更新记录
1.1(2023-11-02) 下载此版本
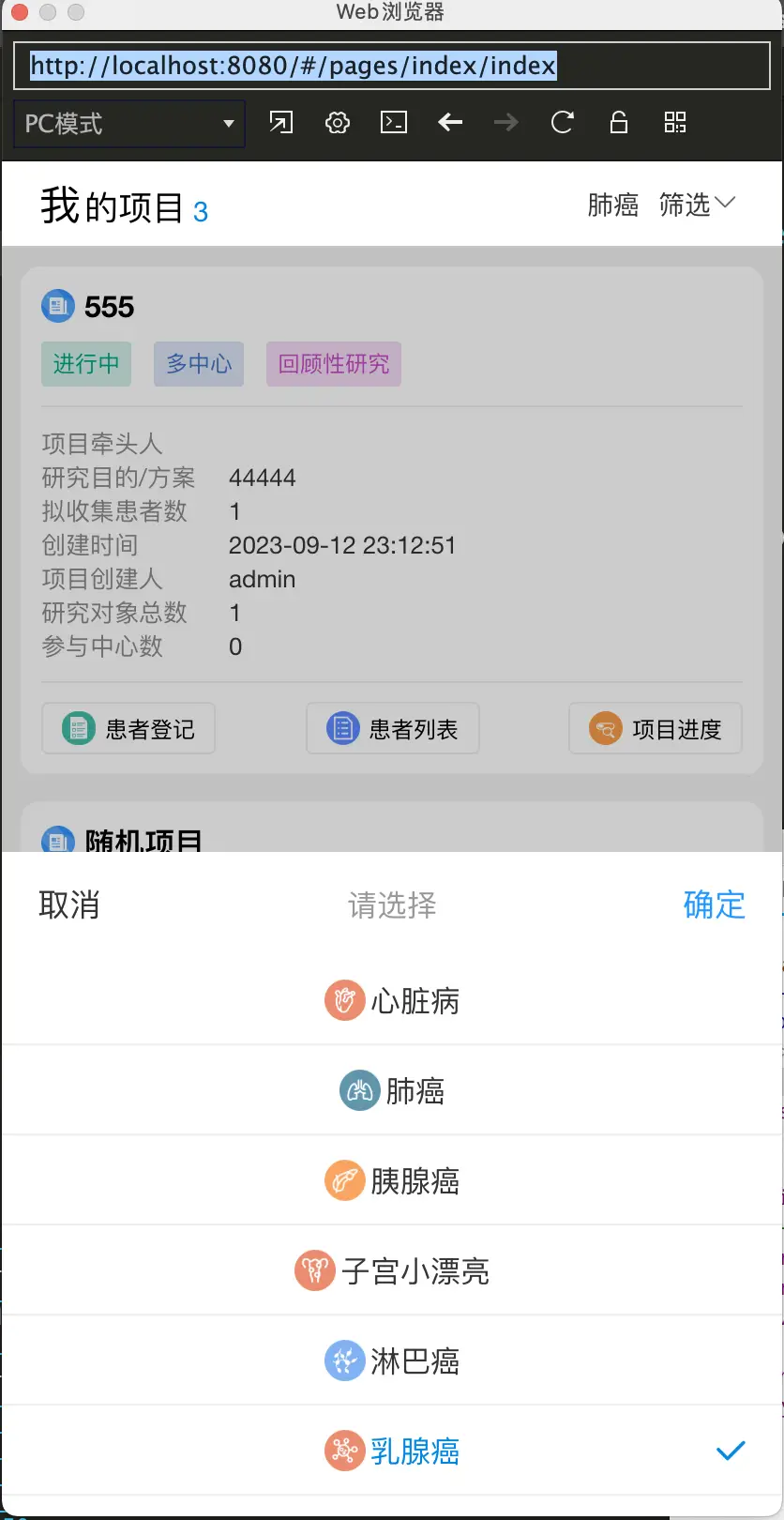
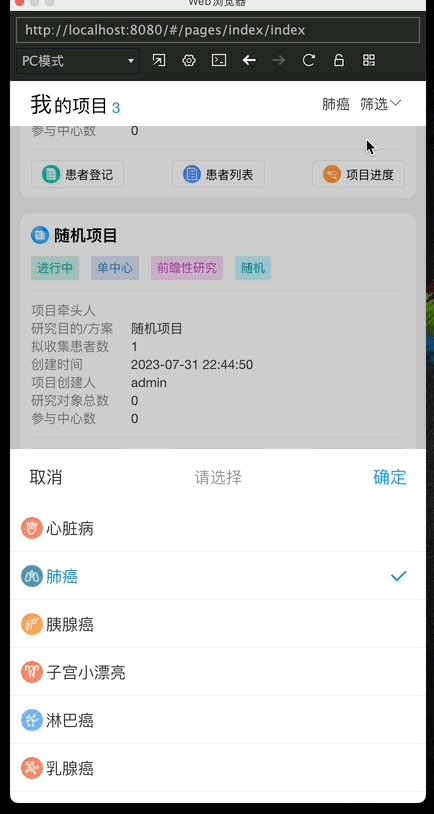
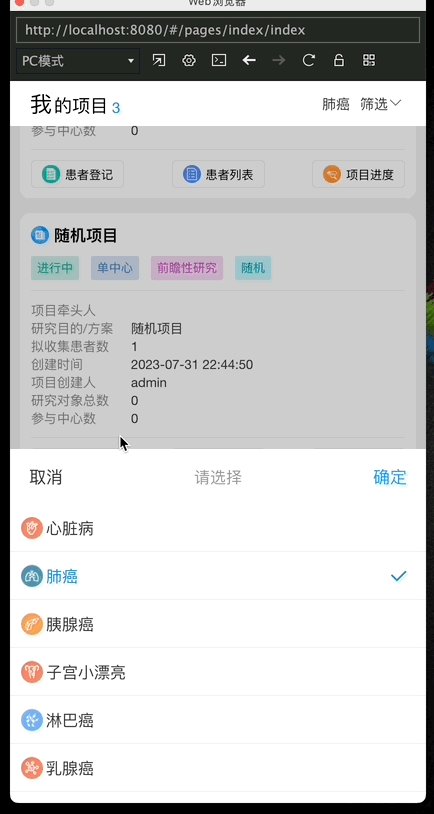
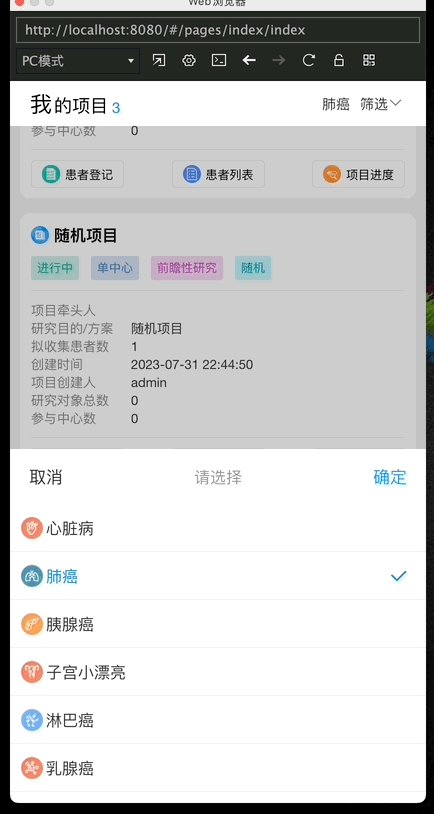
注意使用声明为: <action-sheet alignment="left" :showSheetView="showSheetView" :displayCheckedIcon="true" :optionsList="deseaseList" titleKey="name" iconKey="cover" @onSelected="ed">
@onSelected="ed"
不知道为啥markdown上传后,事件声明被改为@ed?
1.0(2023-10-31) 下载此版本
组件实现
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.91 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
使用教程
<template>
<view>
<action-sheet alignment="left" :showSheetView="showSheetView" :displayCheckedIcon="true" :optionsList="deseaseList" titleKey="name" iconKey="cover" @onSelected="ed"></action-sheet>
</view>
</template><script>
import actionSheet from '@/components/zxp-uniActionSheet.vue'
export default
{
data() {
return {
deseaseList: [],
showSheetView:false
};
},
components:{
actionSheet
},
methods:{
ed(row){
/*这里必须将值置为false,否则无法唤起下一次的弹框显示*/
this.showSheetView = false
}
}
}
</script>
prop说明
//行数据标题
titleKey: {
type: String,
default: ""
},
//行数据图标
iconKey: {
type: String,
default: ""
},
//默认选中某项
defaultIndex: {
type: Number,
default: 0
},
//弹出页面标题
sheetTitle: {
type: String,
default: "请选择"
},
//内容对方方式,默认居中,可选为;left,right,center
alignment: {
type: String,
default: "center"
},
//是否显示选中checkmark
displayCheckedIcon: {
type: Boolean,
default: false
},

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 2247
下载 2247
 赞赏 0
赞赏 0

 下载 9692544
下载 9692544
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号