更新记录
1.0.8(2024-04-18) 下载此版本
兼容uvue
1.0.7(2024-01-10) 下载此版本
兼容nvue
1.0.6(2024-01-10) 下载此版本
组件支持中划线形式
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue app-uvue | × | √ | √ | × | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | × | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
此插件为 iconpark 的 uni_modules 版
简述
- 💯高质量。提供超2600+高质量图标,免费使用,此处给我们勤劳的设计师们点赞~o( ̄▽ ̄)d
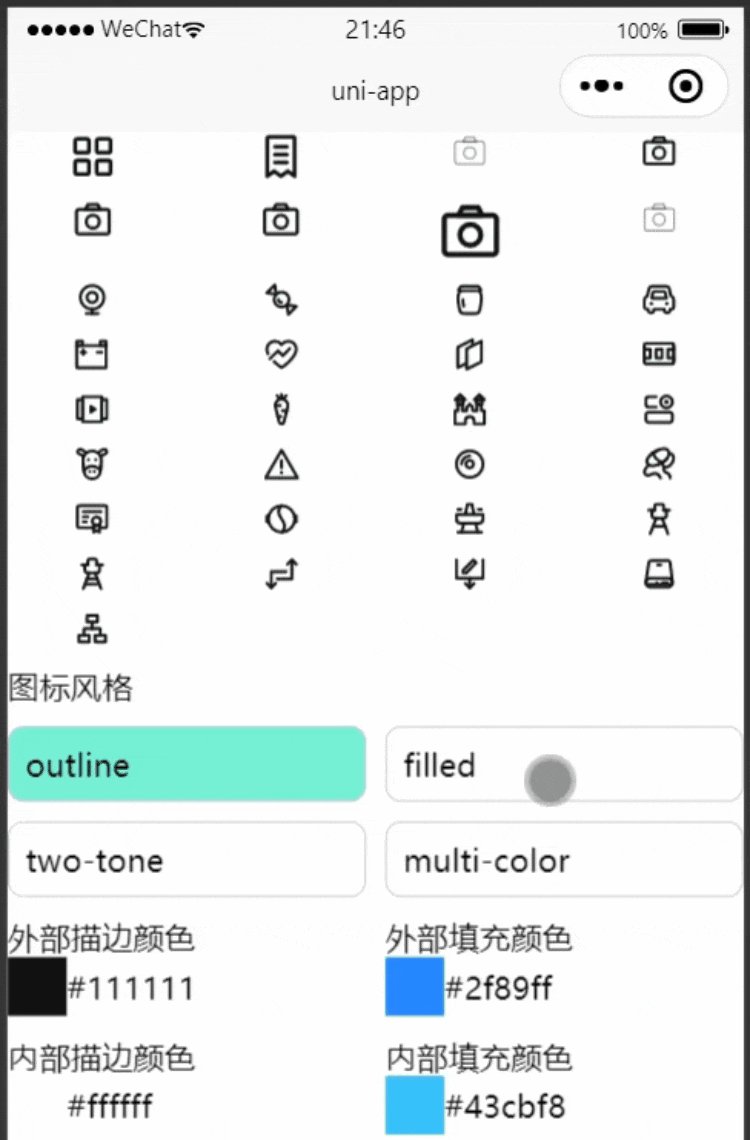
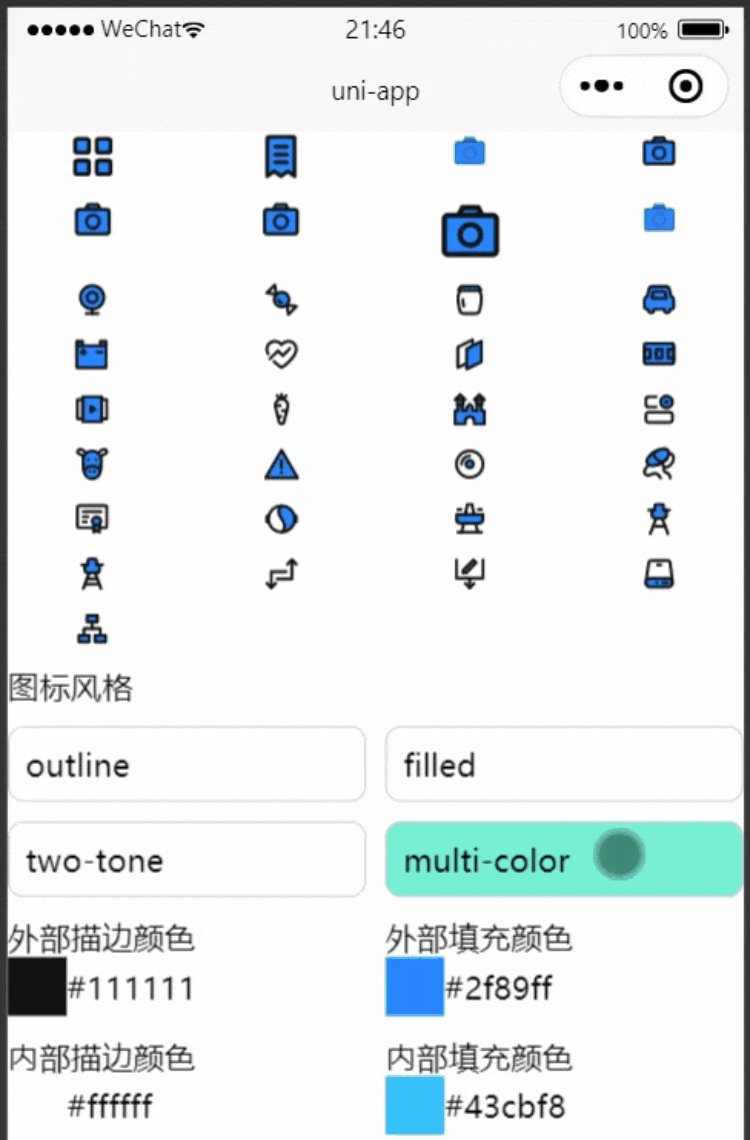
- 🎨多主题。包括:线框、填充、双色、多色4种风格
- 💪全平台。小程序、App(vue,nvue,uvue)、H5均可使用
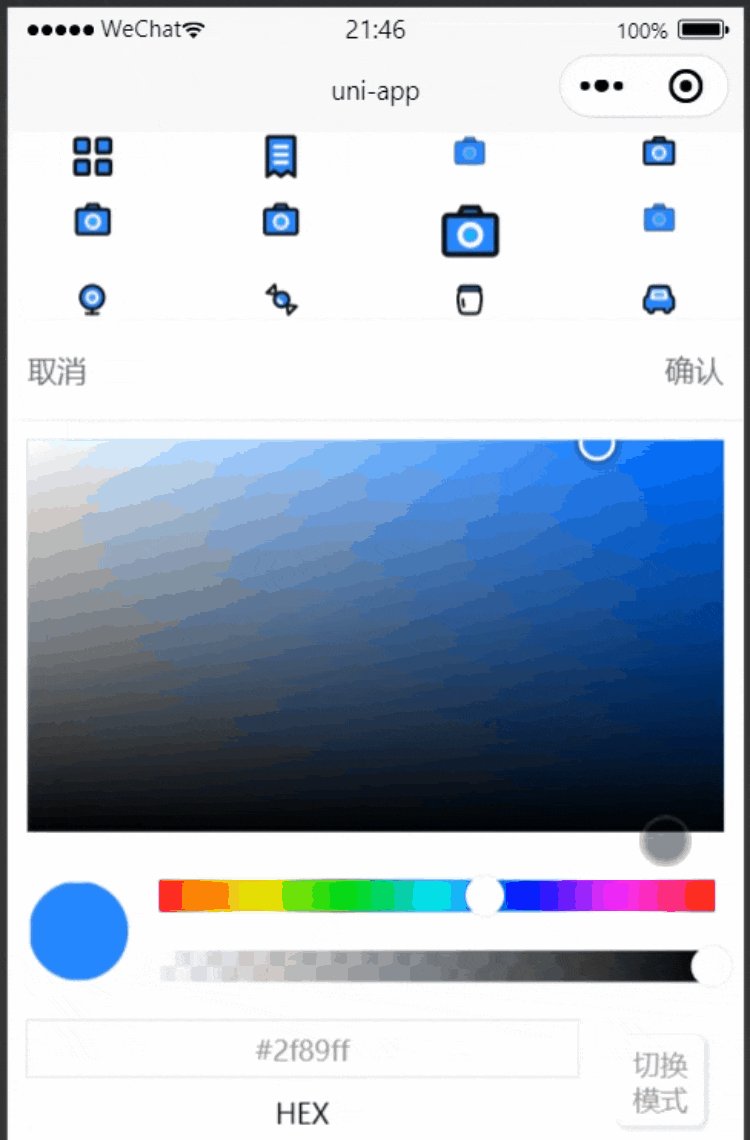
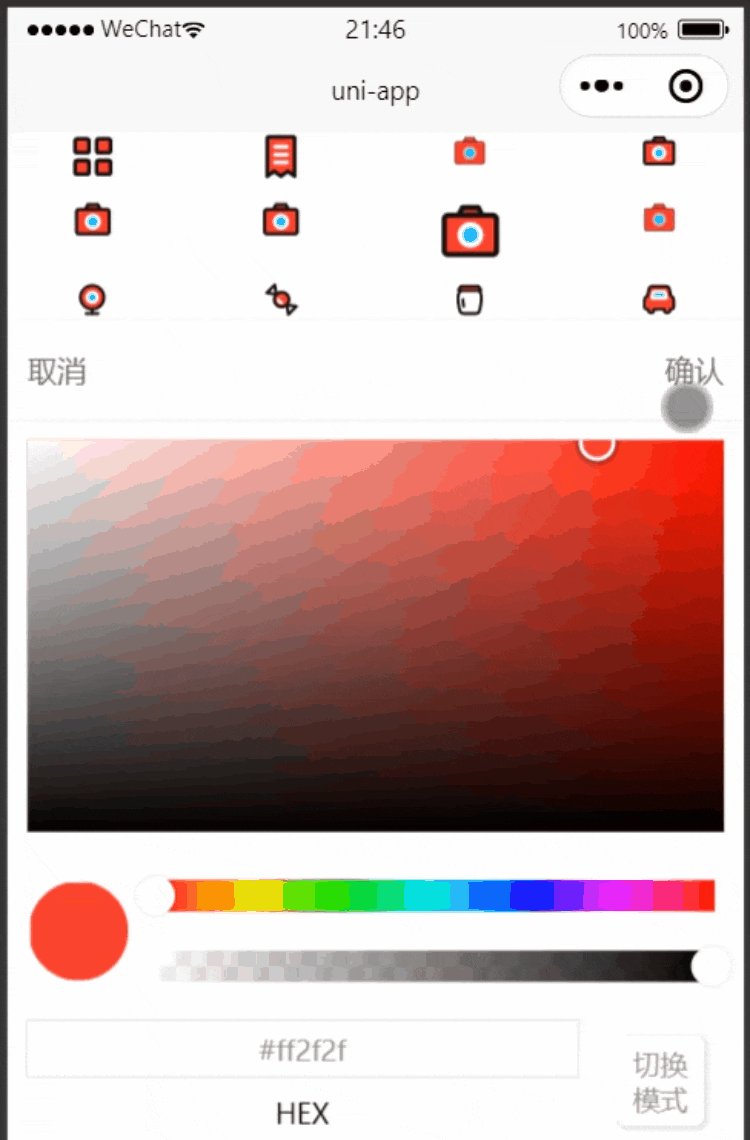
- 🛠️自定义。可动态更改颜色、大小、线框宽度、端点类型、拐点类型等属性
- 🚀高效率。复制组件代码在React/Vue项目中去使用,直接拿去Sketch、PPT中使用
说明
- 为了解决组件冲突问题,每个组件增加了前缀
i。 - 组件符合uni_modules规范,自动按需导入,剔除未使用的组件
使用
1. 前往iconpark官网:https://iconpark.bytedance.com/复制vue代码
2.修改vue组件标签,增加'i-'前缀
复制得到的vue组件:
<all-application theme="multi-color" size="24" :fill="['#333' ,'#2F88FF' ,'#FFF' ,'#43CCF8']"/>增加'i-'前缀,修改为:
