更新记录
1.0.1(2023-09-24)
下载此版本
使用方法 可查看示例项目
<formItem label='账号' prop='name'>
<input v-model="data.name" />
<formItem label='密码' prop='password'>
<input v-model="data.password" type="password" />
<button @click="formSubmit" >登录</button>
1.0.0(2023-09-24)
下载此版本
check-form
介绍
仿element ui el-form组件表单校验
软件架构
uniapp vue3组件
安装教程
在components 上复制 form-item 以及 mao-check-form到自己项目
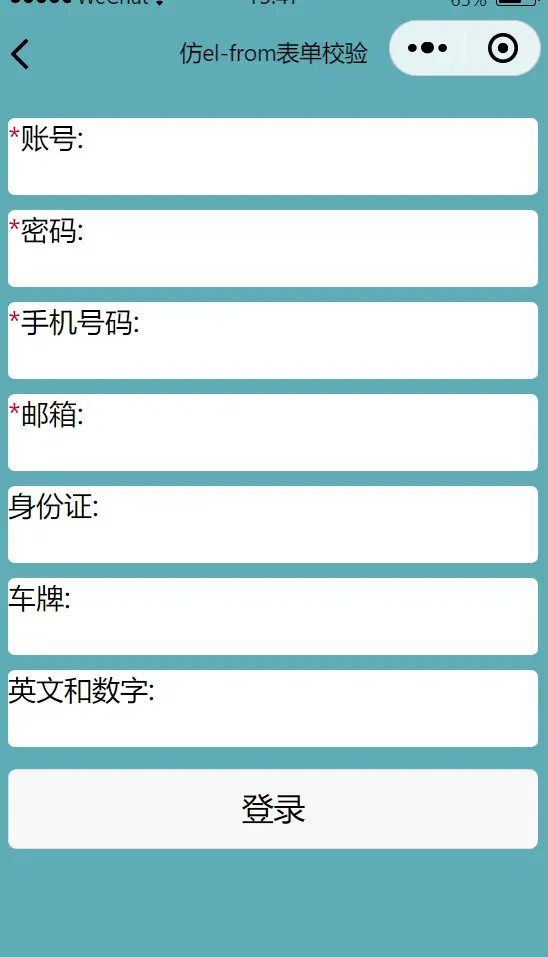
示例
<formItem label='账号' prop='name'>
<input v-model="data.name" />
<formItem label='密码' prop='password'>
<input v-model="data.password" />
<formItem label='手机号码' prop='mobile'>
<input v-model="data.mobile" />
<formItem label='邮箱' prop='email'>
<input v-model="data.email" />
<formItem label='身份证' prop='idCard'>
<input v-model="data.idCard" />
<formItem label='车牌' prop='carNo'>
<input v-model="data.carNo" />
<formItem label='英文和数字' prop='enOrnum'>
<input v-model="data.enOrnum" />
<button @click="formSubmit" >登录</button>
let rules = {
name: [{ required: true, msg: '请输入账号' }],
password: [
{ required: true, msg: '请输入密码' },
{ min: 3, max: 6, msg: '密码在3到6个字符' }
],
mobile: [
{ required: true, msg: '请输入手机号' },
{ type: 'isMobile', msg: '请输入正确的手机号' }
],
email: [
{ required: true, msg: '请输入邮箱' },
{ type: 'isEmail', msg: '请输入正确的邮箱' }
],
idCard: [{ type: 'isIdCard', msg: '请输入正确的身份证号' }],
carNo: [{ type: 'isCarNo', msg: '请输入正确的车牌号' }],
enOrnum: [{ type: 'isEnAndNo', msg: '请输入8个数字或者英文' }]
}
const loginFormRef = ref(null)
function formSubmit() {
const a = loginFormRef.value.validation()
console.log('loginForm', a);
}
````
type值
isMobile : 校验手机号
isEmail : 校验邮箱
isIdCard : 校验身份证号
isCarNo : 校验车牌号
isEnAndNo : 包含英文和数字
isChinese : 是否全是中文
isNotChinese : 是否不包含中文
isUrl: 是都是url
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
check-form
介绍
仿element ui el-form组件表单校验
软件架构
uniapp vue3组件
安装教程
在components 上复制 form-item 以及 mao-check-form到自己项目
页面上引入 form-item 以及 mao-check-form 组件
示例
<formItem label='账号' prop='name'>
<input v-model="data.name" />
<formItem label='密码' prop='password'>
<input v-model="data.password" type="password" />
<button @click="formSubmit" >登录</button>
type值
isMobile : 校验手机号
isEmail : 校验邮箱
isIdCard : 校验身份证号
isCarNo : 校验车牌号
isEnAndNo : 包含英文和数字
isChinese : 是否全是中文
isNotChinese : 是否不包含中文
isUrl: 是都是url


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 7
下载 7
 赞赏 0
赞赏 0

 下载 8957403
下载 8957403
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号