更新记录
1.0.1(2023-11-29)
修改外观样式
1.0.0(2023-11-26)
第一版发布
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
wormjan-uploader
基于uniCloud开发,项目需绑定云服务空间。
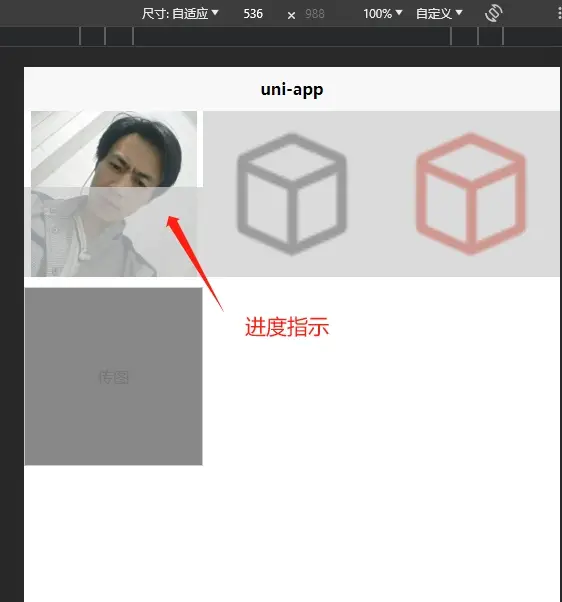
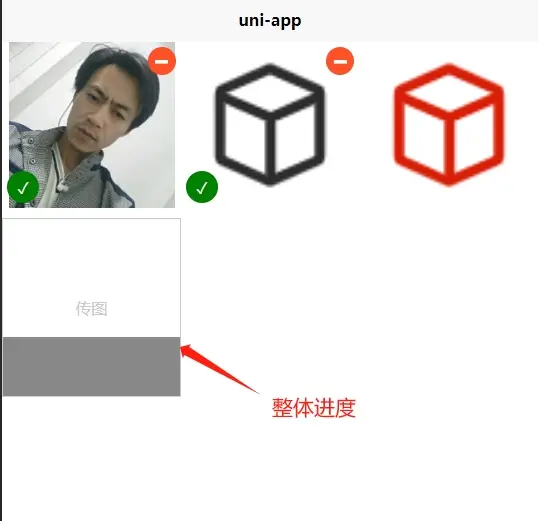
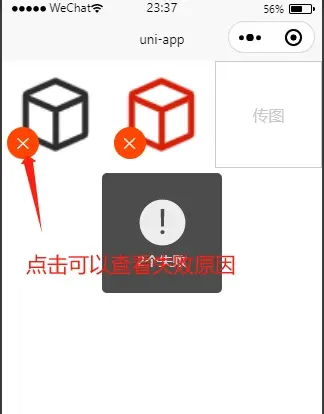
特点:可上传多图多文件。在选择文件对话框打开后,点右下角的全部文件即可上传其它文件。每个图片上传都有进度。进度是以背景灰色区域的形式实现的。选择完文件后图片是灰色的。随着上传进度的增加,灰色区域逐步往下减少。每一次选择图片,上传过程中上传按钮也会有类似的上传进度,不过是以上传文件的个数来统计的。
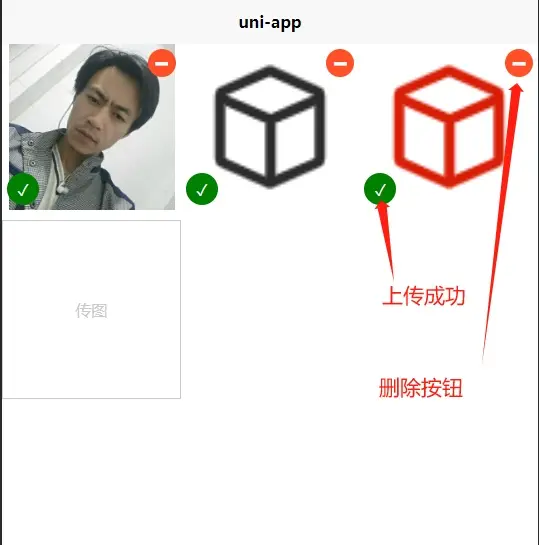
上传成功的文件,在文件右上角会有删除按钮。左下角会有成功的图标。
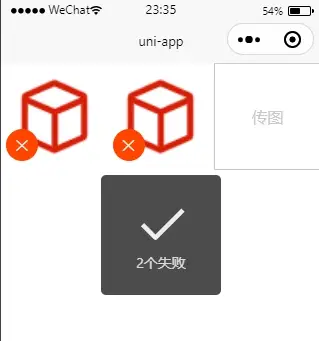
上传失败的文件,没有删除按钮,左下角有上传失败的图标。点击会提示失败原因。
调用方法:
或者将参数传入,以自定义外观
以下参数可忽略,也可传递以实现样式等自定义:
btn_text:上传按钮文本内容,默认是 +
btn_width:上传按钮宽度,默认是33.33%
btn_height:上传按钮高度,默认是屏宽的33.33%
btn_backColor:按钮背景色,默认是白色
btn_color:按钮文字颜色,默认是#cacaca
btn_border:按钮边框CSS代码,默认是1px solid #cacaca
uploadPath:上传到哪个目录,默认是images
sizeType:图片尺寸类型,original 原图,compressed 压缩图。默认是原图
每一个图片的上传结果都会触发事件,上传成功,上传失败,上传完成(不管上传成功还是失败,都会触发),删除文件。请在onLoad中开启监听,以拿到图像数据,为提交表单做准备。监听方法:
- uni.$on('deleteFile', function(data){ console.log(data) }) uni.$on('uploadSuccess', function(data){ console.log(data) }); uni.$on('uploadFail', function(data){ console.log(data) }); uni.$on('uploadComplete', function(data){ console.log(data) });


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 132
下载 132
 赞赏 0
赞赏 0

 下载 32111
下载 32111
 赞赏 138
赞赏 138















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号