<i-all-application theme="multi-color" size="24" :fill="['#333' ,'#2F88FF' ,'#FFF' ,'#43CCF8']"/>'i-'前缀是为了解决组件名冲突的问题
组件属性Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 图标的大小,即宽高的值,单位默认px,可指定单位 '48rpx' | String | 24 |
| strokeWidth | 线条宽度 | String | 4 |
| theme | 主题,可选值:'outline', 'filled', 'two-tone', 'multi-color' | String | outline |
| strokeLinecap | 端点类型,可选值:'butt', 'round', 'square' | String | round |
| strokeLinejoin | 拐点类型,可选值:'miter', 'round', 'bevel' | String | round |
| fill | 填充颜色 'two-tone', 'multi-color'时为数组,请查看下方使用示例,uts,uvue,uniappx中使用时,fill为数组形式,:fill="['#333']" | Array、String | '#000000' |
注意
uts,uvue,uniappx中使用时,fill为数组形式,:fill="['#333']"
使用示例
单色线性outline
<i-camera></i-camera>
<i-camera theme="outline"/>
<i-camera theme="outline" fill="#2F88FF"/>单色填充filled
<i-camera theme="filled" fill="#333"/>双色two-tone
<i-camera theme="two-tone" :fill="['#333' ,'#2F88FF']"/>多色multi-color
<i-camera theme="multi-color" :fill="['#333' ,'#2F88FF' ,'#FFF' ,'#43CCF8']"/>
<i-camera theme="multi-color" :fill="['#333' ,'#2F88FF' ,'#FFF' ,'#43CCF8']" size="40"/>线条粗细strokeWidth
<i-camera :strokeWidth="1"></i-camera>
<i-camera :strokeWidth="2"></i-camera>
<i-camera :strokeWidth="3"></i-camera>
<i-camera :strokeWidth="4"></i-camera>尺寸size
<i-camera :size="20"></i-camera>
<i-camera size="20"></i-camera>
<i-camera size="20px"></i-camera>
<i-camera size="40rpx"></i-camera>
<i-camera size="2em"></i-camera>端点类型strokeLinecap
<i-camera ></i-camera>
<i-camera strokeLinecap="round"/>
<i-camera strokeLinecap="butt"/>
<i-camera strokeLinecap="square"/>拐点类型strokeLinejoin
<i-camera strokeLinejoin="round"/>
<i-camera strokeLinejoin="miter"/>
<i-camera strokeLinejoin="bevel"/>交流反馈



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 2782
下载 2782
 赞赏 4
赞赏 4

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号