更新记录
1.0.1(2023-11-28)
下载此版本
uli-select 选择框初次开发
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.91 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
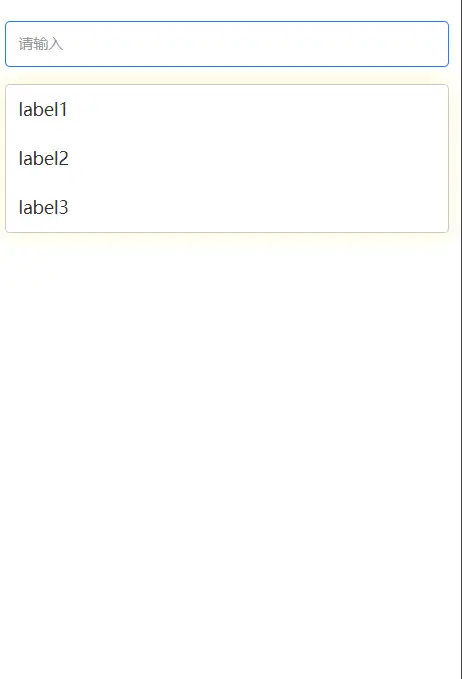
uli-select 选择框
使用方法:
<script setup lang="ts">
const text1 = ref('')
const datalist = ref([
{
label: "label1",
value: "value1"
},
{
label: "label2",
value: "value2"
},
{
label: "label3",
value: "value3"
}
])
const updateInputVal = (val) => {
// console.log(val)
}
</script>
<template>
<view style="padding: 20rpx;">
<uli-select
:inputValue.sync="text1"
ref="piaoyiSelect"
clearable
filterable
@update="updateInputVal"
placeholder="请输入"
:options="datalist">
</uli-select>
</view>
</template>
<style lang="scss" scoped>
</style>
事件说明
Prop
| 参数名称 |
描述 |
默认值 |
| inputValue |
实现数据绑定的key值 |
|
| options |
下拉选项数据 |
|
| filterable |
是否可编辑 |
false |
| clearable |
是否可清空 |
true |
| placeholder |
提示文本 |
请选择关键字 |
可接定制化组件开发 ljun_98515


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 109
下载 109
 赞赏 1
赞赏 1

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号