更新记录
1.0.0(2023-11-15)
下载此版本
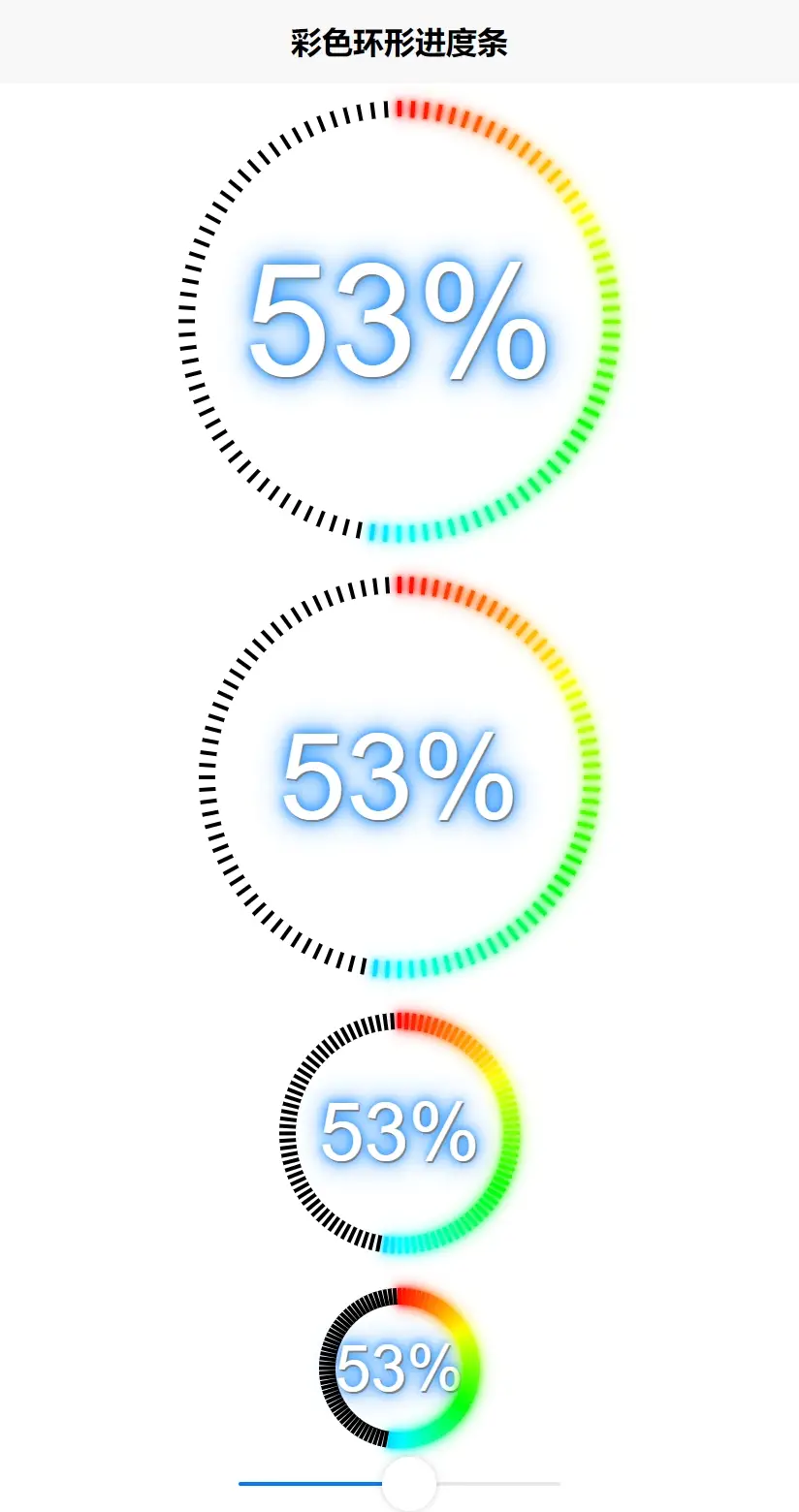
crab-progress 环形彩色进度条
组件名:crab-progress
该组件实现了一个彩色环形进度条
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.92 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
Crab-Progress 插件使用说明
1.插件引入
import crabProgress from "@/components/crab-progress/crab-progress.vue"
//在vue中加载组件
components: {
crabProgress
},
data() {
return {
progressValue: 10
}
},
2.参数设置
| 参数 |
解释 |
默认值 |
| value |
当前进度(0-100) |
默认为0 |
| width |
环的外切正方形的边长 |
默认值为40vw |
| fontSize |
显示进度文字的大小(百分比)
注意:这里设置为 0 则可不显示百分比 |
默认值为10vw |
<crab-progress :value="progressValue" width="55%" fontSize="80px"/>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 98
下载 98
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号