeholder',
name: 'textarea',
value: '',
flexColumn: true,
maxWord: 60,
required: true
}
]
}
},
methods: {
handlerSubmit() {
this.$refs.form.validateForm((state, fileds) => {
// state 为true时则校验通过,false则校验不通过
// fileds 表单字段key:value集合
console.log('handlerSubmit', state, fileds)
})
}
}
}
</script>
<style scoped lang="scss">
.submit-box {
margin: auto 30rpx;
padding-bottom: 100rpx;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 236
下载 236
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号