更新记录
1.0.1(2023-11-11)
下载此版本
改了下描述
1.0.0(2023-11-11)
下载此版本
功能实装
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
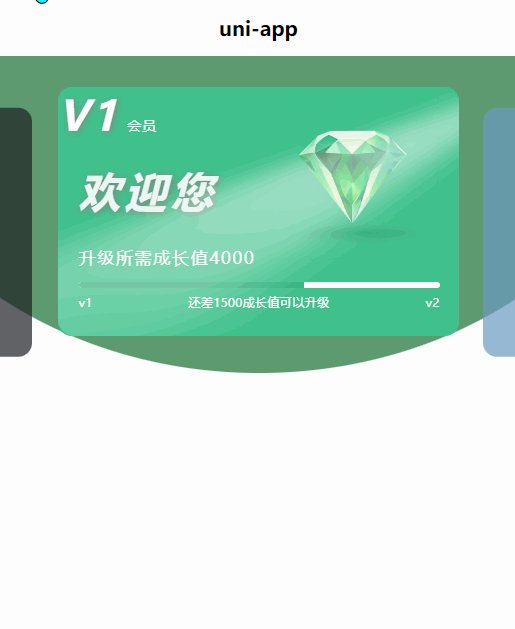
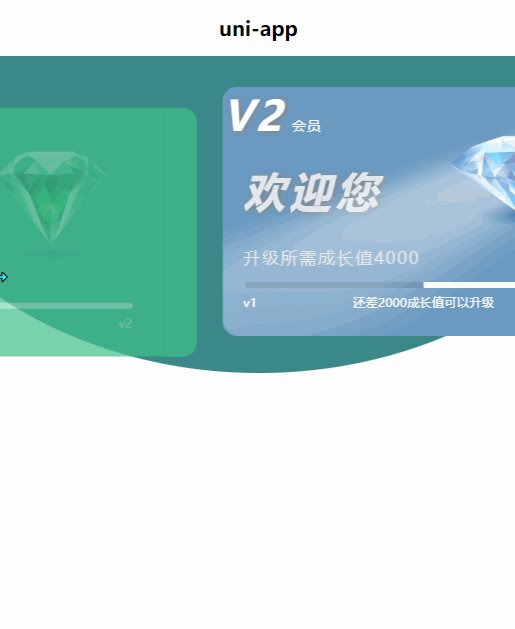
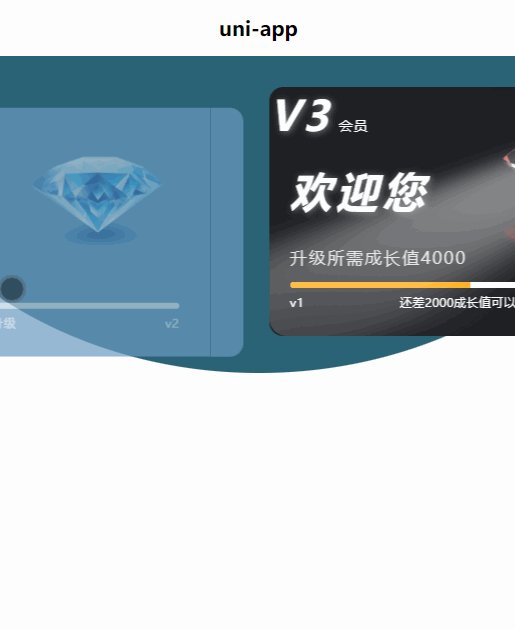
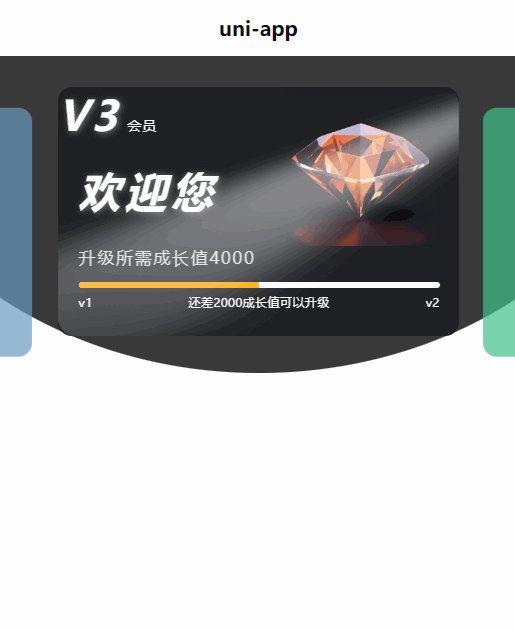
算是一个还可以用的vip会员卡组件?
考虑到这玩意通用性比较差,所以没有过多的预设父子之间可传输的数据,就当作是个模板吧
图片都来自ai绘画,可以直接用
使用示例
引入
import HappyVip from '../../uni_modules/happy-vip/components/happy-vip/happy-vip.vue'
使用
<HappyVip @listchange="themechange"></HappyVip>
| 事件 |
解释 |
| listchange |
vip卡片切换时产生回调,回调参数为当前切换后的卡片下标,从0开始 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 591
下载 591
 赞赏 4
赞赏 4

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号