更新记录
1.0.4(2023-09-22) 下载此版本
解决了一些bug
1.0.3(2023-08-03) 下载此版本
针对评论区提到的问题进行了优化
1.0.2(2023-07-26) 下载此版本
增加了app支持
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.13 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
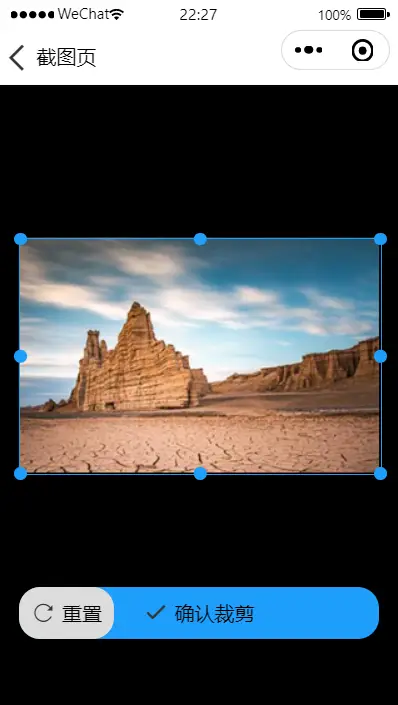
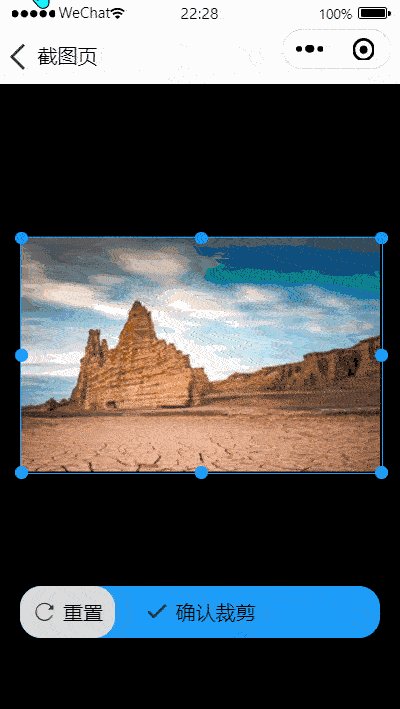
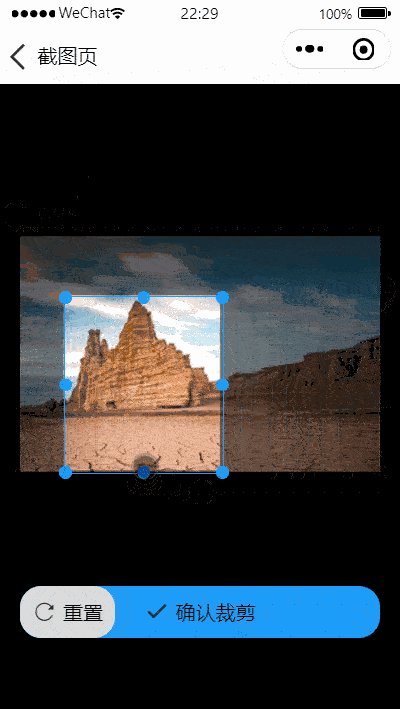
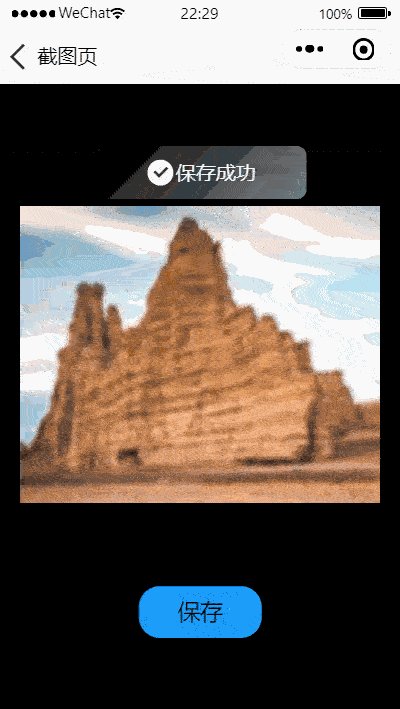
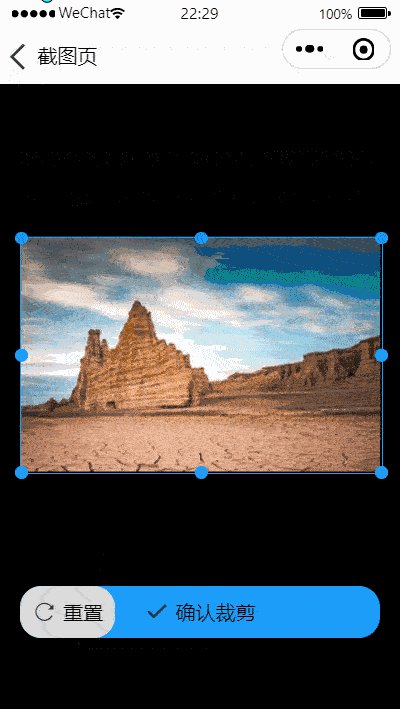
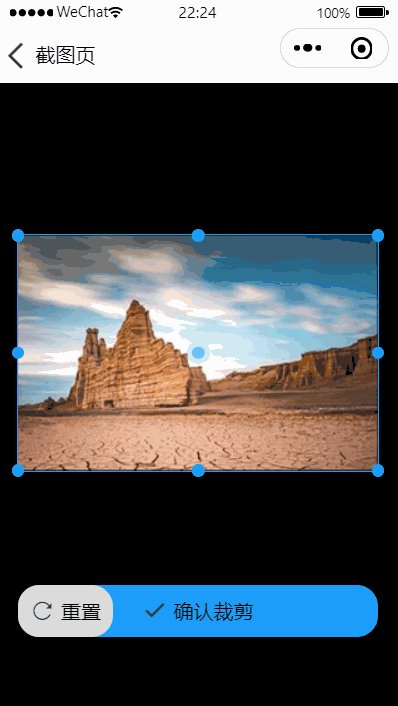
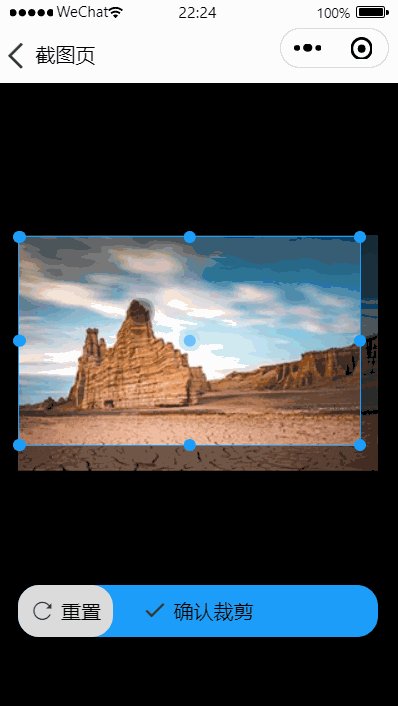
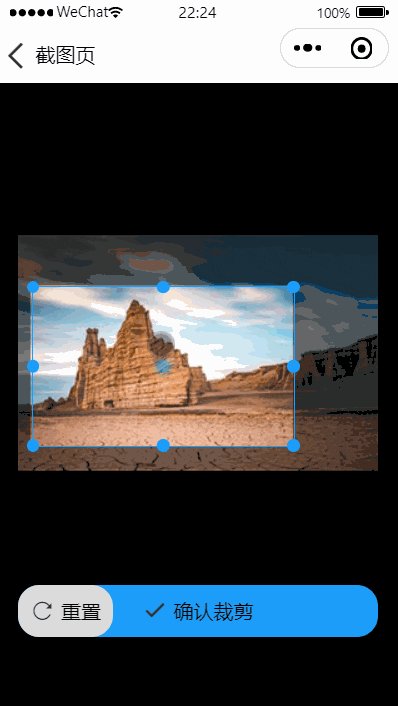
使用说明
目前h5、微信小程序、app已经全部支持,至于其他百度什么的小程序没一个个测,暂且算都能跑的通在兼容的表里都勾上了,后期如果有哪个不可以用诸位可以反映一下,在性能表现上app端由于uniapp本身太多的逻辑和视图交互会导致页面展现效果出现连续的卡顿所以推荐在app平台使用web-view的方式使用,后续会考虑使用nvue看能不能得到改善吧
组件使用方式
js:
import Imagecanvas from '../../uni_modules/Image-canvas/components/Image-canvas/Image-canvas.vue'html:
<Imagecanvas :Imageurl="imgurl" @cutwidthorheightnotenough="widthorheightnotenough" @imagesavesuccess="imagesavesuccess" @imagecanvasback="imagecanvasback" :condition="Imagecondition"></Imagecanvas>组件事件
| 事件 | 意义 |
|---|---|
| @cutwidthorheightnotenough | 当设置了最大可裁剪宽度和高度时裁剪框宽高大于这两个之一并点击确定裁剪 |
| @imagesavesuccess | 裁剪后的图片成功保存(APP会返回保存到相册的图片路径,仅 App 3.0.5+ 支持),微信小程序则会返回文件临时地址,h5只会返回ok |
| @imagecanvasback | 如果在图片裁剪后点击导航栏返回箭头不会触发此事件而是会返回到裁剪前的状态,当在裁剪前状态时点击导航栏箭头才会触发这个事件 |
组件属性
| 属性 | 意义 |
|---|---|
| Imageurl | 图片链接(注意:在h5端使用此组件时如果是网络图片必须确保其后台开启跨域否则会卡在裁剪前的状态) |
| condition | 给裁剪时的一些约束条件,下面为示例 |
let Imagecondition={
min_cropbox_width:30, //裁剪框所能缩小的最小宽度(非必填,默认30)
min_cropbox_height:30, //裁剪框所能缩小的最小高度(非必填,默认30)
min_result_imgwidth:50, //裁剪时图片不能超过的最大宽度(非必填,默认不限)
min_result_imgheight:50,//裁剪时图片不能超过的最大高度(非必填,默认不限)
}如果还是不明白可以导入示例项目
更多问题可以发到我的邮箱:a1987507463@163.com
感谢您的使用,祝您工作顺心,学习进步


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)



 下载 591
下载 591
 赞赏 4
赞赏 4

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号